圣杯问题
Posted liverpool-adh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了圣杯问题相关的知识,希望对你有一定的参考价值。

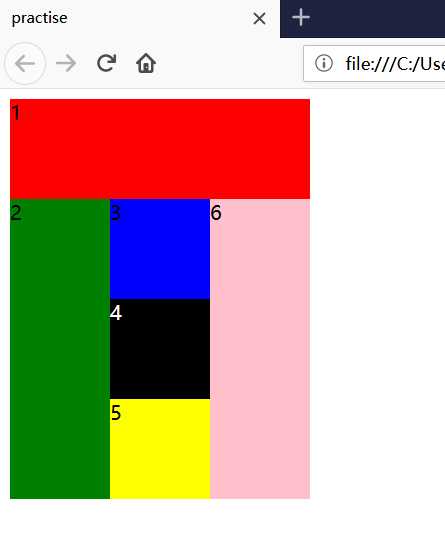
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>practise</title> <link rel="stylesheet" href="style.css"> </head> <body> <div> <div class="wrapper"> <div class="item1">1</div> <div class="item2">2</div> <div class="item3">3</div> <div class="item4">4</div> <div class="item5">5</div> <div class="item6">6</div> </div> </body> </html>
.wrapper { display:grid; grid-template-columns: 80px 80px 80px; grid-template-rows: 80px 80px 80px 80px; } .item1{ background: red; grid-area: 1/1/2/4; } .item2{ background: green; grid-area: 2/1/5/2; } .item3{ background: blue; grid-area: 2/2/3/3; } .item4{ background: black; grid-area: 3/2/4/3; color: white; } .item5{ background: yellow; grid-area: 4/2/5/3; } .item6{ background: pink; grid-area: 2/3/5/4; }
以上是关于圣杯问题的主要内容,如果未能解决你的问题,请参考以下文章