《JeecgBoot系列》 如何设计表单实现“下拉组件二级联动“ ? 以省市二级联动为例
Posted DATA数据猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《JeecgBoot系列》 如何设计表单实现“下拉组件二级联动“ ? 以省市二级联动为例相关的知识,希望对你有一定的参考价值。
《JeecgBoot系列》 如何设计表单实现"下拉组件二级联动" ? 以省市二级联动为例
一、准备字典表
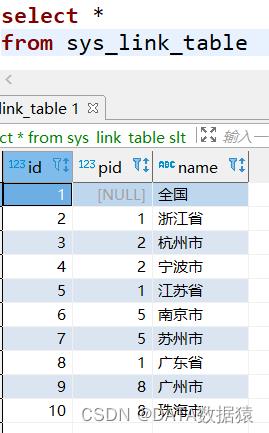
1.1 创建字典表
CREATE TABLE sys_link_table (
id int NULL,
pid int NULL,
name varchar(64) null
);
1.2 准备数据
| id | pid | name |
|---|---|---|
| 1 | 全国 | |
| 2 | 1 | 浙江省 |
| 3 | 2 | 杭州市 |
| 4 | 2 | 宁波市 |
| 5 | 1 | 江苏省 |
| 6 | 5 | 南京市 |
| 7 | 5 | 苏州市 |
| 8 | 1 | 广东省 |
| 9 | 8 | 广州市 |
| 10 | 8 | 珠海市 |

二、创建测试表单
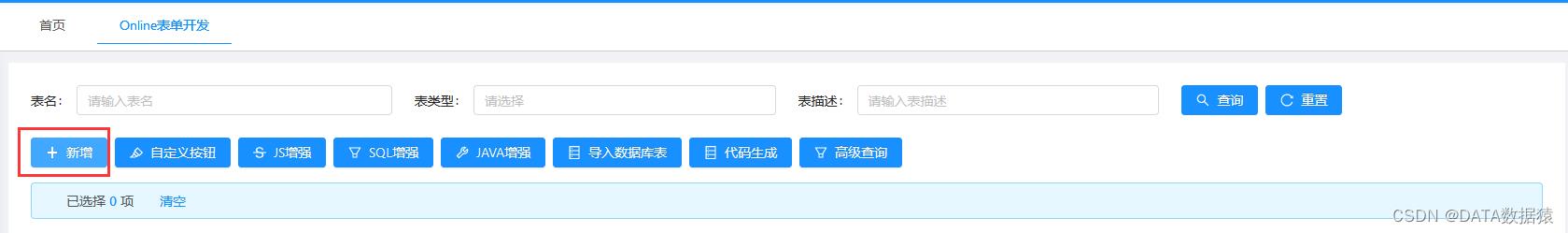
2.1 新增表单

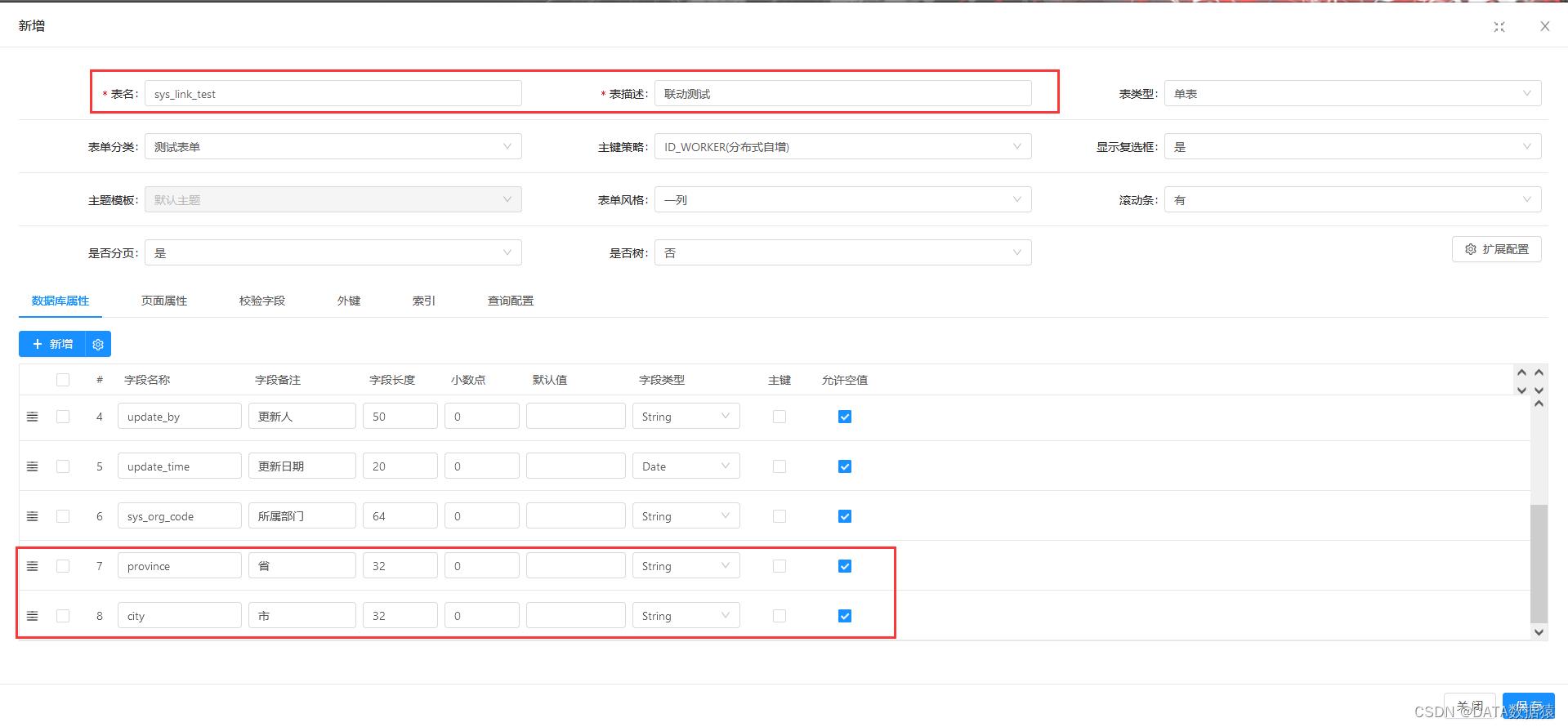
2.2 表单数据库属性
新增字段省:province
新增字段市:city

2.3 页面属性
页面属性->province字段组件类型设置为联动组件

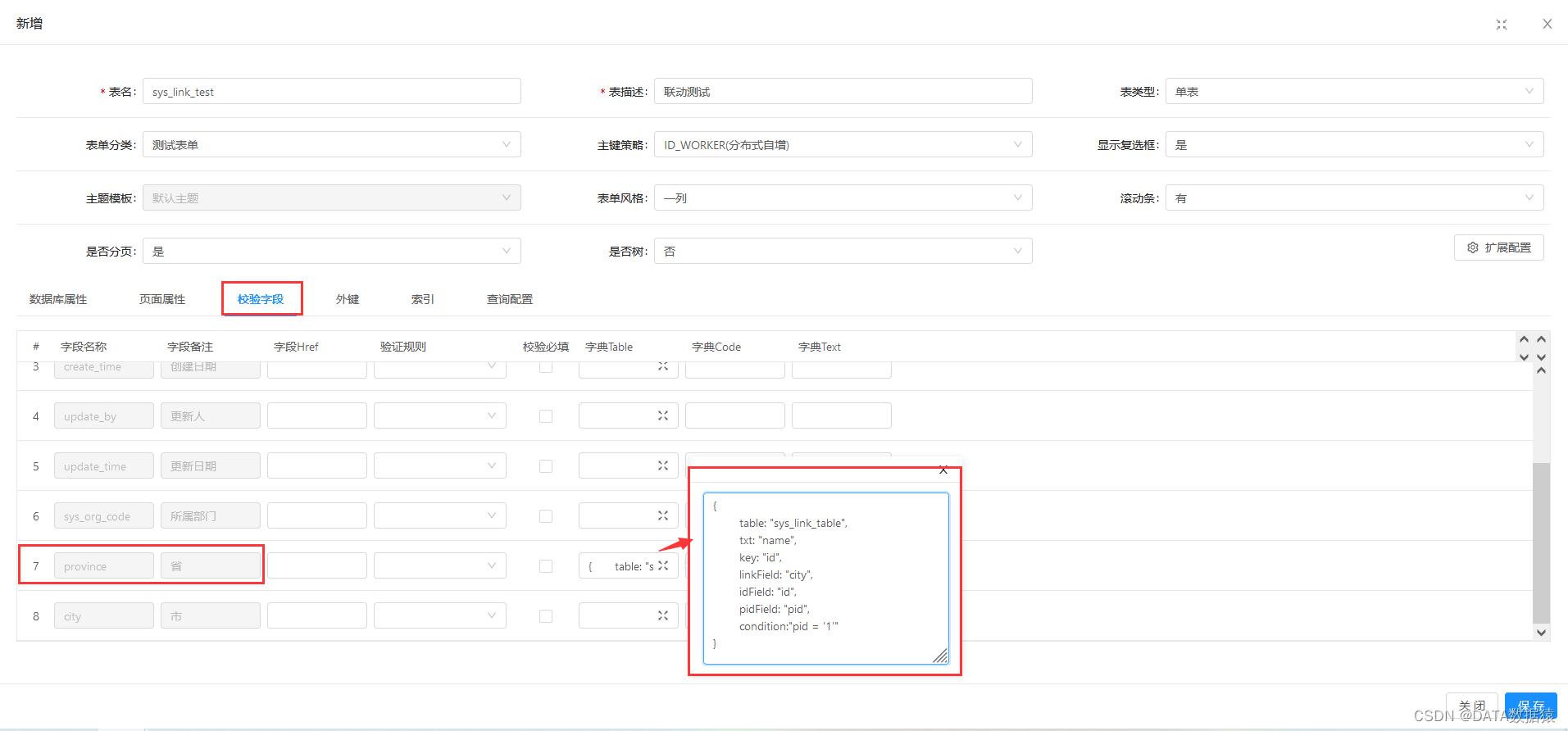
2.4 检验字段
校验字段-> province字段字典table填如下json :
table: "sys_link_table",
txt: "name",
key: "id",
linkField: "city",
idField: "id",
pidField: "pid",
condition:"pid = '1'"
| 名称 | 描述 |
|---|---|
| table | 数据库表名 |
| txt | 控件显示的值 |
| key | 控件需要存储的值 |
| linkField | 级联组件的其他字段名称,上例配置了市,区字段名 |
| idField | 数据的标识 |
| pidField | 上下级关系的表示字段 |
| condition | 联动组件 第一个下拉框的数据查询条件 |

2.5 同步数据库
同步数据库后,会根据当前配置表结构,在数据库中创建对应表

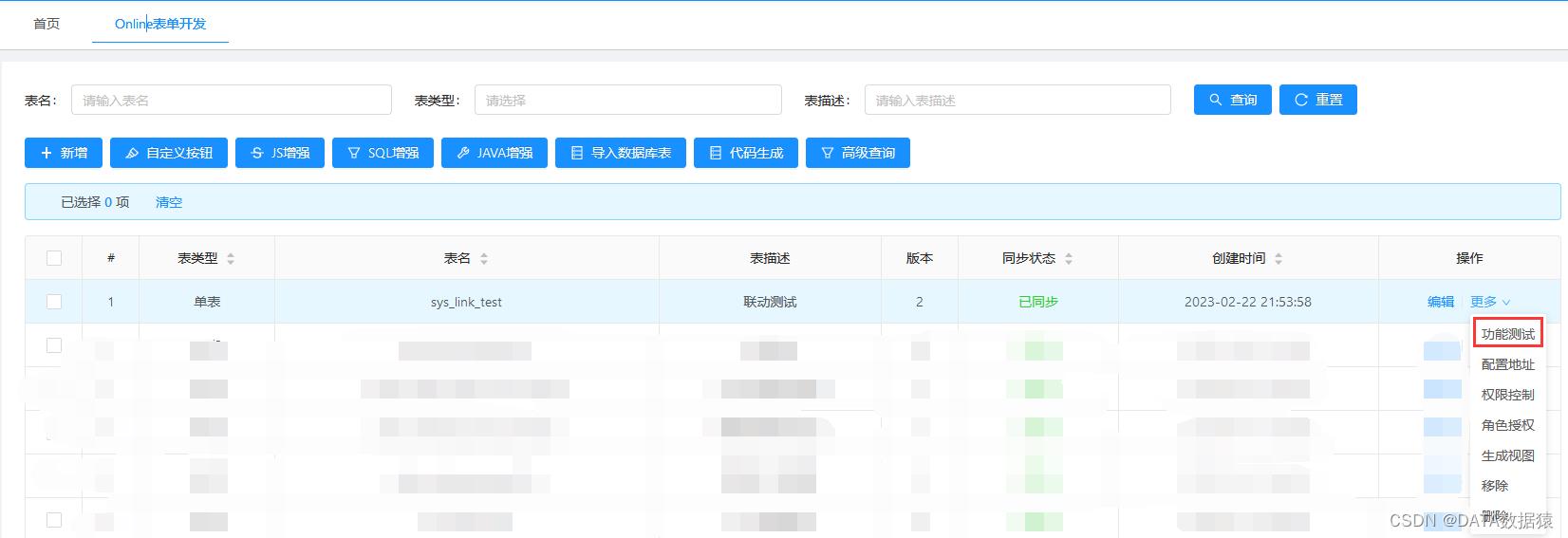
三、功能测试
功能测试方便调试表单内容

3.1 新增-测试联动效果
当新增数据时,如选择浙江省,则根据联动效果,会提供浙江省对应的市下拉框,提供选择

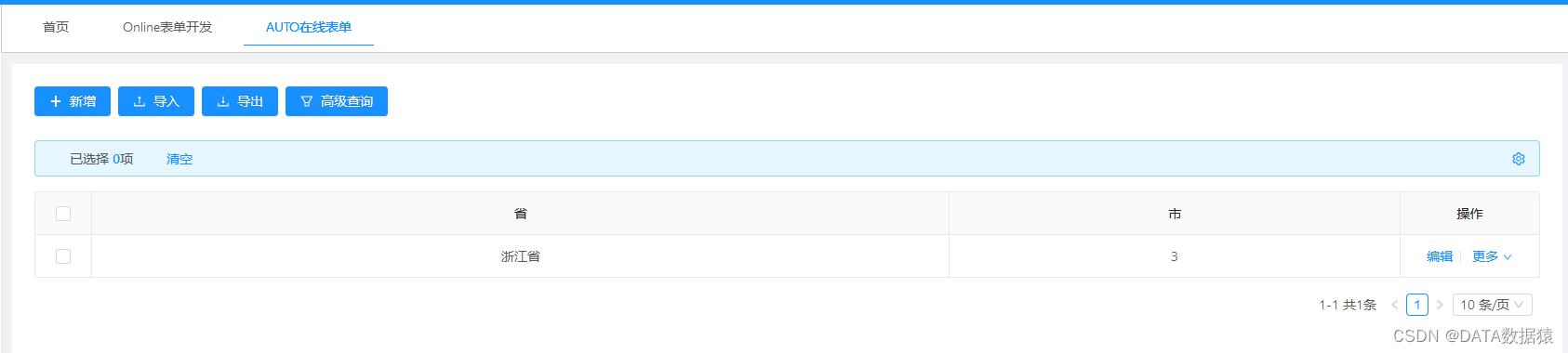
3.2 查看数据
因为字典表是sys_link_table,表单对应的表是sys_link_test,
在选择表单中选择省的时候,会从sys_link_table中取name作为值。
当联动到市的时候,会取对应的id作为值。

四、表单优化
如上图所示,字段“市"的值是数字,查看不太方便。
可以选择使用字典,匹配对应的值。
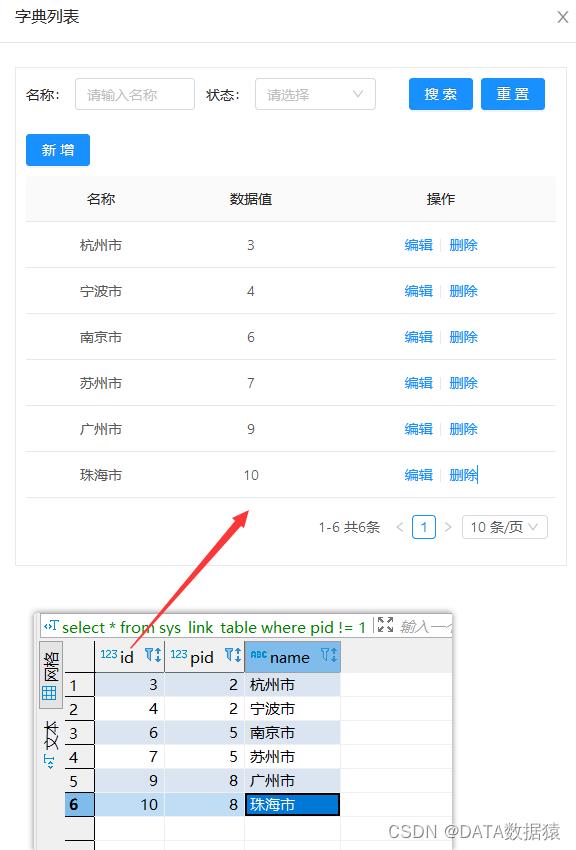
4.1 新增字典
创建字典sys_link_city

4.2 配置字典
sys_link_table中的id作为数据值,name作为名称

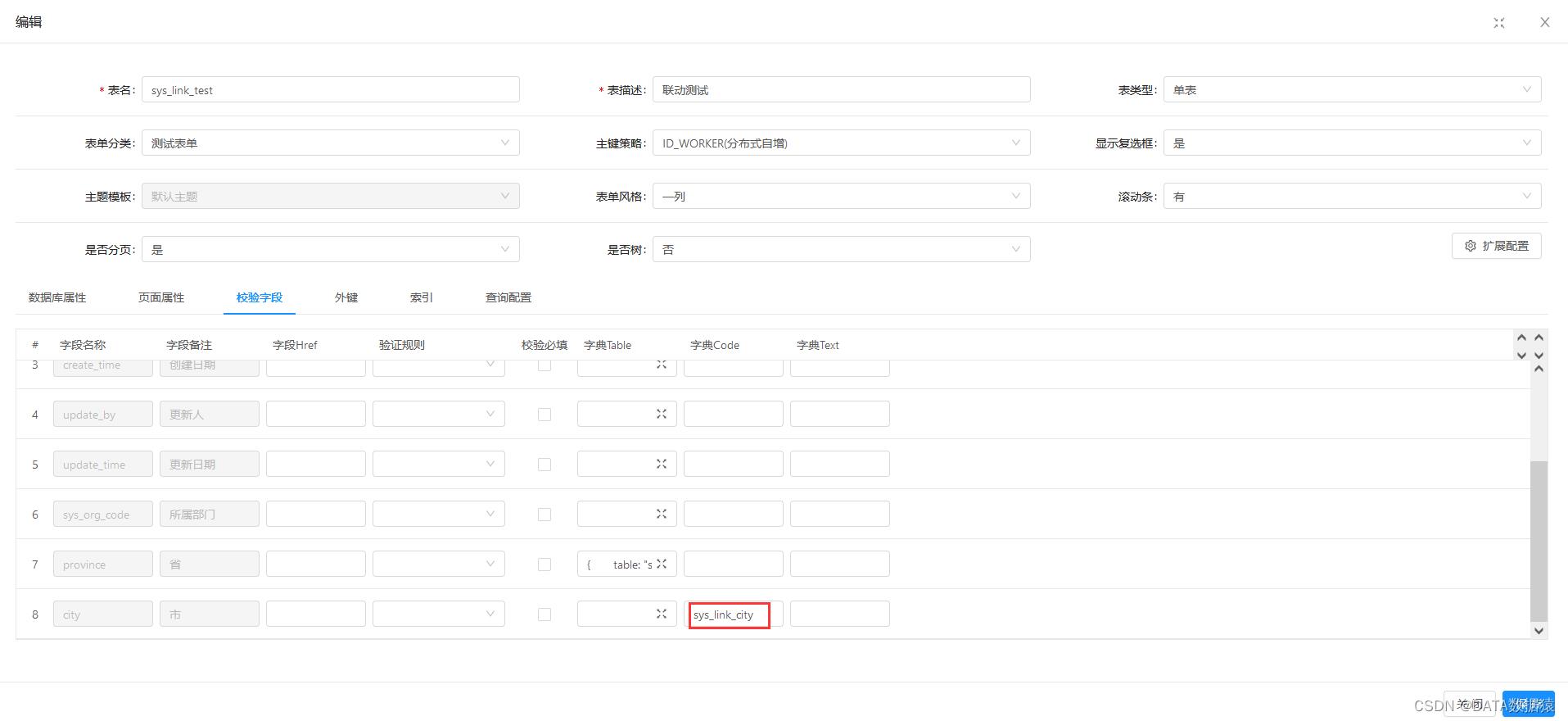
4.3 校验字段-city字段配置字典
将新增的字典名sys_link_city,配置到city字段的字典Code处

4.4 再次查看数据
字段city配置好字典后,再次查看已经比较清晰。

以上是关于《JeecgBoot系列》 如何设计表单实现“下拉组件二级联动“ ? 以省市二级联动为例的主要内容,如果未能解决你的问题,请参考以下文章