使用input选择本地图片,并且实现预览功能
Posted xxflz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用input选择本地图片,并且实现预览功能相关的知识,希望对你有一定的参考价值。
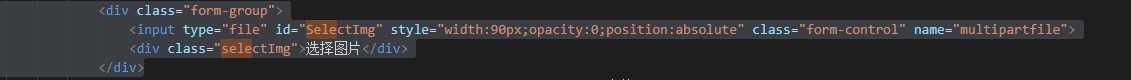
1、使用input标签选择本地图片文件

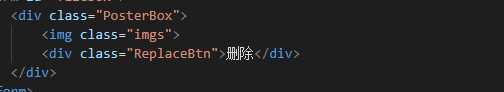
用一个盒子来存放预览的图片

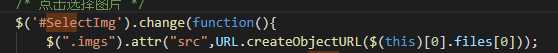
2、JS实现预览
首先添加一个input change事件,再用到 URL.createObjectURL() 方法 用来创建 URL 的 File 对象或者 Blob 对象?

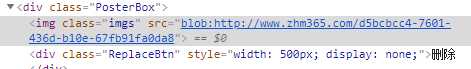
这时候就能可以选择图片然后在你预备的盒子里看见你选择的图片,图片的路径src是一个blob链接

以上是关于使用input选择本地图片,并且实现预览功能的主要内容,如果未能解决你的问题,请参考以下文章