CocosCreator核心概念里的基础点
Posted allyh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CocosCreator核心概念里的基础点相关的知识,希望对你有一定的参考价值。
- 1,锚点:是节点位置的参照点,也是自身旋转,缩放的基准点,也是子节点坐标原点。X、Y描述横纵向的锚点位置。注:锚点的取值是可以超过(0,0)~(1,1),即锚点并不在节点尺寸范围内。
- 2,子节点:子节点的属性受父节点的节点属性影响。位置,旋转和缩放均是相对于父节点的锚点为原点,父节点旋转为正方向,父节点缩放为尺寸的坐标系下相对值。 颜色和透明度则是基于父节点的颜色和透明度叠加而成。相乘叠加。栗子:子节点透明度为128(半透明0.5),其父节点透明度同样也为128(半透明0.5),则子节点的显示效果透明度约为64(255*0.5*0.5)
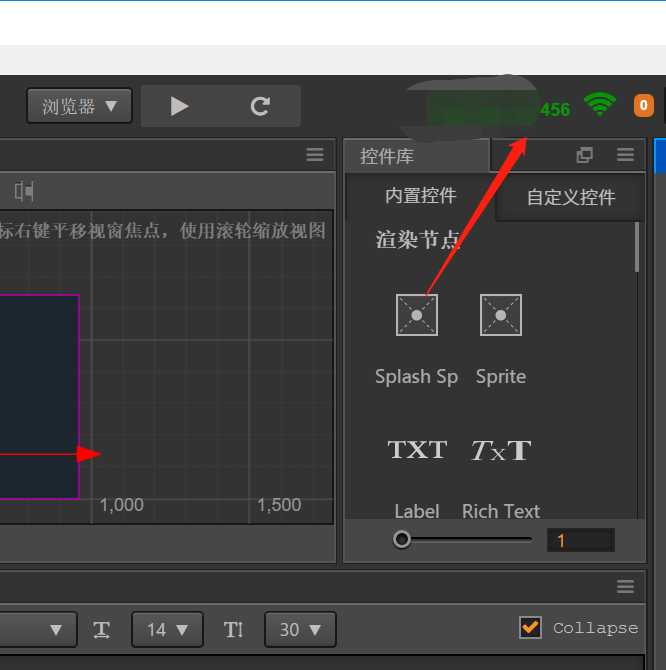
- 效果预览:目前CC平台支持两种方式预览,浏览器和模拟器。浏览器运行会启动默认的浏览器,并自动打开指定地址。建议是利用谷歌浏览器(Google Chrome),也可以在浏览器内输入调试地址。

- 3,Cocos的坐标系是笛卡尔右手坐标系,即屏幕的左下角为原点和unity不同。而一般的原生移动平台开发(ios或android)都是以屏幕左上角为原点。
- 4,世界坐标系:也称为绝对坐标系,指的是相对于引擎的坐标系的坐标,即以屏幕左下角为原点,无旋转,无缩放的坐标系;本地坐标系:(也称相对坐标系),指的是相对父节点的坐标系,即以父节点的锚点为原点,父节点的旋转为方向,父节点缩放为缩放的坐标系。
- 5,一般引擎内,绝大多数提到的都是本地坐标系。相较于节点等的变换主要涉及的是相对坐标系中的相对值。
- 6,旋转属性:只有一个值,即旋旋转角度。表示以锚点为中心,顺时针旋转的角度,单位是“。”
以上是关于CocosCreator核心概念里的基础点的主要内容,如果未能解决你的问题,请参考以下文章