ES5构造函数与ES6类
Posted lia-633
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES5构造函数与ES6类相关的知识,希望对你有一定的参考价值。
ES5的构造函数:
function F(name) { this.name = name;//私有属性 } F.prototype.writeCss = function () { console.log(‘writeCss‘);//原型上的方法 } F.writeJS = function () {//把函数当成对象,给它添加属性; console.log(‘js‘); };//定义在类上的静态属性 let f = new F(); f.writeCss(); F.writeJS();
ES6的类:
class F{ constructor(name){//放私有属性,相当于es5中构造函数里的内容 this.name = name; }; writeCss(){//原型上的方法 console.log(‘writeCss‘); } static writeJS(){ //静态属性 console.log(‘js‘); } } let f = new F(‘lily‘); console.log(f); F.writeJS();
ES5的寄生式组合继承:(只能继承父类的共有属性)
//只能继承父类的公有属性
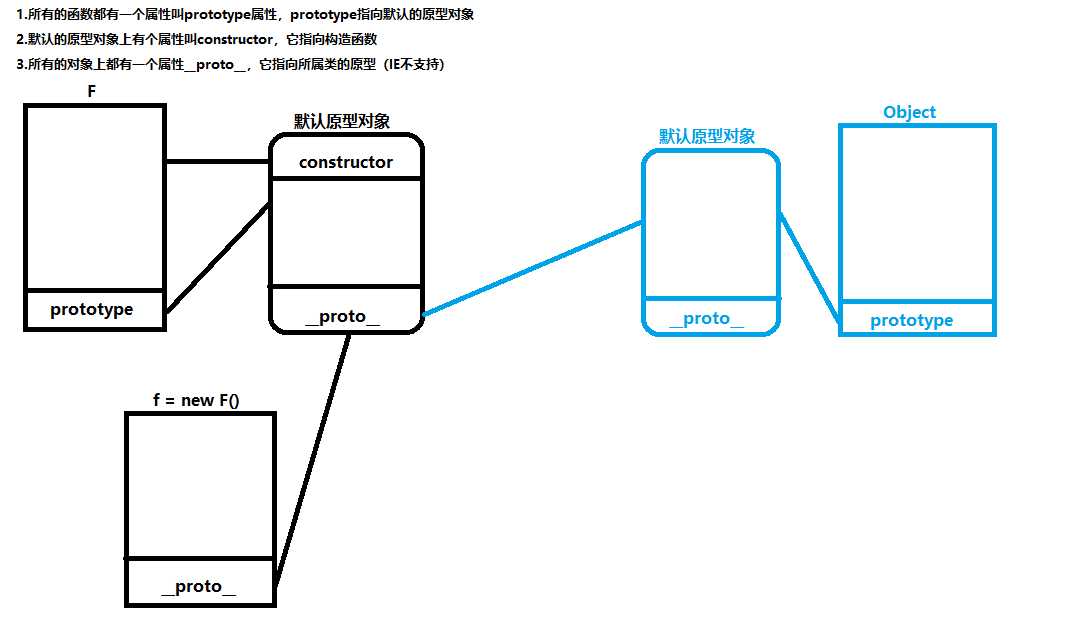
function F(name) { this.name = name; } F.prototype.writeCss = function () { console.log(‘css‘); } let f = new F(); //先在实例上查找,若没有则通过__proto__去所属类的原型上找 //__proto__是实现继承的关键 F类能查找到Object类原型上的属性,说继承于Object console.log(f.hasOwnProperty(‘name‘)); console.log(F.prototype.__proto__ === Object.prototype);//true F类是Object类的子类,子类是可以调用原型上的属性 function S(age){ this.age = 20; } S.prototype = Object.create(F.prototype);//寄生式组合继承 ie6~8不支持 必须在原型对象之前!! S.prototype.writeJS = function () { console.log(‘js‘); }; //实现S类是F类的子类,S类就能调用F类的公有属性 // S.prototype.__proto__ = F.prototype; let s = new S(); s.writeCss();

ES5的call继承:(继承父类的私有属性):
//继承父类的私有属性 function F(name) { this.name = name; } F.prototype.writeCss = function () { console.log(‘css‘); }; function S(age, name){ this.age = 20; F.call(this,name);//this指的是S类的实例s s.name= ‘lucy‘ } S.prototype = Object.create(F.prototype);//寄生式组合继承 ie6~8不支持 必须在原型对象之前!! S.prototype.writeJS = function () { console.log(‘js‘); }; //实现S类是F类的子类,S类就能调用F类的私有属性 let s = new S(20,‘lucy‘); console.log(s.name);
ES6继承:(继承私有属性,共有属性和静态属性):
class F{ constructor(name){ this.name = name;//私有属性 } writeCss(){ console.log(‘css‘);//公有属性 } static fn(){ console.log(‘fn‘);//静态属性 } } class S extends F{ //S类继承于F类 constructor(age,name){ super(name); //若写了extends 则constructor中必须写super(),相当于F.call(name) this.age = age; } writeJS(){ console.log(‘js‘); } } let s = new S(20,‘lucy‘); console.log(s.name); s.writeCss(); S.fn();
以上是关于ES5构造函数与ES6类的主要内容,如果未能解决你的问题,请参考以下文章