Less基础
Posted zhonghonglin1997
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Less基础相关的知识,希望对你有一定的参考价值。
less基础 / 2-1 功能介绍和开发中的问题处理
less预处理器解决的问题:复用、减少冗余、模块化、可维护。 变量支持,选择器嵌套处理(BEM),条件逻辑,引用其他样式(Mixin),增强import。 开发碰到的典型问题:

常见的css预处理器: SASS / SCSS。

Less

less基础 / 3-1 重点功能简介

less基础 / 3-2 重点功能-变量Variables介绍
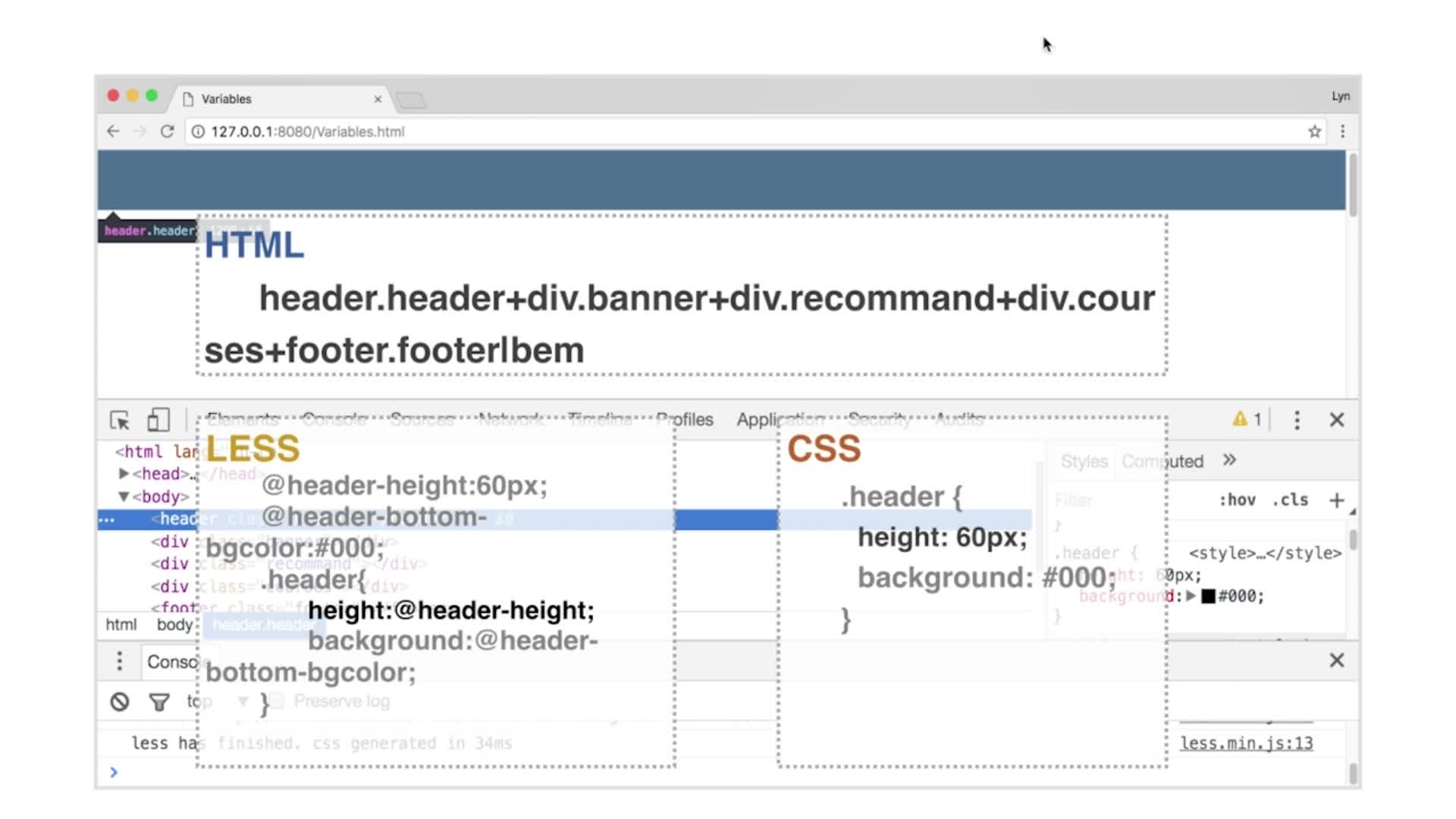
变量声明:@变量: 值; 例子:@header-height: 50px; 变量引用: header{ height: @header-height; }

@是less变量命名语法中的一部分,前面是@,后面是变量名。
less中的变量可以定义为普通的变量、也可以定义为选择器和属性名、URL 。
1、要在选择器中去调用,不能直接写在最外面。
2、一个变量被重复定义时,后面的会覆盖前面的。
less基础 / 3-5 重点功能-混合Mixins
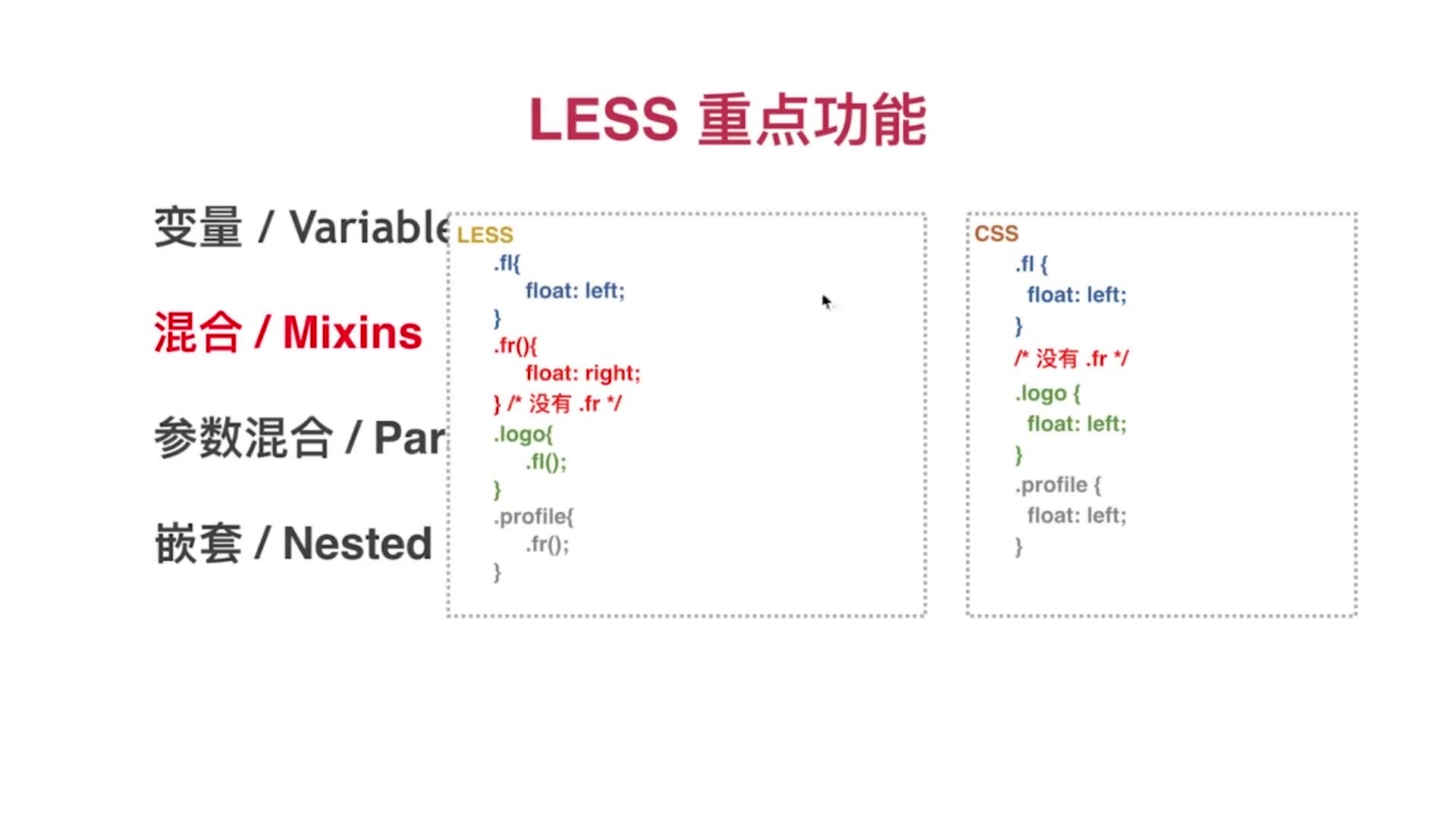
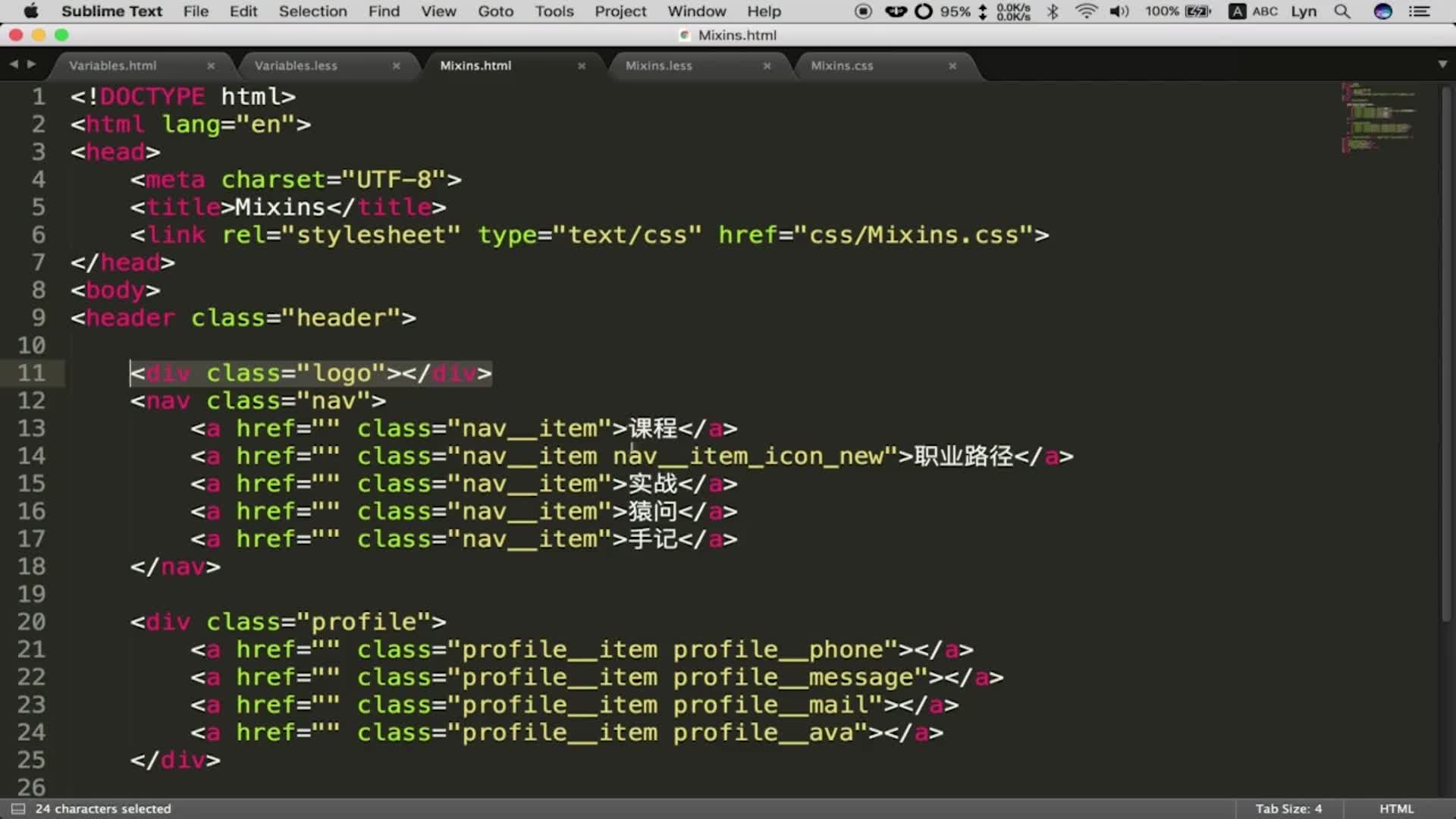
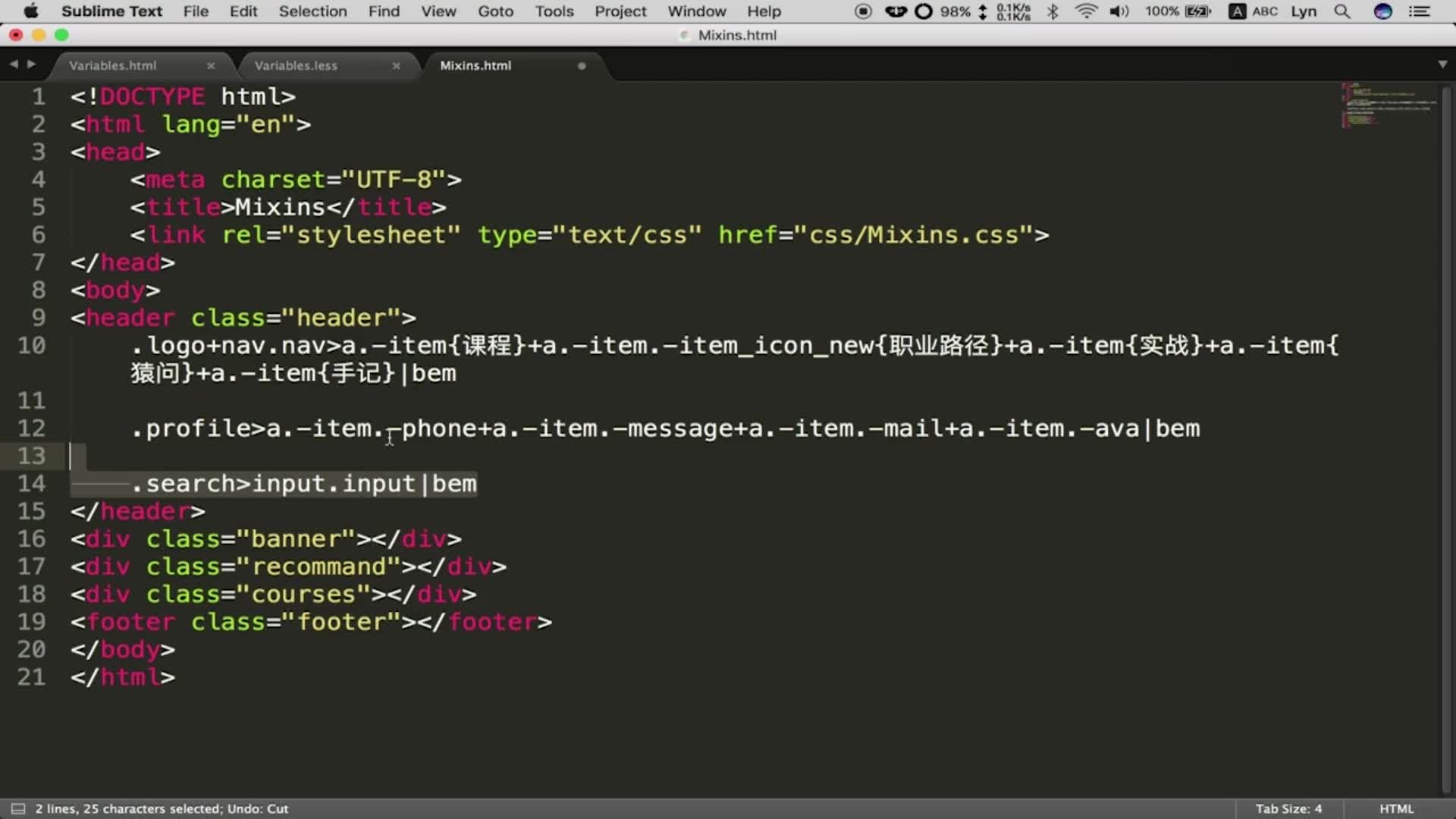
混合Mixins: 可以先定义一个类选择器(末尾可加括号,可不加括号,如果加了括号后,在css中不会保留该样式,如果不加括号,就相当于写了正常的css样式,会保留。)并写上样式,调用的时候可以写选择器,或者写选择器加括号(建议引用的时候加括号),像函数一样,只能在less中使用,
如图:(图中css中的。profile的样式是right,图片错了)

css命名规范:bem思想:如图使用,可参考博客:https://blog.csdn.net/chenmoquan/article/details/17095465

sublime使用bem命名写法。

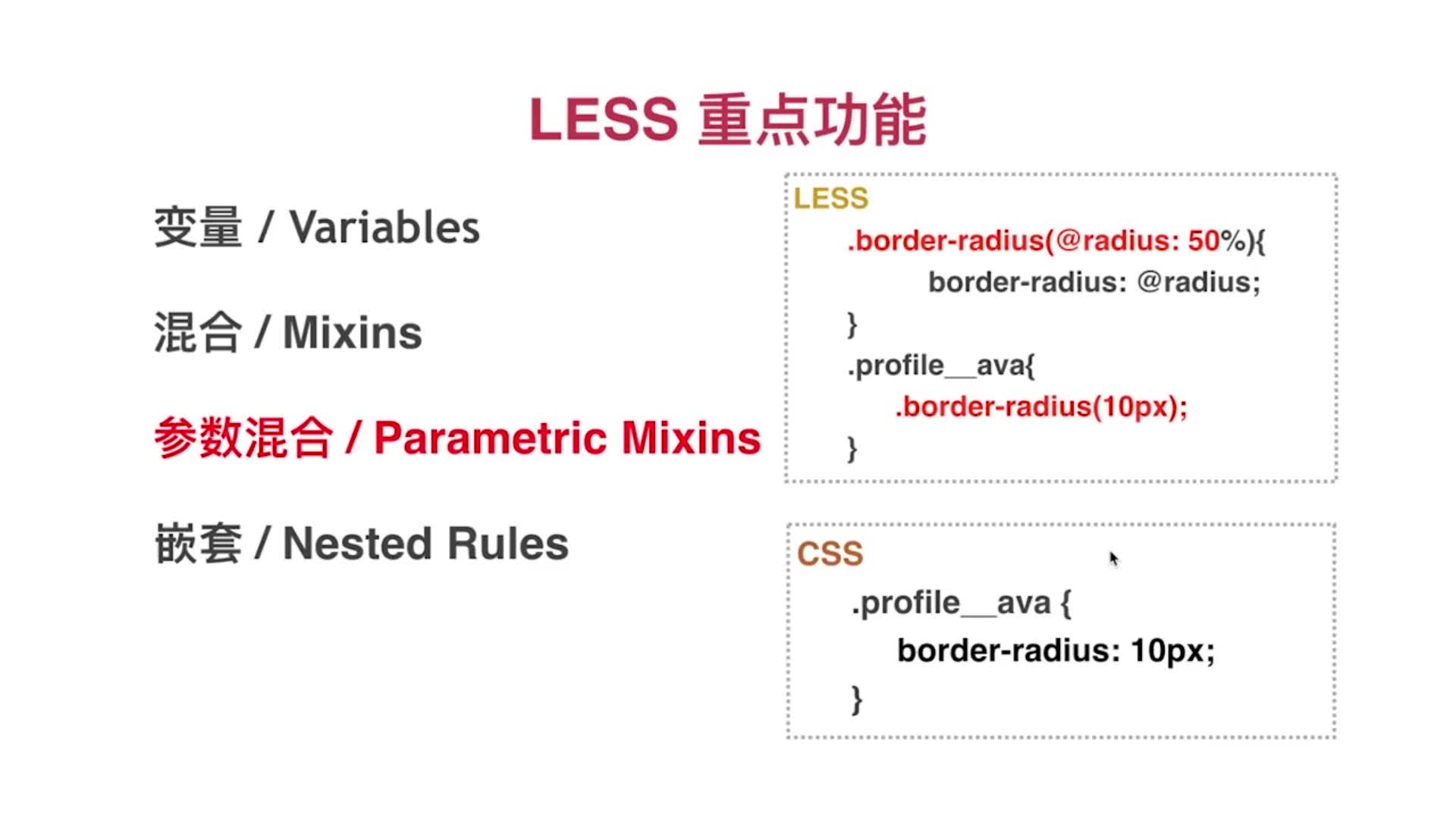
less基础 / 3-7 重点功能-参数混合Parametric_Mixins
参数混合Parametric_Mixins。
定义一个样式的时候可以传参数进去,也像是函数一样,
例如: .border-radius( @radius ){ border-radius: @radius } 在调用这个样式的时候,如果不传参数进去就会报错。
也可先给参数赋予一个默认值: .border-radius( @radius: 50% ){ border-radius: @radius } 这样在调用的时候,不传入参数也不会报错。

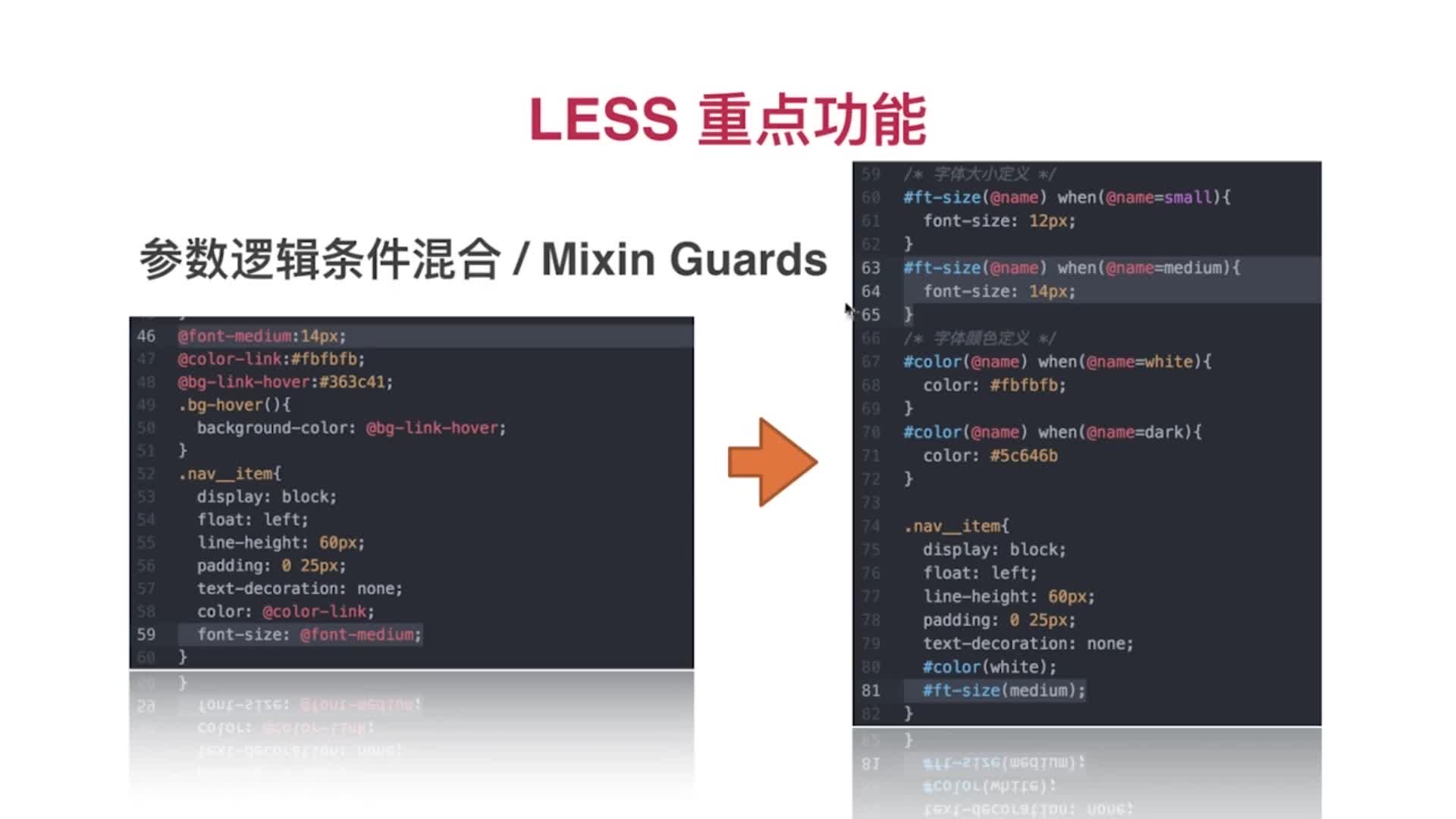
less基础 / 3-9 重点功能-参数逻辑条件混合Mixin_Guards
参数逻辑条件混合/Mixin Guards。
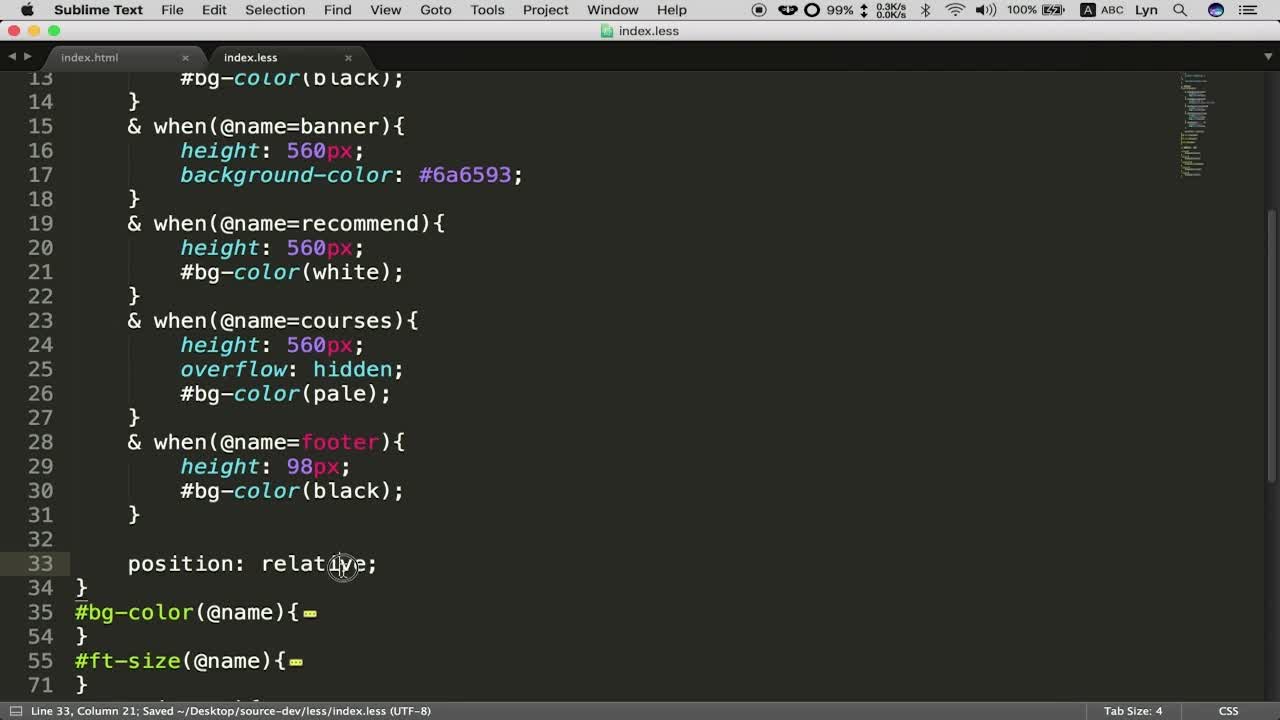
约定:有参数有when的话,统一用#开头写样式。
例子: #color(@name) when(@name=white){ color: red } 调用:.xxx { #color(white); }/// 上面的意思就是定义一个名为color的函数,需要传入一个参数@name,当@name的值为white的时候,调用该样式。

参数混入中的判断条件是可以分开定义的,也可以写在一起,但是要用“&”符做为标识。
例子:

#bgcolor( @name ) when ( @name=back ) {
background-color: #0ff;
}
body { #bgcolor( back ); #border( right ); }
#border( @name ) {
& when ( @name = left ) {
border: 1px solid red;
}
& when ( @name = right ) {
border: 10px solid green; }
}
less基础 / 3-11 重点功能-嵌套规则-Nesting
嵌套/Nesting。 &符号代表当前所在模块的css的前缀。

less基础 / 3-13 其他功能介绍
less变量在不同的函数中是不会相互影响的,即使是相同的名字的变量。

其他功能

less实战案例 / 3-1 LESS样式-布局样式
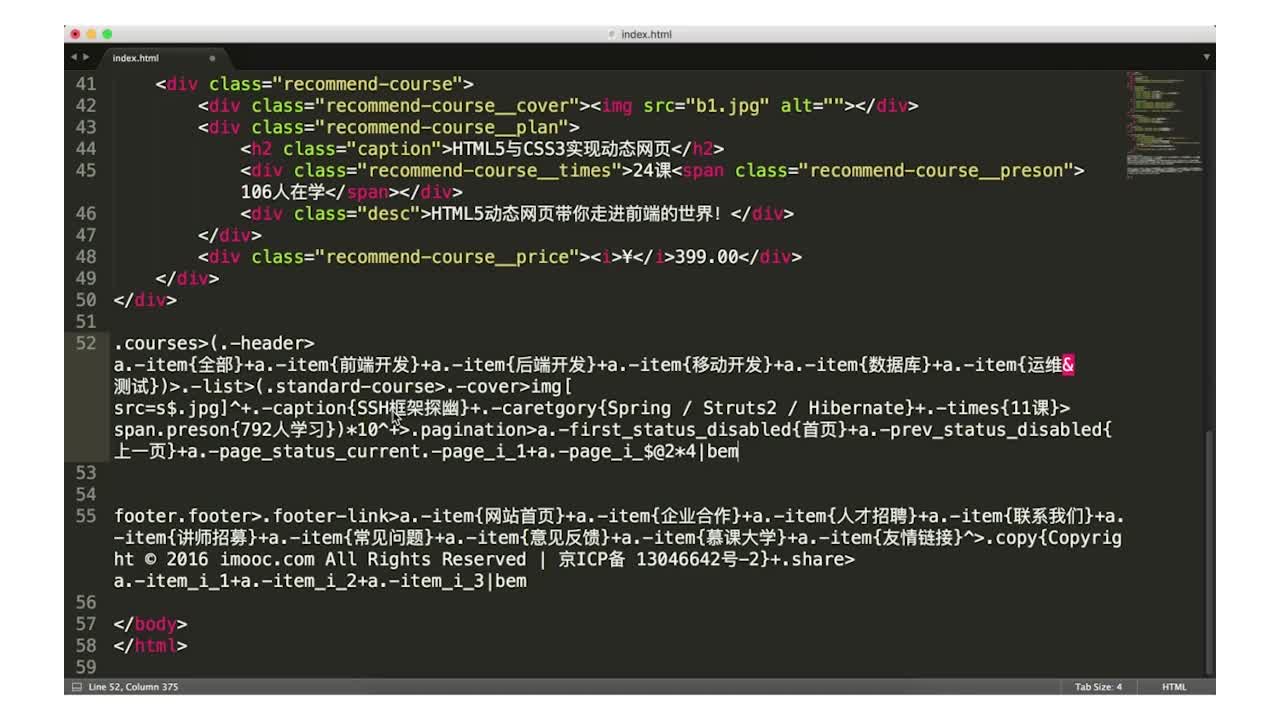
bem写法中,$表示自动顺序补齐,@加数字:表示从哪个开始。^表示返回上一级
布局样式:先写一个带参数的布局函数,在每一个模块中调用这个函数,就相当于给了每个模块布局。 布局包括:高度,宽度,字体颜色,大小,背景颜色。
例子: #layout(@name){ & when ( @name=xxx ) { #bg-color(xxxx) } } 然后定义函数#bg-color( @name ) { & when ( @name=xxxx ) { background-color: #xxx } } 最后在模块中调用: .header { #layout( xxx ) }


less实战案例 / 3-2 LESS样式-课程模块样式_功能样式_通用样式
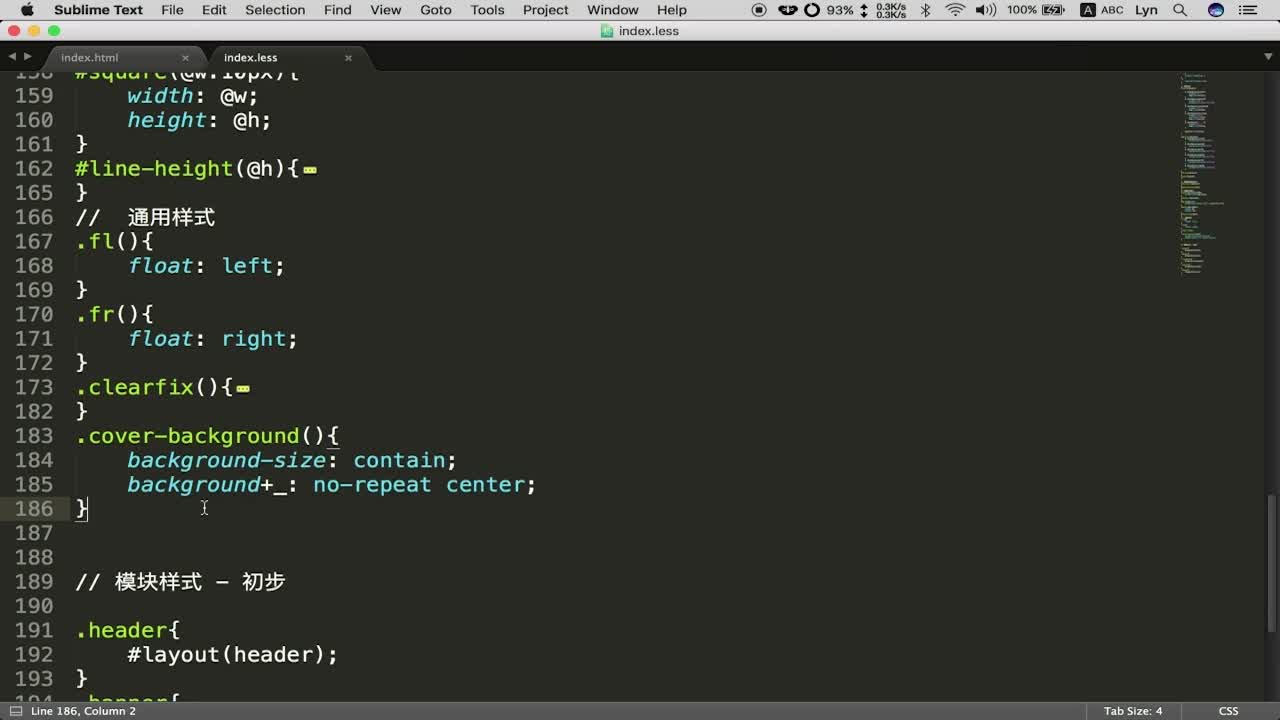
模块样式, 功能样式,(圆角,图片导入,单行文字居中,正方形,盒子水平垂直居中)有参数。 通用样式(清除浮动,左右浮动,背景图片尺寸大小设置)无参数。
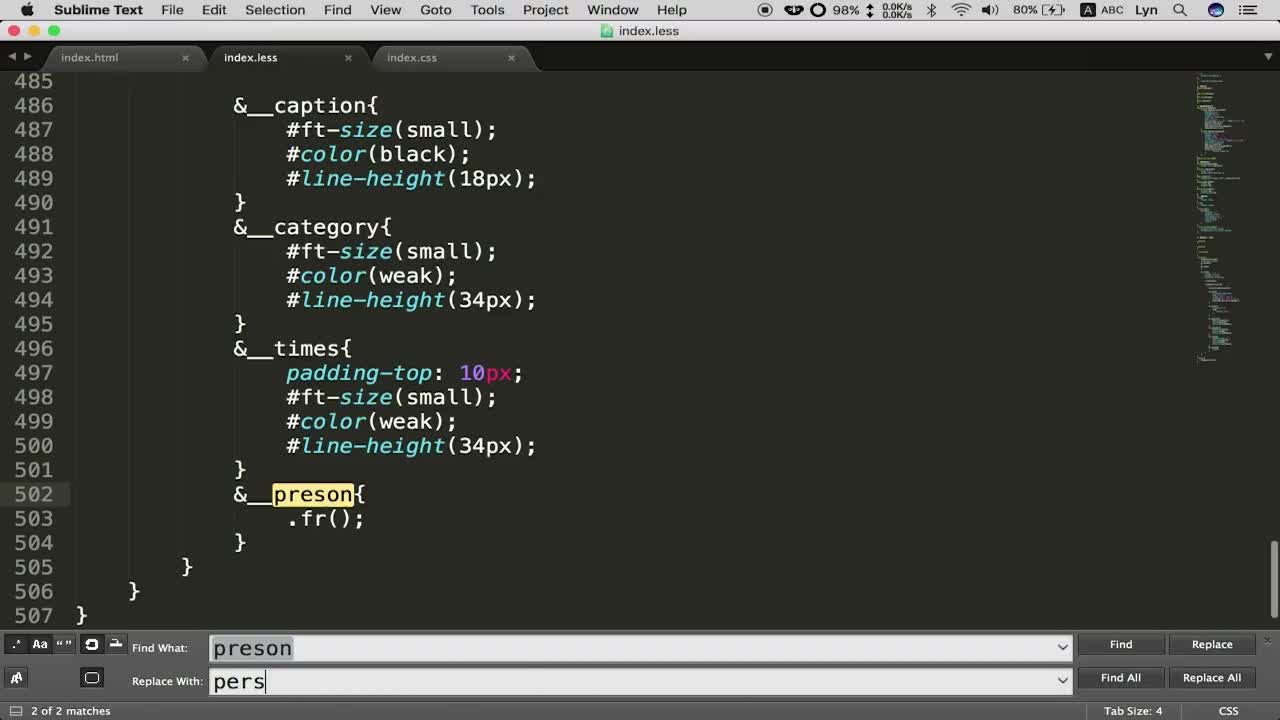
图中background+_表示,如果有相同的background的样式,会将这些样式补充进去,如果不加下划线的话,就会用逗号分隔。


sublime:先选中需要变化的代码,再ctrl+h第一行写上错误的,第二行写上正确的。全局替换。

以上是关于Less基础的主要内容,如果未能解决你的问题,请参考以下文章