滚动条美化插件 nicescroll
Posted hzhjxx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了滚动条美化插件 nicescroll相关的知识,希望对你有一定的参考价值。
这个插件使用起来非常简单,首先下载插件jquery.nicescroll.min.js
然后在页面中引入jquery,再引入这个插件,
然后在页面中需要修改滚动条的地方,例如id为box的div
<div id="box">
在js中给这个div添加一个方法就可以了:
$("#box").niceScroll();
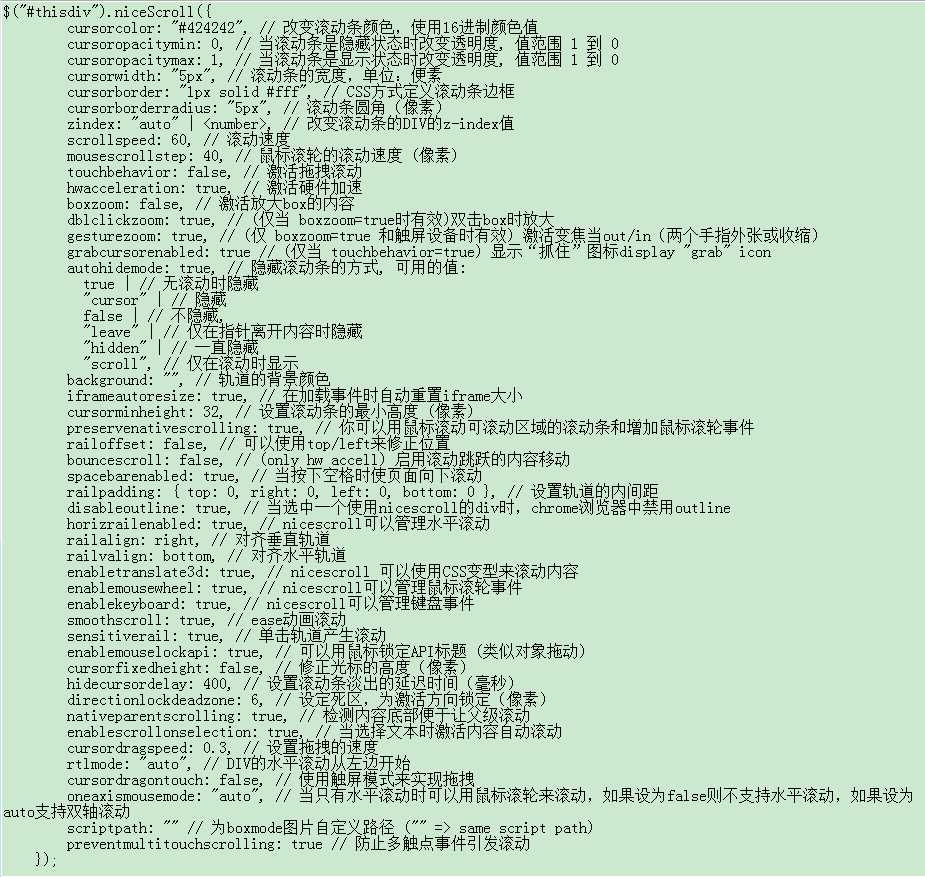
具体参数,可以查看插件的api文档:

实例代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .box { width: 500px; height: 500px; margin: 0 auto; border: 1px solid blue; overflow-y: scroll; } .box div { height: 1000px; } </style> <script src="../../lib/jquery-3.2.1.min.js"></script> <script src="../../lib/jquery.nicescroll.min.js"></script> <script> $(function() { $("#box").niceScroll({ cursorcolor: "#ff0000" }); }); </script> </head> <body> <div class="box" id="box"> <div></div> </div> </body> </html>
效果为:

以上是关于滚动条美化插件 nicescroll的主要内容,如果未能解决你的问题,请参考以下文章
滚动条美化实践(原生js,iscroll,nicescroll)
Jquery.nicescroll()插件:页面初始化滚动条不显示问题
jquery.nicescroll.min.js滚动条插件的用法