解决Vue中引入swiper,在数据渲染的时候,发生不滑动的问题
Posted aillabig
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决Vue中引入swiper,在数据渲染的时候,发生不滑动的问题相关的知识,希望对你有一定的参考价值。
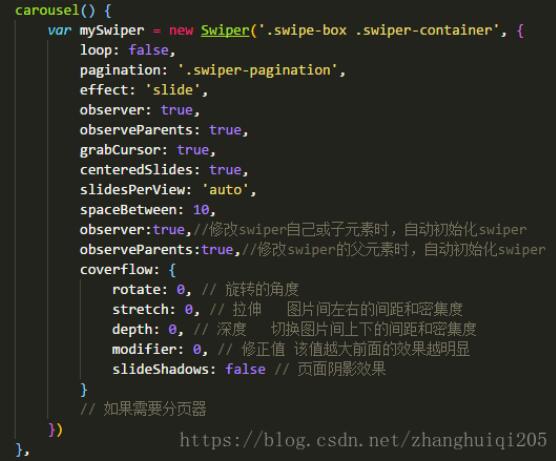
前几天在工作的过程中,在数据渲染的时候,发生了swiper那一部分的轮播图不在滚动,手动滑动也没有效果。一直感觉数据开始渲染,是不是数据渲染的时候,并没有生成swiper的节点呢。后来第一感觉就是把控制swiper轮播的函数放在初始化事件中去,

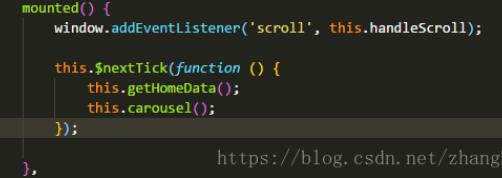
放在初始化事件中去:

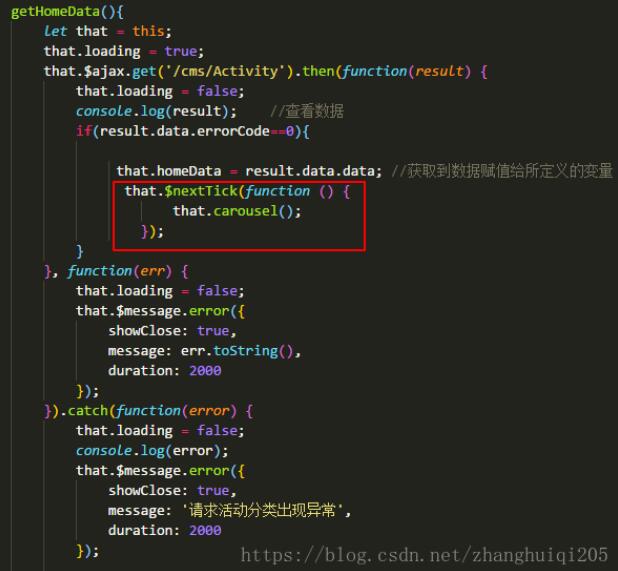
结果并没有达到自己的理想状况,后来放在数据获取之后哪里在进行轮播事件的发生,

swiper终于可以滑动了。其实这也不能算是一个什么大的问题点,只是单纯的想记录一下。以后在遇到相似的问题,更多的应该是从数据实现的先后来出发。这次就当做一个工作中的小插曲吧。自己也希望可以获得更大的提升。好好工作......
以上是关于解决Vue中引入swiper,在数据渲染的时候,发生不滑动的问题的主要内容,如果未能解决你的问题,请参考以下文章
vue中异步请求渲染问题(swiper不轮播)(在开发过程中遇到过什么问题)
uni-app swiper数量过多时卡顿优化方案,微信小程序swiper优化