解析什么是绝对定位,相对定位与浮动
Posted goodboyaistudy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解析什么是绝对定位,相对定位与浮动相关的知识,希望对你有一定的参考价值。
在理解定位之前,先说一个概念,文档普通流,就是元素标签正常在html里的顺序,块级元素从上至下排列,行内元素从左到右排列。
绝对定
绝对定位:absolute,元素相对于离它最近的已定位祖先元素进行移动,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(一般是HTML元素,也可能是画布,这是由用户的代理决定的)。注意,绝对定位使元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
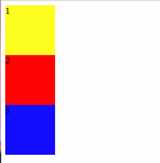
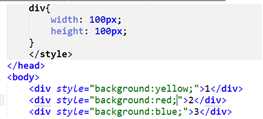
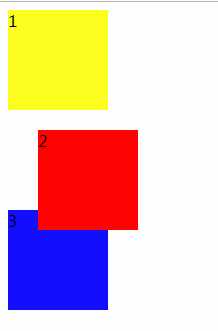
如下图是正常放置的三个div,


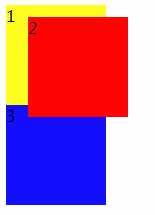
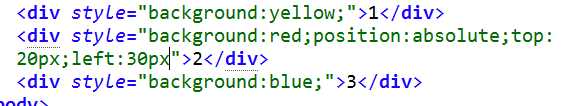
如果将div2设置为绝对定位,会发现它会相对于HTML定位,因为没有已经定位的祖先元素,且原来的位置被div3补上了。


相对定位
相对定位:relative,元素相对于它自己原来的位置进行移动。注意,相对定位使元素仍然占据原来的位置。
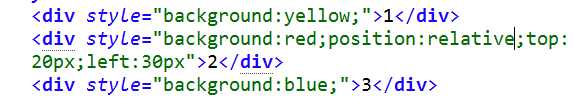
如下图,如果将div2设置为相对定位,它会相对自己原来的位置移动,且会发现它原来的位置仍然占据着


浮动
浮动:float,浮动的元素可以向左或向右移动,直到它的外边缘碰到包含的元素边框或另一个浮动元素的边框为止。注意,浮动的元素不在文档的普通流中,所以文档的普通流的其他元素表现得就像浮动元素不存在一样。
如下图,将第二个div设置为float:right,它会跑到文档的右边


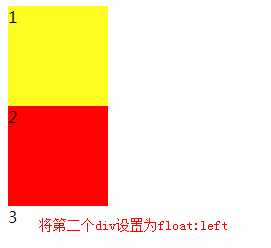
如果将div2设置为float:left,它会到文档的左边,也就是位置不变,并且脱离文档流,div3补上来,但我们会发现文字还是原处,这就是浮动和绝对定位的区别了。浮动会以某种方式将浮动元素从文档的正常流中删除,并把元素向左或向右浮动,该元素还是会影响布局,如果将div2浮动,div3确实占据了div2的位置,所以说浮动元素脱离了文档流,但div3中的文字没跟上来,这是为了避免div2将div3里的文字覆盖了,这就是浮动的目的,所以说浮动元素影响了布局;而绝对定位是将元素彻底从文档流删除,该元素再也不会影响其他元素的布局了,如果对div2绝对定位的,div3包括文字都会补上来被div2覆盖。

由于浮动会使元素脱离正常的文档流,所以无法撑开父级元素(父级元素没设置高度),导致父级元素在视觉上没包围浮动元素(高度塌陷),所以我们要清除浮动,通常是两类,一是利用clear属性,二是触发浮动元素的父元素的BFC(块级格式化上下文)
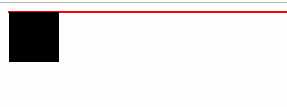
看下面例子,外层div没有被撑开
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>鼠标划过更改图片路径</title> </head> <body> <div id="wrapper" style="border:1px solid red;"> <div style="float:left;width:50px;height:50px;background:black;"></div> </div> </body> </html>

1.给父级元素设置高度,但一般写页面高度都是不固定的。 #wrapper{ height:100px; } 2.给父级元素设置overflow:hidden或overflow:auto,zoom:1是为了浏览器的兼容性(IE大家都懂的),这种方法要注意溢出的元素。 #wrapper{ overflow:hidden; zoom:1; } 3.给父级设置浮动,这种方法适用于本来父级就需要浮动的,如果父级不需要浮动,影响布局,还是没解决根本问题。 #wrapper{ float:left; } 4.在浮动元素后面加个空元素,clear:both,这种方法加了无用的html元素,代码不够简洁,后期维护不便 <div id="clear"></div> #clear{ clear:both; } 5.利用父级的伪元素:after,推荐使用,兼容性好,万能方法。 #wrapper:after{ content: "";如果有内容就写,没有就空, display: block;或者display:inline-block; clear: both; 这三项是必须条件,其他都是可选项,视情况而定 } #wrapper{ zoom:1;兼容IE }
在网页主要布局时:after伪元素方法应该为常用清理浮动方式;在小模块如ul里使用overflow:hidden;(留意可能产生的隐藏溢出元素问题);如果本身就是浮动元素则可自动清除内部浮动,无需格外处理;正文中使用邻接元素清理之前的浮动。最后可以使用相对完美的:after伪元素方法清理浮动。
以上是关于解析什么是绝对定位,相对定位与浮动的主要内容,如果未能解决你的问题,请参考以下文章
网站布局之------浮动(float)和定位(position)(绝对定位,相对定位,静态固定定位),***什么叫脱离文档流?