第六周1
Posted husuiblogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第六周1相关的知识,希望对你有一定的参考价值。
一、
px:
One pixel. For screen displays, it traditionally represents one device pixel (dot). However, for printers and high-resolution screens, one CSS pixel implies multiple device pixels. 1px = 1/96th of 1in.
em:
Represents the calculated font-size of the element. If used on the font-size property itself, it represents the inherited font-size of the element.
rem:
Represents the font-size of the root element (typically <html>). When used within the root element font-size, it represents its initial value (a common browser default is 16px, but user-defined preferences may modify this).
fr:
被用于在一系列长度值中分配剩余空间,如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配。
二、
颜色表示法:
/* Keyword values */ color: currentcolor; /* <named-color> values */ color: red; color: orange; color: tan; color: rebeccapurple; /* <hex-color> values */ color: #090; color: #009900; color: #090a; color: #009900aa; /* <rgb()> values */ color: rgb(34, 12, 64, 0.6); color: rgba(34, 12, 64, 0.6); color: rgb(34 12 64 / 0.6); color: rgba(34 12 64 / 0.3); color: rgb(34.0 12 64 / 60%); color: rgba(34.6 12 64 / 30%); /* <hsl()> values */ color: hsl(30, 100%, 50%, 0.6); color: hsla(30, 100%, 50%, 0.6); color: hsl(30 100% 50% / 0.6); color: hsla(30 100% 50% / 0.6); color: hsl(30.0 100% 50% / 60%); color: hsla(30.2 100% 50% / 60%); /* Global values */ color: inherit; color: initial; color: unset;
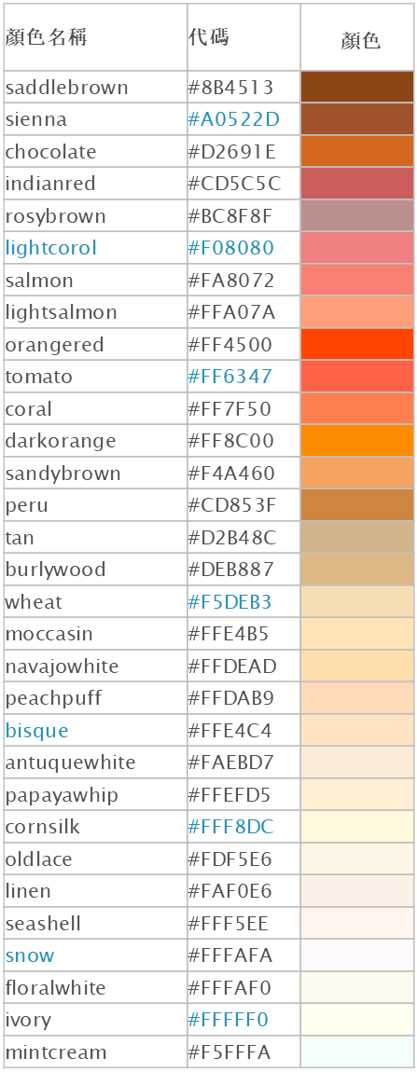
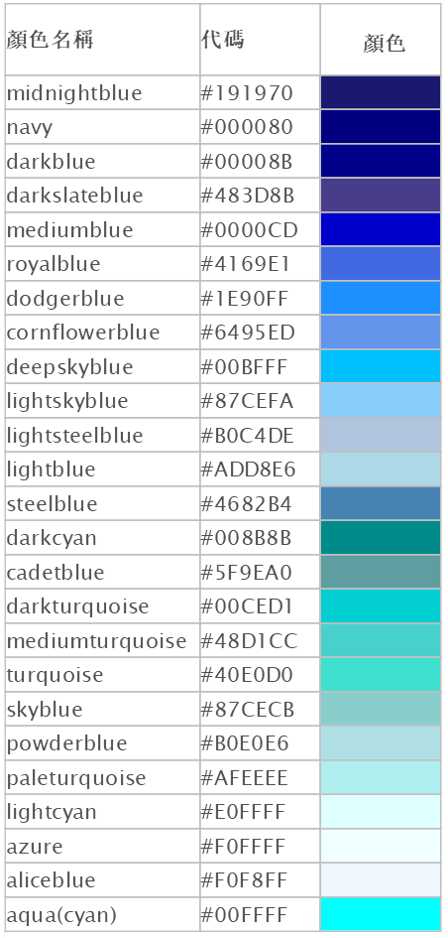
颜色表:









以上是关于第六周1的主要内容,如果未能解决你的问题,请参考以下文章