----关于posotion的
Posted player-yenney
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了----关于posotion的相关的知识,希望对你有一定的参考价值。
sticky
出现在正常流当中,不能设置定位,随页面滚动
(sticky = relative + fixed)
fixed
不出现在正常流当中,能设置定位,随页面滚动
eg:
html:
<p>
<div class="box" id="one">One</div>
<div class="box" id="two1">Two1</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div><br><br><br><br>
</p><p>
<div class="box" id="one">One</div>
<div class="box" id="two2">Two2</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div><br><br><br><br>
</p>
css:
#two2 {
position: sticky;
top: 20px;
left: 20px;
background: #168989;
}
#two1 {
position: fixed;
top: 20px;
left: 20px;
background: #452589;
}
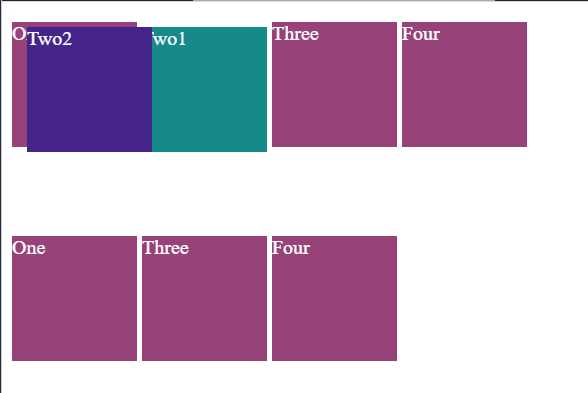
效果如图:
(Two1为sticky,Two2位fixed)

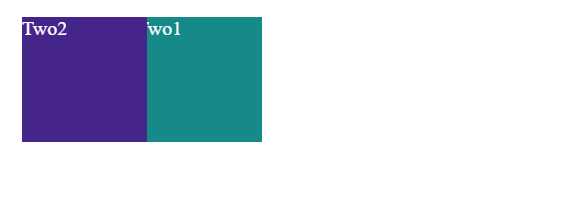
当页面向下滑动时,效果如下:

以上是关于----关于posotion的的主要内容,如果未能解决你的问题,请参考以下文章