美化你的博客 | 来看这篇指导教程
Posted jajian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了美化你的博客 | 来看这篇指导教程相关的知识,希望对你有一定的参考价值。
前言

好的博客主题不仅美观大方,而且能促进主人书写的愿望,博主也是个喜欢折腾的人,前前后后对自己现在的博客整容过很多次,动过很多次刀,很多人看我博客都说“博主,你的主题666”。其实我很抱歉啊,因为这主题并不是我原创的。我当时也是逛博客园突然发现了该款主题,然后自己就套用了下,研究了下js,最后再进行重新编辑定制了些功能,添加了一些博主自己喜欢的内容,如代码高亮等等。
博主是名Java开发工程师,也工作了5年左右了,刚刚开始工作的时候,那时候还不是很流行现在的微服务以及前后端分离的项目架构。博主记得第一年面试的时候还被面试官问到Jquery的选择器,Ajax,以及CSS的盒子模型等相关的前端技术。而且第一份工作也是前后端都写,因为java的jsp技术也有写页面的能力,所以公司里面没有前端,只有一个美工(不知道美工属不属于前端,因为之前有人和我争论过,说美工不属于前端),美工给我们制作下静态页面就可以了,我们再填充静态页面。
说了这么多,其实,我只是想解释下我的JS和CSS只是菜鸟级别的,我只是博客主题的搬运工,我的这篇随笔不是想教各位大神如何定制主题,而是给大家推荐一些好的现存的Code和案例。
定制代码
虽然CSDN-自称全球最大的中文IT社区,而且也确实做的比博客园大,因为CSDN的商业化做的更好,但也是因为这样,CSND的博客页面广告覆盖率特别大,不说我们平时写技术的人看着难受,每次阅读起来也很难受,而且主题样式我个人认为及其丑陋。博客园也有广告,但是我们可以定制代码,书写自己的主题。前端技术能力强的Coder完全可以做到博客主题大变身,看起来像是个人博客一样,一点博客园的影子都没有。广告之类的我们也可以自己通过样式代码去掉,可以使得博客界面简介大方,虽然这样可能不好,但是博客园也没有强制拒绝你这样做。
如何定制?我们可以通过【设置】中定制自己的CSS代码,当然是先要申请,并通过审核的。
我们原始的主题一般都选择的是SimpleMemory主题,因为这款主题纯白简洁。

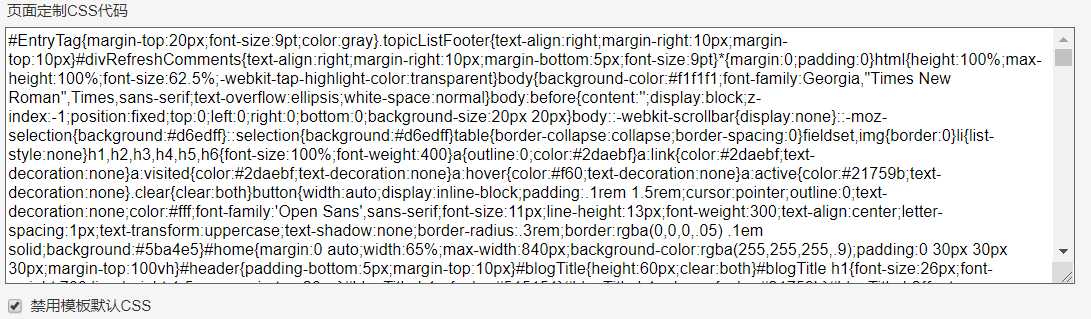
然后勾选上【禁用模板默认CSS】,填上自己整理的CSS代码,如下:

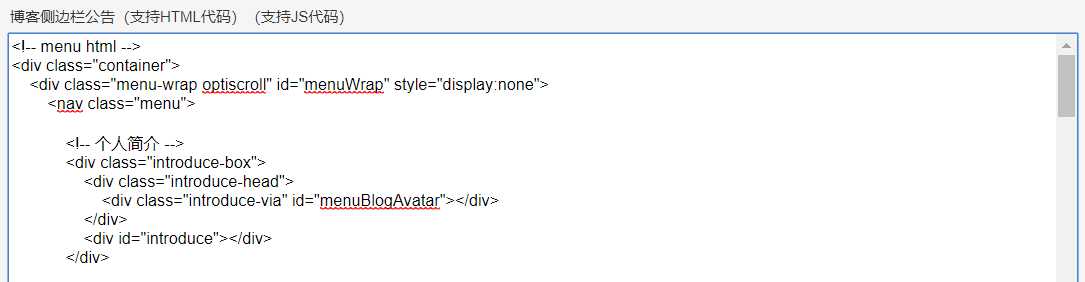
接下来就是【博客侧边栏公告】,这里面可以定制自己的主页面html和一些JS功能,如下:

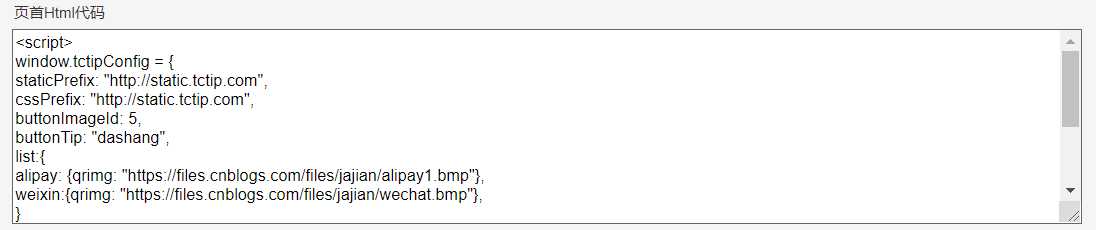
页首Html代码,支持js,可以添加赞赏,返回文章顶部等功能。

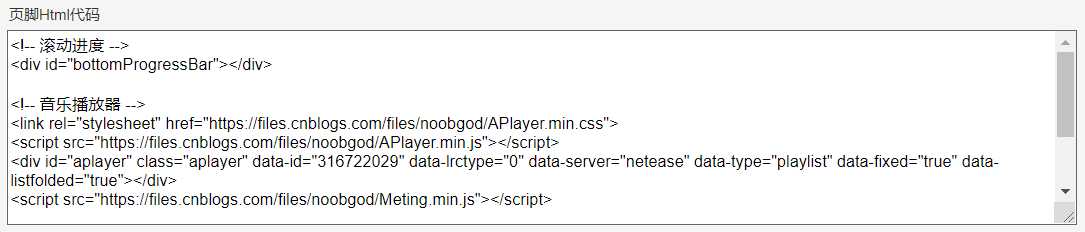
页脚Html代码,支持js,可添加音乐播放器等功能。

可以参考:明志健致远
博客园Markdown语法
程序员写博客,我推荐用Markdown,因为用Markdown写文章就像写代码的感觉一样。博客园大概是2014年将markdown语法引进来的。参考:新功能发布!Markdown写博客!。Markdown的语法,不同的平台大致一样。博客园稍微有点区别,例如图片的应用,其他编辑器通过@会将描述显示在图片下方,而博客园不支持。博客园的Markdown语法详情可以参考markdown在博客园的使用。
编辑器的话就不要用博客园自己的了,你写的时候会急死,不多说你亲身体会下就知道了。可以先在其他编辑器上写好,再Copy过去就可以了。前提是你先要设置它的默认编辑器为Markdown,可在【设置】-【选项】中修改,如下:

这里推荐几款Markdown编辑器,
- 马克飞象
印象笔记的产品,本人目前在用,有网页版和客户端版,可免费可付费,影响的只是是否你需要同步到云上印象笔记,我喜欢它的原因是因为它的高亮代码是在太漂亮了,而且可以免费导出到本地,类型可以是Markdown,HTML,PDF等格式,关键是并保留高亮的样式。截个图你体验下:

唯一的缺点是我公司禁用这些笔记类工具。大公司都有这样的安全规定。想哭。
- Sublime Text3
Sublime Text3不多说了,程序员最熟悉的小伙伴了,轻量、简洁、高效、跨平台的编辑器,只不过用它写markdown之前需要一翻折腾,具体怎么折腾法我就不详细说了,网上的教程很多,也很详细。 - Cmd Markdown
我为什么推荐它?因为它是我们公司的漏网之鱼,嘘,请不要声张,哈哈。博主在公司项目不忙的时候就偷偷的在上面写写文章,联网自动同步,也是可免费可收费的,但是免费的不支持图片。
当然还有其他很多各种各样的编辑器,如有道笔记等等,在这里就不一一介绍了,根据个人的使用习惯和爱好选择吧。
代码高亮
这里推荐两款高亮的CSS,当然这是针对Markdown类文章的。
第一款Css代码:
.cnblogs-markdown pre {
white-space: pre!important
}
.cnblogs-markdown .hljs {
display: block!important;
overflow-x: auto!important;
padding: 1em!important;
background: #282c34!important;
border: 1px solid #fff!important;
border-radius: 5px!important;
font-family: Consolas,Monaco,'Andale Mono','Ubuntu Mono',monospace!important;
font-size: 15px!important
}
.hljs,.hljs-subst,.hljs-tag {
color: #f8f8f2!important
}
.hljs-emphasis,.hljs-strong {
color: #a8a8a2!important
}
.hljs-bullet,.hljs-link,.hljs-literal,.hljs-number,.hljs-quote {
color: #ae81ff!important
}
.hljs-meta,.hljs-regexp {
color: #fd971f!important
}
.hljs-built_in,.hljs-builtin-name,.hljs-code,.hljs-section,.hljs-selector-class,.hljs-title {
color: #a6e22e!important
}
.hljs-strong {
font-weight: 700
}
.hljs-emphasis {
font-style: italic!important
}
.hljs-attr,.hljs-name,.hljs-selector-tag,.hljs-symbol {
color: #f74449!important
}
.hljs-attribute,.hljs-keyword {
color: #66d9ef!important
}
.hljs-class .hljs-title,.hljs-params {
color: #f8f8f2!important
}
.hljs-addition,.hljs-selector-attr,.hljs-selector-id,.hljs-selector-pseudo,.hljs-string,.hljs-template-variable,.hljs-type,.hljs-variable {
color: #e6db74!important
}
.hljs-comment,.hljs-deletion {
color: #999!important
}
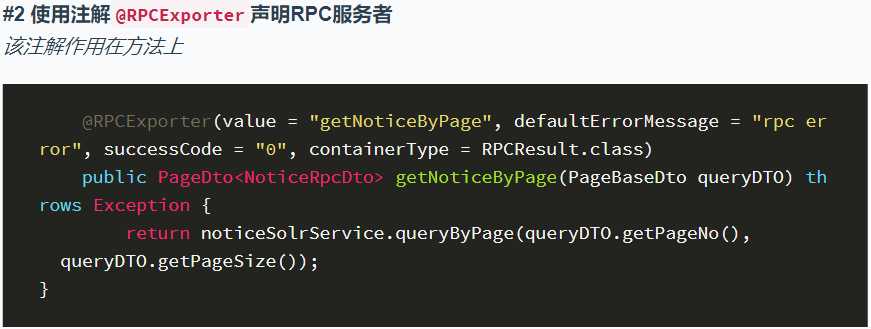
效果如下:就是博主现在在用的

第二款Css代码
pre {
white-space: pre;
word-wrap: normal
}
.cnblogs-markdown .hljs {
display: block;
overflow-x: auto;
padding: .5em;
background: #23241f!important;
color: #FFF;
white-space: pre;
word-break: normal
}
.hljs,.hljs-subst,.hljs-tag {
color: #f8f8f2
}
.hljs-emphasis,.hljs-strong {
color: #a8a8a2
}
.hljs-bullet,.hljs-link,.hljs-literal,.hljs-number,.hljs-quote,.hljs-regexp {
color: #ae81ff
}
.hljs-code,.hljs-section,.hljs-selector-class,.hljs-title {
color: #a6e22e
}
.hljs-strong {
font-weight: 700
}
.hljs-emphasis {
font-style: italic
}
.hljs-attr,.hljs-keyword,.hljs-name,.hljs-selector-tag {
color: #f92672
}
.hljs-attribute,.hljs-symbol {
color: #66d9ef
}
.hljs-class .hljs-title,.hljs-params {
color: #f8f8f2
}
.hljs-addition,.hljs-built_in,.hljs-builtin-name,.hljs-selector-attr,.hljs-selector-id,.hljs-selector-pseudo,.hljs-string,.hljs-template-variable,.hljs-type,.hljs-variable {
color: #e6db74
}
.hljs-comment,.hljs-deletion,.hljs-meta {
color: #75715e
}
.cnblogs-markdown code,.cnblogs-post-body code {
display: inline-block;
padding: 2px 4px;
font-size: 90%!important;
color: #c7254e;
background-color: #f9f2f4!important;
border-radius: 4px;
border: none!important
}
.cnblogs-markdown .hljs,.cnblogs-post-body .hljs {
font-family: "Courier New",sans-serif!important;
font-size: 13px!important;
line-height: 1.5!important;
padding: 5px!important
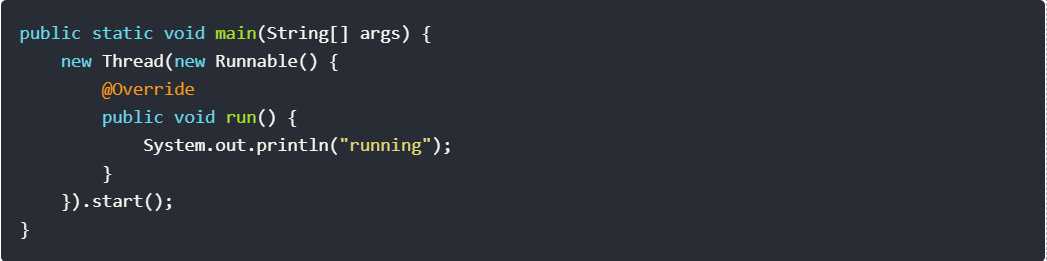
}效果如下:

文章目录
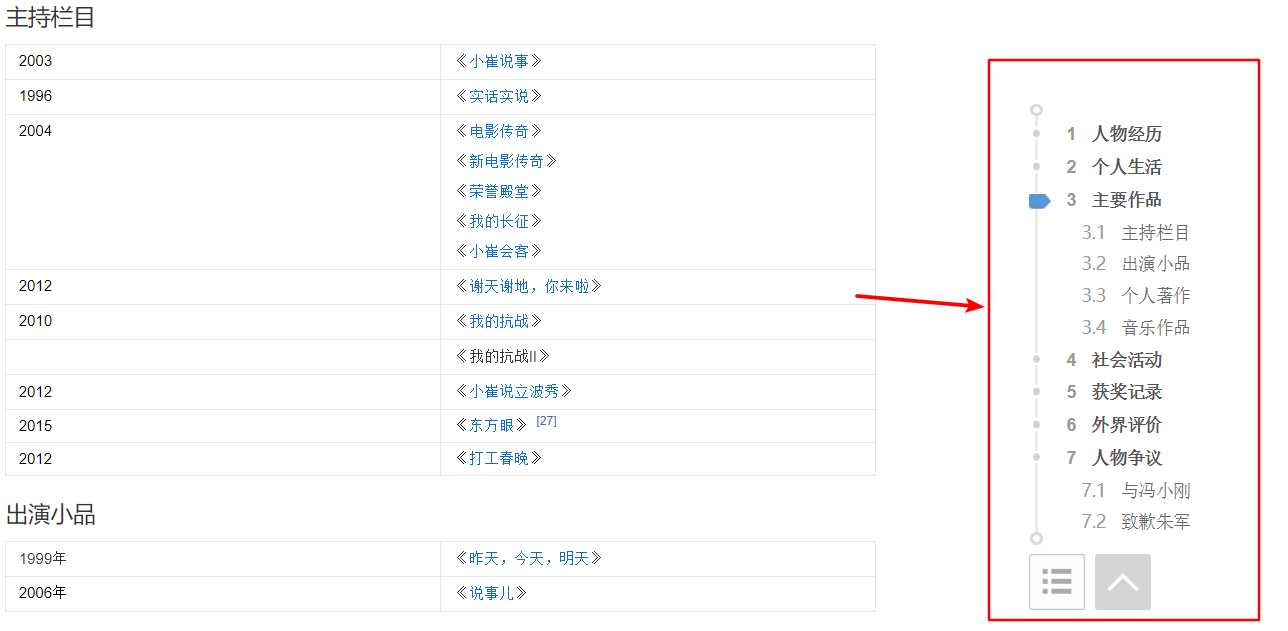
随笔如果书写的内容很多,这时候有个文章目录的话,是很方便读者阅读的,而且也能快速了解文章的总体内容。我看到过很多种类型的目录,有的是直接内嵌在文章里面的,这种肯定不好,因为太占空间了,如果标题过多,那么读者开始文章简介还没看到,先阅读了一串又臭又长的目录,瞬间心情就不好了。最好的目录还是悬浮在页面上的,能隐藏能展开。
这里推荐一款,悬浮目录,大家平时逛百度百科的时候,不知道你们有没有注意到它的目录,和这款很类似。随笔起始的时候默认隐藏,当向下阅读到一定长度之后,目录自动显示出来,也可以点击图标按钮进行收缩,很智能人性化。

主题推荐
- Silence
首先感谢主题主人esofar的无私分享,该主题简洁时尚,很适合程序员,代码支持高亮,代码开源。
具体的操作步骤见:一款专注于阅读的博客园主题
后续
暂时先添加这么多,后期博主看到了更多的有趣的再在此基础上添加。如果喜欢请推荐支持。
以上是关于美化你的博客 | 来看这篇指导教程的主要内容,如果未能解决你的问题,请参考以下文章