前端的学习
Posted smail-bao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端的学习相关的知识,希望对你有一定的参考价值。
1.html 的学习 https://www.cnblogs.com/yuanchenqi/articles/5976755.html
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
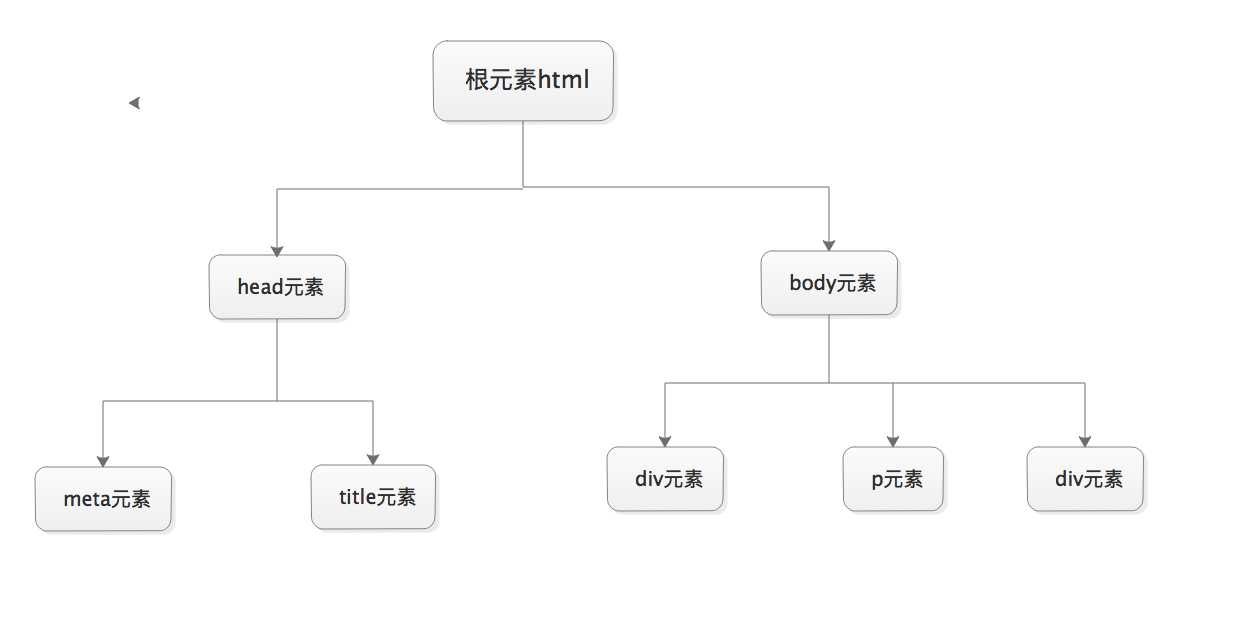
html文档树形结构图:

什么是标签
- 是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
- 标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
- 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
- 标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
标签的属性
- 通常是以键值对形式出现的. 例如 name="alex"
- 属性只能出现在开始标签 或 自闭和标签中.
- 属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
- 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
<meta> 标签
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1: name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="你搜索的关键字的内容1,内容2"> keywords 关键字搜索,content 是值
<meta name="description" content="老男孩培训机构是由一个老的男孩创建的"> description 网站描述
2: http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面,2秒后跳转到baidu.com)
下面两个用到的少
<meta http-equiv="content-Type" charset=UTF8">
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
非meta标签
<title>oldboy</title>
代码引入,link,script <link rel="icon" href="http://www.jd.com/favicon.ico"> <link rel="stylesheet" href="css.css">
<script src="hello.js"></script>
上面的都是放在 head 标签里的
下面说的是都放在body 标签里的
一 基本标签(块级标签和内联标签)
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.文本内容的大小,这个标签独占一行,自带换行,且字体变黑加粗 <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 这两个都是加粗标签. <strike>: 为文字加上一条中线 <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角标,多少多少的平方. 3<sup>2</sup> 表示的是 3的2次方
<br>:换行.只做换行 <hr>:水平线 <div><span>
div 标签 就是一个没有任何样式的空标签
<div style="color: orangered; background-color: orange;font-size: 30px;"> 好好学习</div>
span 标签
分类:
块级标签:<p><h1><table><ol><ul><form><div> 样式独占一行,比如说我们给他设置 background-color,那么这个整行都会被设置成该颜色,即使内容没有写到最后
比如说下面的就是块级标签,
<div style="color: orangered; font-size: 30px;"> 好好学习</div>

内联标签:<a><input><img><sub><sup><textarea><span> ,这个就是和块级标签相反,内容是多少,样式就和字体一样到那
比如说下面的就是内联标签
<span style="color: red; background-color: greenyellow;font-size: 30px;"> 天天向上</span>

block(块)元素的特点
总是在新行上开始,独占一行;
宽度缺省是它的容器的100%,除非设定一个宽度。
它可以容纳内联元素和其他块元素
inline元素的特点
和其他元素都在一行上;
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或者其他内联元素
特殊字符
< >;";©®
二 图形标签: <img>
<img src="123.png" alt="图片加载失败时候的提示" title="鼠标放在图片上悬浮时的提示">
src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息.
下面两个属性几乎不用 width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
超链接标签(锚标签)<a>
<a href="https://www.xiaohua.com/" target="_blank"> 笑话网</a> 点击 “笑话网” 跳转到指定URL
<a href="https://www.xiaohua.com/" target="_blank"> <img src="123.png" ></a> 点击 图片 跳转到指定URL
href:要跳转的链接的资源路径 格式如下: href="http://www.baidu.com" target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容. _bank 新窗口打开,_self 是当前窗口打开 name: 定义一个页面的书签. 用于跳转 href : #id.(锚)
列表标签:
<ul>: 无序列表 unorder list,经常用到
<ol>: 有序列表 order list
<li>:列表中的每一项.
<dl> 定义列表 define list
<dt> 列表标题
<dd> 列表项
我们在网站进程看到滚动条拉到最下面的时候会看到一个返回顶部的按钮,这样我们就可以返回到最顶端
我们在头一个标签加入
<div id="abc"></div>
然后再最底部加入一个标签
<a href="#abc"> 返回顶部</a>
这样我们点击返回顶部,我们就回到最上方了
接下来要说的是form表单
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
1.表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
2.表单元素
<input> 标签的属性和对应值
type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
name: 表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客
户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
<h1>注册页面</h1>
<form action="http://127.0.0.1:8080/register">
<p>账号:<input type="text" name="username"></p>
<p>密码:<input type="password" name="pwd"></p>
<p>爱好: 音乐<input type="checkbox" name="hobby" value="music"> 电影<input type="checkbox" name="hobby" value="movie"></p>
<p>性别: 男<input type="radio" name="gender" value="male"> 女<input type="radio" name="gender" value="female"></p>
<p><input type="submit" value="提交注册"></p>
<p><input type="button" value="button 按钮"></p>
<!--
上面我们通过submit 然后把上面的name属性打包成一个键值对的形式(类似字典形式)发送给服务端,例:
{"username":"bigbao","pwd":"123","hobby":["music","movie"],"gender":"male"}
这里的submit 和 button 都是一个按钮,但是submit 会把数据打包发送给服务端,但是button目前在html这里看只是一个按钮,后面要配合js使用才会有用处
这里的checkbox 是多选框
radio 是单选框,这里我们radio 要是不加上name 的话,他是可以多选的,同时这里checkbox和radio必须要有value,不然的话没法传值给服务端
这里我们在通过form 表单指定路径,传给服务端
-->
</form>
以上是关于前端的学习的主要内容,如果未能解决你的问题,请参考以下文章