关于H5页面中生成图片的两种方式!
Posted teamemory
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于H5页面中生成图片的两种方式!相关的知识,希望对你有一定的参考价值。
前言:
我们在做项目过程中,经常会遇到自定义生成一张图片并可以长按保存。长按保存图片在微信等浏览器中默认就有,那么对于生成图片的有哪些方式呢?
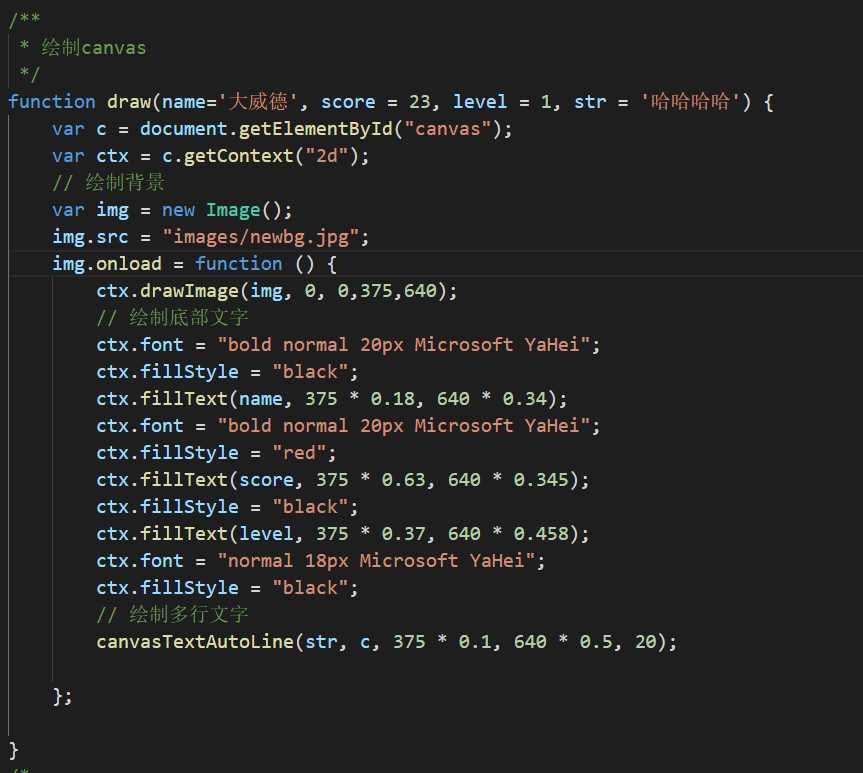
方法一: 利用canvas绘制图形,然后生成图片
代码如下:

小结:这种方式较为繁琐,因为绘制canvas的过程本身过程较多,远远没有布局一个页面简单。
方法二:利用html2canvas实现截屏功能(原理也是将DOM对象生成canvas对象,然后再生成图片)
小结:这种方式较简单,而且清晰度较高,但是要注意的是,一定不能把图片当背景来操作,否则清晰度也不高。
综上:
利用前端H5生成图片过程中,我们应该更多利用方式二来进行!
以上是关于关于H5页面中生成图片的两种方式!的主要内容,如果未能解决你的问题,请参考以下文章