qml demo分析(clocks-时钟)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了qml demo分析(clocks-时钟)相关的知识,希望对你有一定的参考价值。
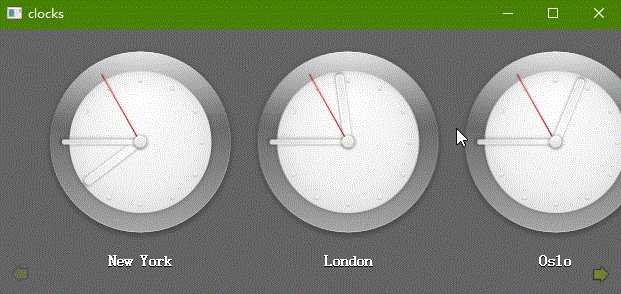
一、效果展示
效果如图1所示,时钟列表支持鼠标左右拖动,带有黑色背景的是晚上时钟,无黑色背景的是白天时钟

二、源码分析
1、main.cpp文件中只包含了一个宏,该宏的具体解释请看qml 示例中的关键宏文章
2、时钟项
1 Item { 2 id : clock 3 width: { 4 if (ListView.view && ListView.view.width >= 200) 5 return ListView.view.width / Math.floor(ListView.view.width / 200.0); 6 else 7 return 200; 8 } 9 10 height: { 11 if (ListView.view && ListView.view.height >= 240) 12 return ListView.view.height; 13 else 14 return 240; 15 } 16 17 property alias city: cityLabel.text//属性别名,方便在外部使用 18 property int hours//自定义属性 19 property int minutes 20 property int seconds 21 property real shift 22 property bool night: false//是否是晚上 来决定是否显示黑色实心圈 23 property bool internationalTime: true //Unset for local time 24 25 //js函数 26 function timeChanged() { 27 var date = new Date; 28 hours = internationalTime ? date.getUTCHours() + Math.floor(clock.shift) : date.getHours() 29 night = ( hours < 7 || hours > 19 ) 30 minutes = internationalTime ? date.getUTCMinutes() + ((clock.shift % 1) * 60) : date.getMinutes() 31 seconds = date.getUTCSeconds(); 32 } 33 34 Timer { 35 interval: 100; running: true; repeat: true;//一个每隔100ms重复执行的定时器,默认启动 36 onTriggered: clock.timeChanged()//定时器槽函数 37 } 38 39 Item { 40 anchors.centerIn: parent 41 width: 200; height: 240 42 43 Image { id: background; source: "clock.png"; visible: clock.night == false }//最外层白色圈 44 Image { source: "clock-night.png"; visible: clock.night == true }//黑色实心圈,带有白色实心圆球的刻度点 45 46 //时针 47 Image { 48 x: 92.5; y: 27 49 source: "hour.png" 50 transform: Rotation { 51 id: hourRotation 52 origin.x: 7.5; origin.y: 73; 53 angle: (clock.hours * 30) + (clock.minutes * 0.5) 54 Behavior on angle { 55 SpringAnimation { spring: 2; damping: 0.2; modulus: 360 } 56 } 57 } 58 } 59 60 //分针 61 Image { 62 x: 93.5; y: 17 63 source: "minute.png" 64 transform: Rotation { 65 id: minuteRotation 66 origin.x: 6.5; origin.y: 83; 67 angle: clock.minutes * 6 68 Behavior on angle { 69 SpringAnimation { spring: 2; damping: 0.2; modulus: 360 } 70 } 71 } 72 } 73 74 //秒针 75 Image { 76 x: 97.5; y: 20 77 source: "second.png" 78 transform: Rotation { 79 id: secondRotation 80 origin.x: 2.5; origin.y: 80; 81 angle: clock.seconds * 6 82 Behavior on angle { 83 SpringAnimation { spring: 2; damping: 0.2; modulus: 360 } 84 } 85 } 86 } 87 //中心白色圆圈 88 Image { 89 anchors.centerIn: background; source: "center.png" 90 } 91 92 Text { 93 id: cityLabel//该属性已经被导出,在clocks.qml文件中指定该属性值 94 y: 210; anchors.horizontalCenter: parent.horizontalCenter 95 color: "white" 96 font.family: "Helvetica" 97 font.bold: true; font.pixelSize: 16 98 style: Text.Raised; styleColor: "black" 99 } 100 } 101 }
3、时钟列表
1 import "content" as Content //导入目录 该目录底下的所有qml自定义控件均可以直接使用 2 3 Rectangle { 4 id: root 5 width: 640; height: 320 6 color: "#646464" 7 8 ListView {//列表视图 9 id: clockview//唯一id 10 anchors.fill: parent//填充整个父窗口 11 orientation: ListView.Horizontal//列表朝向为水平方向 12 cacheBuffer: 2000//左右2000个像素以内的委托项都不会被析构 13 snapMode: ListView.SnapOneItem//拖拽模式 14 highlightRangeMode: ListView.ApplyRange//高亮模式,高亮尽可能在可是区间内 15 16 delegate: Content.Clock { city: cityName; shift: timeShift }//设置Clock控件的导出属性值 17 model: ListModel {//静态model 18 ListElement { cityName: "New York"; timeShift: -4 } 19 ListElement { cityName: "London"; timeShift: 0 } 20 ListElement { cityName: "Oslo"; timeShift: 1 } 21 ListElement { cityName: "Mumbai"; timeShift: 5.5 } 22 ListElement { cityName: "Tokyo"; timeShift: 9 } 23 ListElement { cityName: "Brisbane"; timeShift: 10 } 24 ListElement { cityName: "Los Angeles"; timeShift: -8 } 25 } 26 } 27 //左下角上一个箭头 28 Image { 29 anchors.left: parent.left 30 anchors.bottom: parent.bottom 31 anchors.margins: 10 32 source: "content/arrow.png" 33 rotation: -90 34 opacity: clockview.atXBeginning ? 0 : 0.5//当视图滚动到第一个时透明度为0(使用行为动画) 35 Behavior on opacity { NumberAnimation { duration: 500 } }//在透明度属性上添加动画(数字动画) 36 } 37 //右下角下一个箭头 38 Image { 39 anchors.right: parent.right 40 anchors.bottom: parent.bottom 41 anchors.margins: 10 42 source: "content/arrow.png" 43 rotation: 90 44 opacity: clockview.atXEnd ? 0 : 0.5 45 Behavior on opacity { NumberAnimation { duration: 500 } } 46 } 47 }
以上是关于qml demo分析(clocks-时钟)的主要内容,如果未能解决你的问题,请参考以下文章