到底什么是promise?有什么用promise怎么用
Posted yzeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了到底什么是promise?有什么用promise怎么用相关的知识,希望对你有一定的参考价值。
相信很多人刚接触promise都会晕,但学会后却离不开它,本文详细介绍一下promise,promise解决的问题,帮助新手快速上手
【扫盲】
什么是promise?
promise是一种约定,并非一种技术,像设计模式一样,跟语言无关、框架无关。js里面实现promise的框架有很多,如:Q、jQuery等。
promise有什么用?
它主要是为了解决js异步回调时业务太乱,尤其嵌套异步时,代码也很丑,维护性也差,错误处理也不能统一这些问题。因此目前也只有js语言会使用promise
【案例】
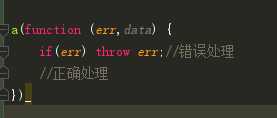
传统JS异步请求是这样的:

这是一个标准的异步处理方法(回调类型)
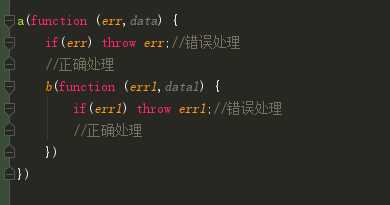
当有两层时:

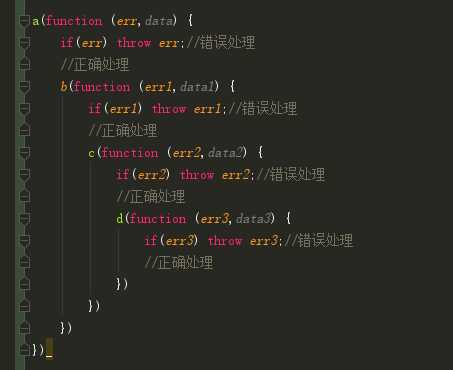
这时代码就有些难读了,当然平时在使用中大多数是超过两层的:

问题1:维护困难
当出现多层的时候,代码已经乱的看不下去了,如果业务再复杂一点几乎没法维护了,这个时候如果需求变更,需要更换异步请求的调用顺序,如果遇到这样的代码,简直要崩溃
问题2:重复错误处理
另外里面写了多处错误处理的代码,每一个回调都要处理一次错误,显然代码太臃肿,还容易出错。
问题3:并行处理
如果以上异步操作突然要改成并行处理,并且要捕获到全部处理完事件,那么就要把代码拉平,还要给计数器来判断异步是否全部返回
【解决方案】
看看promise是怎么优雅的解决以上问题的
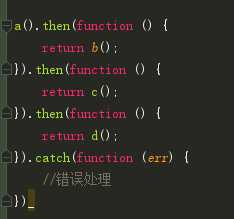
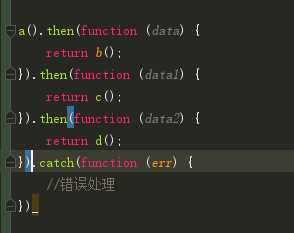
假设a、b、c、d4个方法都返回promise对象,以上代码将会变为:

这时代码由横向变成了纵向,好看很多。而且错误统一在最后面处理(任何一个分支出错都会走catch)非常方便
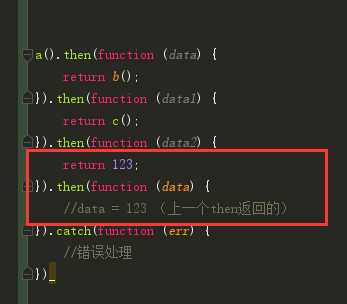
另外如果上一个then返回了数据,下一个then会接收到上一个then返回的数据,如:

then分支可以返回promise也可以返回数据:

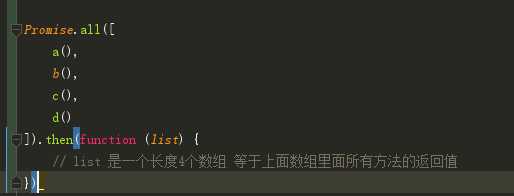
并行的情况:
如需要并行处理需要用all方法:

这是的Promise是指实现Promise的框架,如果用的Q就是Q.all,原生的是Promise.all
这就实现了并行处理
这是promise的基本用法,更多功能待大家自己研究
以上是关于到底什么是promise?有什么用promise怎么用的主要内容,如果未能解决你的问题,请参考以下文章