Unity Shader 颜色处理(亮度,饱和度 ,对比度)
Posted grassgarden
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity Shader 颜色处理(亮度,饱和度 ,对比度)相关的知识,希望对你有一定的参考价值。
Unity Shader 颜色处理(亮度,饱和度 ,对比度)
基本概念
亮度
图像中RGB值的大小,RGB各个值越大,那么亮度越亮,越小,亮度越暗。比如我们要增加亮度,那么直接增加RGB值即可
饱和度
饱和度可定义为彩度除以明度,与彩度同样表征彩色偏离同亮度灰色的程度。注意,与彩度完全不是同一个概念。但由于其和彩度决定的是出现在人眼里的同一个效果,所以才会出现视彩度与饱和度为同一概念的情况。
饱和度是指色彩的鲜艳程度,也称色彩的纯度。饱和度取决于该色中含色成分和消色成分(灰色)的比例。含色成分越大,饱和度越大;消色成分越大,饱和度越小。纯的颜色都是高度饱和的,如鲜红,鲜绿。混杂上白色,灰色或其他色调的颜色,是不饱和的颜色,如绛紫,粉红,黄褐等。完全不饱和的颜色根本没有色调,如黑白之间的各种灰色
对比度
指的是一幅图像中明暗区域最亮的白和最暗的黑之间不同亮度层级的测量,差异范围越大代表对比越大,差异范围越小代表对比越小。一般来说对比度越大,图像越清晰醒目,色彩也越鲜明艳丽;而对比度小,则会让整个画面都灰蒙蒙的。
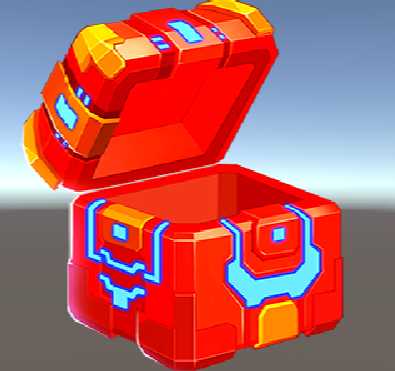
首先我们先看下效果 原图如下

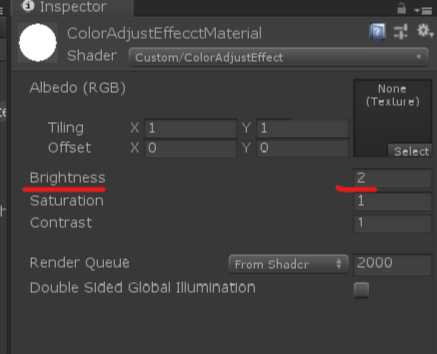
调整颜色亮度(亮度值我们设置为2)


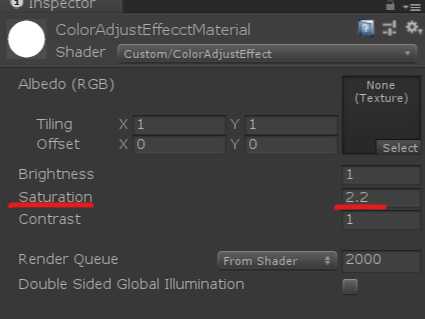
调整饱和度(饱和度我们设置为2.2)


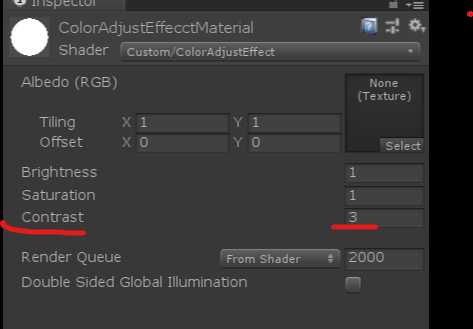
调整对比度(对比度我们设置为3)


shader源码如下
Shader "Custom/ColorAdjustEffect"
{
Properties
{
_MainTex("Albedo (RGB)", 2D) = "white" {}
_Brightness("Brightness", Float) = 1 //调整亮度
_Saturation("Saturation", Float) = 1 //调整饱和度
_Contrast("Contrast", Float) = 1 //调整对比度
}
SubShader
{
Pass
{
ZTest Always
Cull Off
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
sampler2D _MainTex;
half _Brightness;
half _Saturation;
half _Contrast;
//vert和frag函数
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
struct appdata_t
{
float4 vertex : POSITION;
half4 color : COLOR;
float2 texcoord : TEXCOORD0;
};
//从vertex shader传入pixel shader的参数
struct v2f
{
float4 pos : SV_POSITION; //顶点位置
half2 uv : TEXCOORD0; //UV坐标
half4 color : COLOR;
};
//vertex shader
v2f vert(appdata_t v)
{
v2f o;
//从自身空间转向投影空间
o.pos = UnityObjectToClipPos(v.vertex);
o.color = v.color;
//uv坐标赋值给output
o.uv = v.texcoord;
return o;
}
//fragment shader
fixed4 frag(v2f i) : COLOR
{
//从_MainTex中根据uv坐标进行采样
fixed4 renderTex = tex2D(_MainTex, i.uv)*i.color;
//brigtness亮度直接乘以一个系数,也就是RGB整体缩放,调整亮度
fixed3 finalColor = renderTex * _Brightness;
//saturation饱和度:首先根据公式计算同等亮度情况下饱和度最低的值:
fixed gray = 0.2125 * renderTex.r + 0.7154 * renderTex.g + 0.0721 * renderTex.b;
fixed3 grayColor = fixed3(gray, gray, gray);
//根据Saturation在饱和度最低的图像和原图之间差值
finalColor = lerp(grayColor, finalColor, _Saturation);
//contrast对比度:首先计算对比度最低的值
fixed3 avgColor = fixed3(0.5, 0.5, 0.5);
//根据Contrast在对比度最低的图像和原图之间差值
finalColor = lerp(avgColor, finalColor, _Contrast);
//返回结果,alpha通道不变
return fixed4(finalColor, renderTex.a);
}
ENDCG
}
}
//防止shader失效的保障措施
FallBack Off
}
以上是关于Unity Shader 颜色处理(亮度,饱和度 ,对比度)的主要内容,如果未能解决你的问题,请参考以下文章
Unity shader学习之屏幕后期效果之调整屏幕亮度,饱和度,对比度