免费基于springboot的OA自动化办公系统,挺漂亮的
Posted java1234_小锋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了免费基于springboot的OA自动化办公系统,挺漂亮的相关的知识,希望对你有一定的参考价值。
大家好,我是锋哥,看到一个不错的springboot的OA自动化办公系统,分享下哈。
项目介绍
这是一个OA办公自动化系统,使用Maven进行项目管理,基于springboot框架开发的项目,mysql底层数据库,前端采用freemarker模板引擎,Bootstrap作为前端UI框架,集成了jpa、mybatis等框架。作为初学springboot的同学是一个很不错的项目,如果想在此基础上面进行OA的增强,也是一个不错的方案。
框架介绍
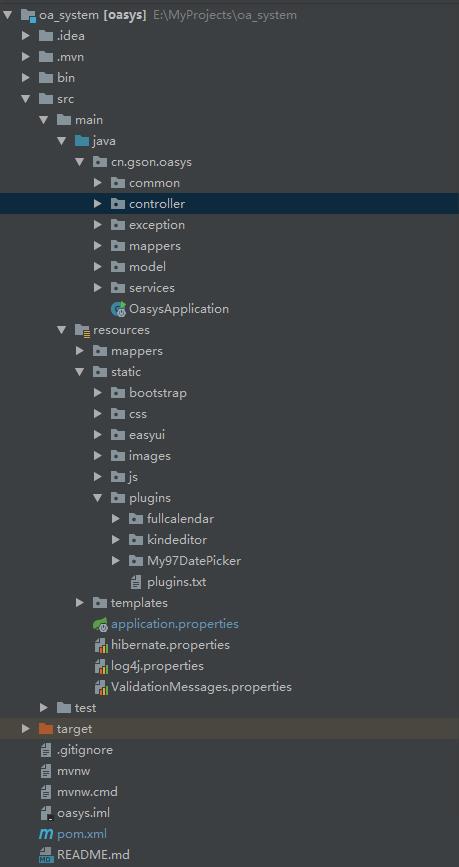
项目结构

前端
| 技术 | 名称 | 版本 | 官网 |
|---|---|---|---|
| freemarker | 模板引擎 | springboot1.5.6.RELEASE集成版本 | FreeMarker Java Template Engine |
| Bootstrap | 前端UI框架 | 3.3.7 | Bootstrap中文网 |
| Jquery | 快速的javascript框架 | 1.11.3 | jQuery |
| kindeditor | html可视化编辑器 | 4.1.10 | 在线HTML编辑器 |
| My97 DatePicker | 时间选择器 | 4.8 Beta4 | My97日期控件官方网站 My97 DatePicker |
后端
| 技术 | 名称 | 版本 | 官网 |
|---|---|---|---|
| SpringBoot | SpringBoot框架 | 1.5.6.RELEASE | Spring Boot |
| JPA | spring-data-jpa | 1.5.6.RELEASE | Spring Data JPA |
| Mybatis | Mybatis框架 | 1.3.0 | mybatis – MyBatis 3 | Introduction |
| fastjson | json解析包 | 1.2.36 | GitHub - alibaba/fastjson: FASTJSON 2.0.x has been released, faster and more secure, recommend you upgrade. |
| pagehelper | Mybatis分页插件 | 1.0.0 | MyBatis 分页插件 PageHelper |
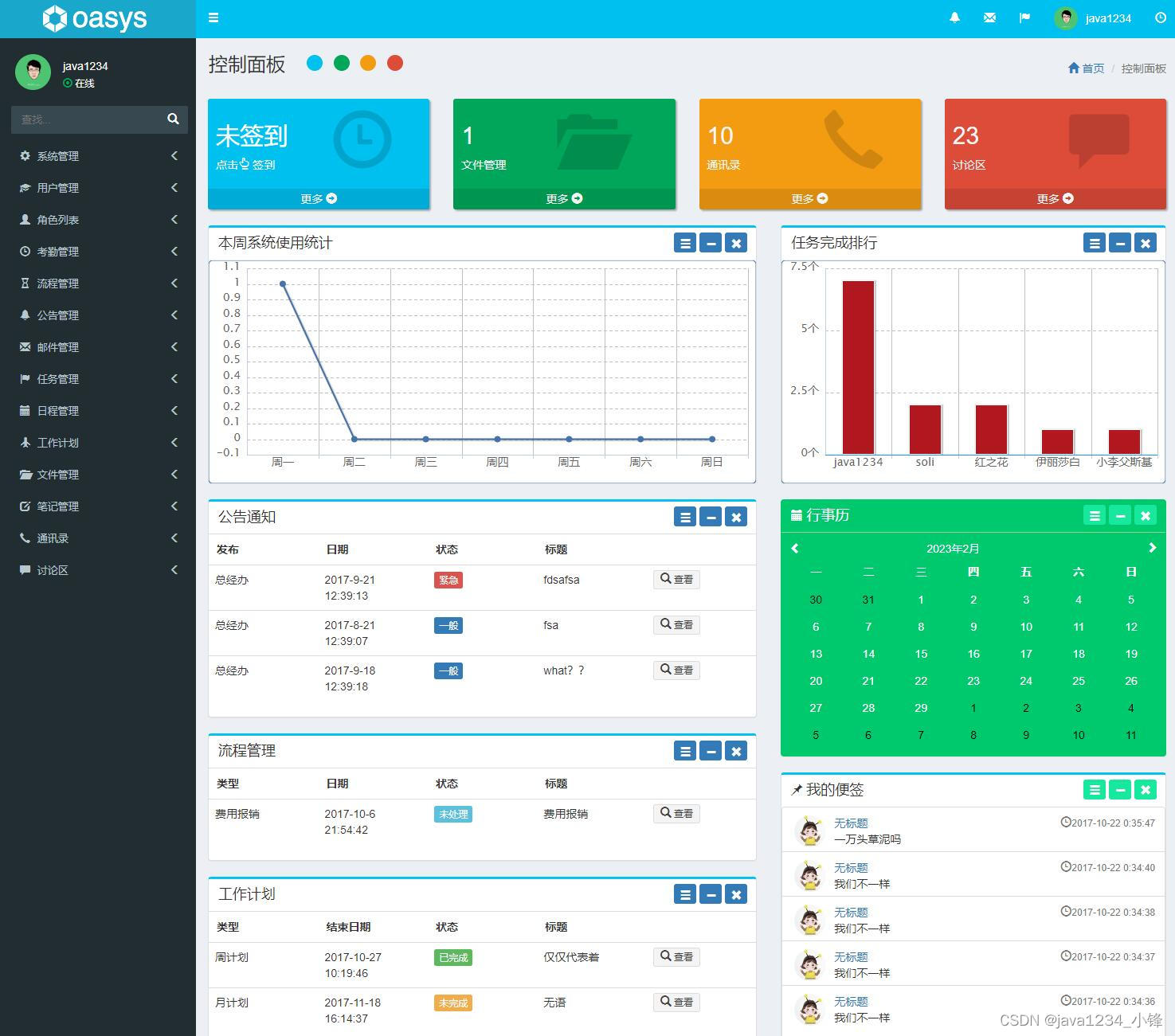
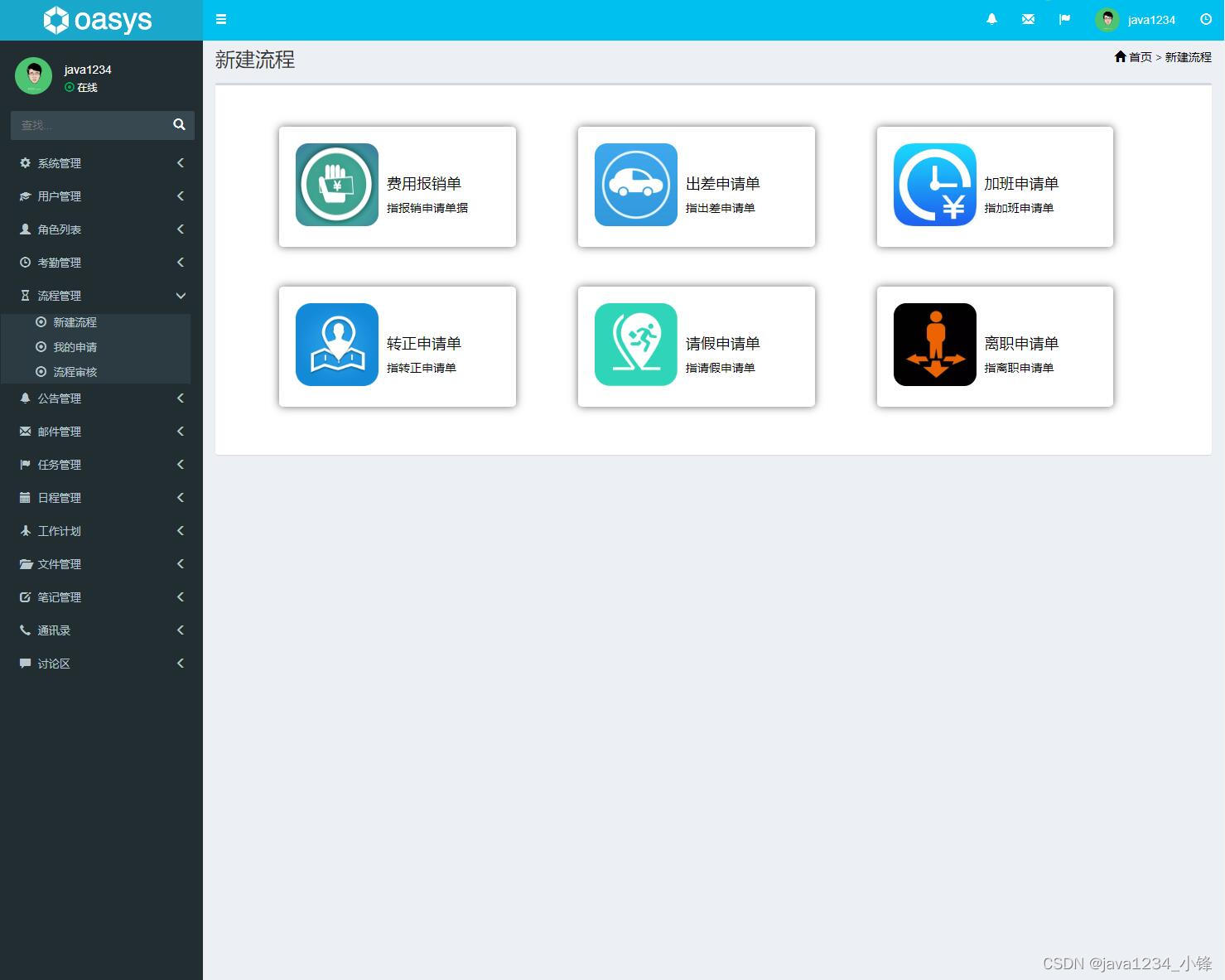
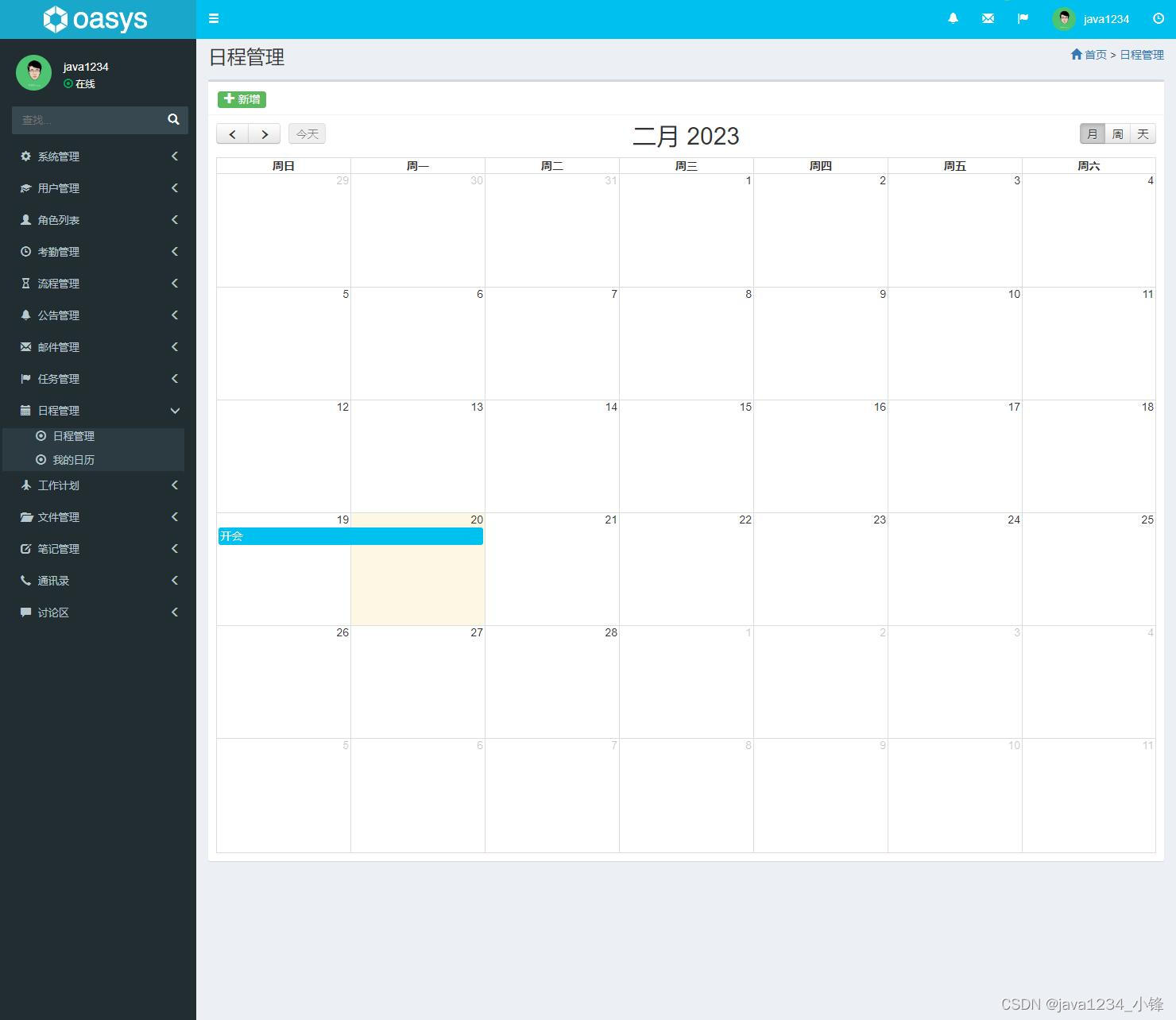
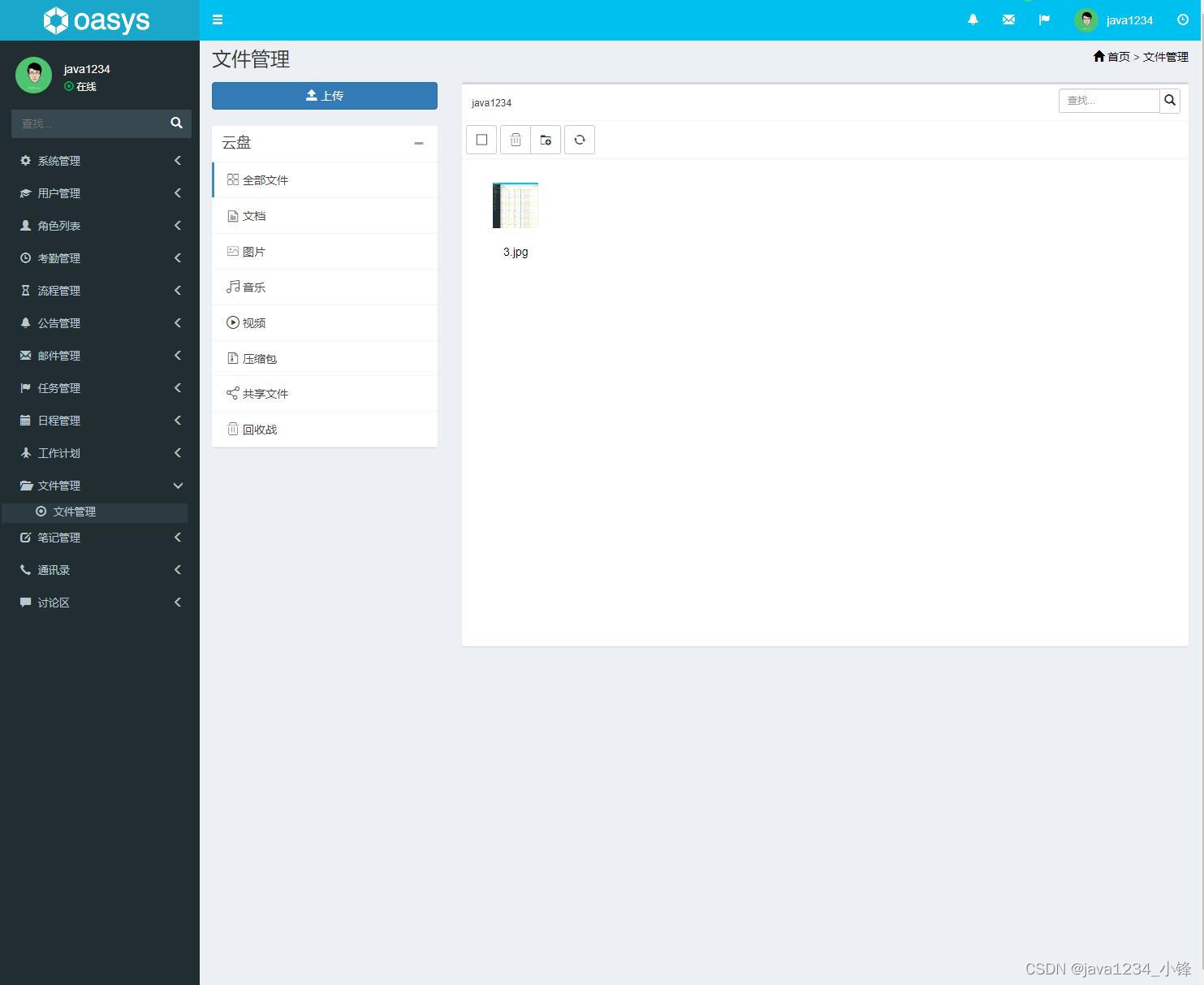
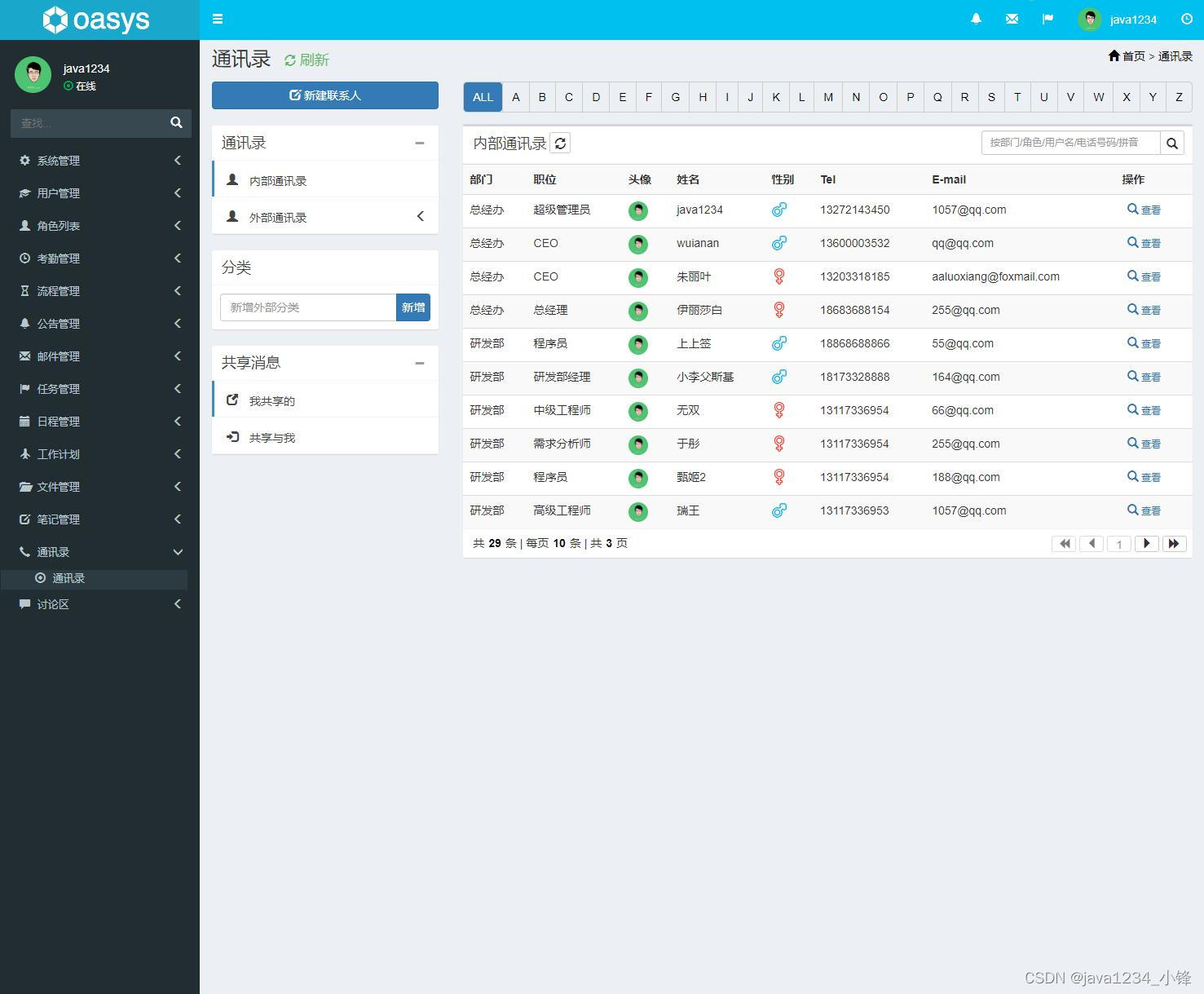
系统展示







部分代码
/**
* 登录检查;
* 1、根据(用户名或电话号码)+密码进行查找
* 2、判断使用是否被冻结;
* @return
* @throws UnknownHostException
*/
@RequestMapping(value="logins",method = RequestMethod.POST)
public String loginCheck(HttpSession session,HttpServletRequest req,Model model) throws UnknownHostException
String userName=req.getParameter("userName").trim();
String password=req.getParameter("password");
String ca=req.getParameter("code").toLowerCase();
String sesionCode = (String) req.getSession().getAttribute(CAPTCHA_KEY);
model.addAttribute("userName", userName);
if(!ca.equals(sesionCode.toLowerCase()))
System.out.println("验证码输入错误!");
model.addAttribute("errormess", "验证码输入错误!");
req.setAttribute("errormess","验证码输入错误!");
return "login/login";
/*
* 将用户名分开查找;用户名或者电话号码;
* */
User user=uDao.findOneUser(userName, password);
if(Objects.isNull(user))
System.out.println(user);
System.out.println("账号或密码错误!");
model.addAttribute("errormess", "账号或密码错误!");
return "login/login";
System.out.println("是否被锁:"+user.getIsLock());
if(user.getIsLock()==1)
System.out.println("账号已被冻结!");
model.addAttribute("errormess", "账号已被冻结!");
return "login/login";
Object sessionId=session.getAttribute("userId");
System.out.println(user);
if(sessionId==user.getUserId())
System.out.println("当前用户已经登录了;不能重复登录");
model.addAttribute("hasmess", "当前用户已经登录了;不能重复登录");
session.setAttribute("thisuser", user);
return "login/login";
else
session.setAttribute("userId", user.getUserId());
Browser browser = UserAgent.parseUserAgentString(req.getHeader("User-Agent")).getBrowser();
Version version = browser.getVersion(req.getHeader("User-Agent"));
String info = browser.getName() + "/" + version.getVersion();
String ip=InetAddress.getLocalHost().getHostAddress();
/*新增登录记录*/
ulService.save(new LoginRecord(ip, new Date(), info, user));
return "redirect:/index";
<!-- 外部通讯录 -->
<!--盒子头-->
<div class="box-header">
<h3 class="box-title">$(outtype)!'外部通讯录'</h3>
<a class="btn btn-sm btn-default thisrefresh" href="javascript:void(0);" title="刷新" style="padding: 5px;margin-top: -8px;"><span
class="glyphicon glyphicon-refresh"></span></a>
<div class="box-tools">
<div class="input-group" style="width: 150px;">
<input type="text" class="form-control input-sm baseKey" placeholder="查找..." value="$(baseKey)!''"/>
<div class="input-group-btn">
<a class="btn btn-sm btn-default baseKeySumbit">
<span class="glyphicon glyphicon-search"></span>
</a>
</div>
</div>
</div>
</div>
<!--盒子身体-->
<div class="box-body no-padding">
<div class="table-responsive">
<table class="table table-hover table-striped">
<tr>
<th scope="col">分类</th>
<th scope="col">所属公司</th>
<th scope="col">头像</th>
<th scope="col">姓名</th>
<th scope="col">性别</th>
<th scope="col">Tel</th>
<th scope="col">E-mail</th>
<th scope="col">操作</th>
</tr>
<#if directors?size gt 0>
<#list directors as d>
<tr>
<#if d.catelog_name?? & d.catelog_name!="">
<td><span>$(d.catelog_name)!'外部通讯录'</span></td>
<#else>
<td><span>外部通讯录</span></td>
</#if>
<td><span>$(d.companyname)!''</span></td>
<td><a href="#"> <img src="/image/$(d.image_path)!'/timg.jpg'" class="img-circle"
style="width: 25px; height: 25px;">
</a></td>
<td><span>$(d.user_name)!''</span></td>
<td><span>
<#if d.sex=="男">
<img src="images/male.png" alt="男" style="width: 20px;height: 20px" />
<#else>
<img src="images/female.png" alt="女" style="width: 20px;height: 20px" />
</#if>
</span></td>
<td><span>$d.phone_number</span></td>
<td><span>$(d.email)!''</span></td>
<td style="width: 252px;">
<a href="javascript:void(0);" class="label xinzeng thisshare" directorId="$d.director_id">
<span class="glyphicon glyphicon-new-window"></span> 分享
</a>
<a href="javascript:void(0);" director="$d.director_id" class="label xiugai outlookthis">
<span class="glyphicon glyphicon-search"></span> 查看
</a>
<a did="$d.director_users_id" href="javascript:void(0);" class="label shanchu thisdelete">
<span class="glyphicon glyphicon-remove"></span> 删除
</a>
<#if userId==d.user_id>
<a title="修改" did="$d.director_id" href="javascript:void(0);" class="label xiugai thischange">
<span class="glyphicon glyphicon-edit"></span> 修改
</a>
<#else>
<a title="移动"
thisdid="$(d.director_id)!''"
thisuserName="$(d.user_name)!''"
thisimgpath="images/touxiang/$(d.image_path)!'timg.jpg'"
thisphoneNumber="$d.phone_number"
thissex="$d.sex"
thisemail="$(d.email)!''"
thiscompany="$(d.companyname)!''"
href="javascript:void(0);" class="label sheding thismove">
<span class="glyphicon glyphicon-retweet"></span> 移动
</a>
</#if>
</td>
</tr>
</#list>
<#else>
<tr>
<td colspan="7" style="text-align: center;background: #eee;">没能找到联系人~~~</td>
</tr>
</#if>
</table>
</div>
</div>
<!--盒子尾-->
<#include "/common/pagingmybatis.ftl"/>
<#include "/address/sharemodal.ftl"/>源码下载
0积分免费下载:SpringBoot OA源码下载地址
热门推荐
免费分享一套 SpringBoot + Vue + ElementUI 的人力资源管理系统,挺漂亮的_java1234_小锋的博客-CSDN博客
免费分享一个SpringBoot鲜花商城管理系统,很漂亮的_java1234_小锋的博客-CSDN博客
我写了一套SpringBoot+SpringSecurity+Vue权限系统 实战课程,免费分享给CSDN的朋友们_springboot2+springsecurity+vue项目实战_java1234_小锋的博客-CSDN博客
我写了一套SpringBoot微信小程序电商全栈就业实战课程,免费分享给CSDN的朋友们_java1234_小锋的博客-CSDN博客
springboot+vue前后端音乐网系统,挺漂亮的_简单的音乐播放前后端_java1234_小锋的博客-CSDN博客
免费分享一个springboot+vue校园宿舍管理系统,挺漂亮的_java1234_小锋的博客-CSDN博客
免费分享一个SSM商城管理系统,很漂亮的_java1234_小锋的博客-CSDN博客
以上是关于免费基于springboot的OA自动化办公系统,挺漂亮的的主要内容,如果未能解决你的问题,请参考以下文章
基于Spring boot开发的OA自动化办公系统和停车场管理系统
SpringBoot+AntDesign+Vue办公自动化OA管理系统框架
SpringBoot+AntDesign+Vue办公自动化OA管理系统框架