Django基础
Posted aladl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django基础相关的知识,希望对你有一定的参考价值。
一、什么是web框架?
框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统,简单地说,就是你用别人搭建好的舞台来做表演。
对于所有web应用,本质其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。
import socket def handle_request(client): buf = client.recv(1024) client.send("HTTP/1.1 200 OK ".encode("utf8")) client.send("<h1 style=‘color:red‘>Hello,world</h1>".encode("utf8")) def main(): sock = socket.socket(socket.AF_INET,socket.SOCK_STREAM) sock.bind((‘localhost‘,8001)) sock.listen(5) while True: connection,address = sock.accept() handle_request(connection) connection.close() if __name__ == "__main__": main()
最简单的web应用就是先把html用文件保存好,用一个县城的HTTP服务器软件,接受用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。 不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码有专门的服务器软件实现,我们用python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用python编写web业务。
这个接口就是WSGI:Web Server Gateway Interface
step 1:

1 from wsgiref.simple_server import make_server 2 3 4 def application(environ, start_response): 5 start_response(‘200 OK‘, [(‘Content-Type‘, ‘text/html‘)]) 6 return [b‘<h1>Hello, web!</h1>‘] 7 8 9 httpd = make_server(‘‘, 8080, application) 10 11 print(‘Serving HTTP on port 8000...‘) 12 # 开始监听HTTP请求: 13 httpd.serve_forever()
注意:

1 整个application()函数本身没有涉及到任何解析HTTP的部分,也就是说,底层代码不需要我们自己编写, 2 我们只负责在更高层次上考虑如何响应请求就可以了。 3 4 application()函数必须由WSGI服务器来调用。有很多符合WSGI规范的服务器,我们可以挑选一个来用。 5 6 Python内置了一个WSGI服务器,这个模块叫wsgiref 7 8 9 application()函数就是符合WSGI标准的一个HTTP处理函数,它接收两个参数: 10 11 //environ:一个包含所有HTTP请求信息的dict对象; 12 13 //start_response:一个发送HTTP响应的函数。 14 15 在application()函数中,调用: 16 start_response(‘200 OK‘, [(‘Content-Type‘, ‘text/html‘)]) 17 18 就发送了HTTP响应的Header,注意Header只能发送一次,也就是只能调用一次start_response()函数。 19 start_response()函数接收两个参数,一个是HTTP响应码,一个是一组list表示的HTTP Header,每 20 个Header用一个包含两个str的tuple表示。 21 22 通常情况下,都应该把Content-Type头发送给浏览器。其他很多常用的HTTP Header也应该发送。 23 24 然后,函数的返回值b‘<h1>Hello, web!</h1>‘将作为HTTP响应的Body发送给浏览器。 25 26 有了WSGI,我们关心的就是如何从environ这个dict对象拿到HTTP请求信息,然后构造HTML, 27 通过start_response()发送Header,最后返回Body。
step 2:

1 print(environ[‘PATH_INFO‘]) 2 path=environ[‘PATH_INFO‘] 3 start_response(‘200 OK‘, [(‘Content-Type‘, ‘text/html‘)]) 4 f1=open("index1.html","rb") 5 data1=f1.read() 6 f2=open("index2.html","rb") 7 data2=f2.read() 8 9 if path=="/yuan": 10 return [data1] 11 elif path=="/alex": 12 return [data2] 13 else: 14 return ["<h1>404</h1>".encode(‘utf8‘)]
step 3:

1 from wsgiref.simple_server import make_server 2 3 def f1(): 4 f1=open("index1.html","rb") 5 data1=f1.read() 6 return [data1] 7 8 def f2(): 9 f2=open("index2.html","rb") 10 data2=f2.read() 11 return [data2] 12 13 def application(environ, start_response): 14 15 print(environ[‘PATH_INFO‘]) 16 path=environ[‘PATH_INFO‘] 17 start_response(‘200 OK‘, [(‘Content-Type‘, ‘text/html‘)]) 18 19 20 if path=="/yuan": 21 return f1() 22 23 elif path=="/alex": 24 return f2() 25 26 else: 27 return ["<h1>404</h1>".encode("utf8")] 28 29 30 httpd = make_server(‘‘, 8502, application) 31 32 print(‘Serving HTTP on port 8084...‘) 33 34 # 开始监听HTTP请求: 35 httpd.serve_forever()
step 4:

1 from wsgiref.simple_server import make_server 2 3 4 def f1(req): 5 print(req) 6 print(req["QUERY_STRING"]) 7 8 f1=open("index1.html","rb") 9 data1=f1.read() 10 return [data1] 11 12 def f2(req): 13 14 f2=open("index2.html","rb") 15 data2=f2.read() 16 return [data2] 17 18 import time 19 20 def f3(req): #模版以及数据库 21 22 f3=open("index3.html","rb") 23 data3=f3.read() 24 times=time.strftime("%Y-%m-%d %X", time.localtime()) 25 data3=str(data3,"utf8").replace("!time!",str(times)) 26 27 28 return [data3.encode("utf8")] 29 30 31 def routers(): 32 33 urlpatterns = ( 34 (‘/yuan‘,f1), 35 (‘/alex‘,f2), 36 ("/cur_time",f3) 37 ) 38 return urlpatterns 39 40 41 def application(environ, start_response): 42 43 print(environ[‘PATH_INFO‘]) 44 path=environ[‘PATH_INFO‘] 45 start_response(‘200 OK‘, [(‘Content-Type‘, ‘text/html‘)]) 46 47 48 urlpatterns = routers() 49 func = None 50 for item in urlpatterns: 51 if item[0] == path: 52 func = item[1] 53 break 54 if func: 55 return func(environ) 56 else: 57 return ["<h1>404</h1>".encode("utf8")] 58 59 httpd = make_server(‘‘, 8518, application) 60 61 print(‘Serving HTTP on port 8084...‘) 62 63 # 开始监听HTTP请求: 64 65 httpd.serve_forever()
不知不觉间,我们已经自己写出一个web框架了。
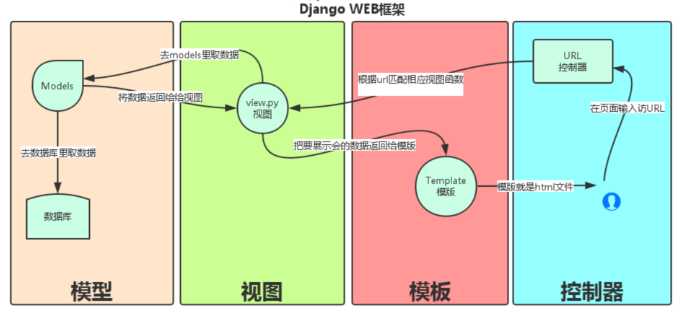
二、MVC 和 MTV模式
Django的MTV模式本质是各组件只见为了保持松耦合关系,Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示个用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

三、Django基本命令
1、创建一个Django project
django-admin.py startproject mysite
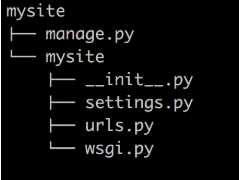
当前目录下回生成mysite的工程,目录结构如下:

manage.py ----- django项目里面的工具,通过它可以调用django shell和数据库等。
settings.py ----- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
urls.py-----负责把URL模式映射到应用程序。
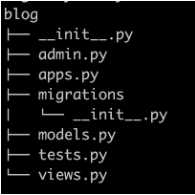
2、在mysite目录下创建应用,比如blog:
python manage.py startapp blog

3、启动django项目
python manage.py runserver 8080
这样我们的django就启动起来了。
4、同步更改数据库表或字段
‘‘‘ python manage.py syncdb 注意:django1.7.1及以上的版本需要用以下命令: python manage.py makemigrations python manage.py migrate ‘‘‘
这种方法可以创建表,当你在models.py中新增了类时,运行它就可以自动在数据库中创建表了。不用手动创建。
5、清空数据库
python manage.py flush
此命令会询问是yes还是no,选择yes会把数据全部清空掉,只留下空表。
6、创建超级管理员
‘‘‘ python manage.py createsuperuser # 按照提示输入用户名和对应的密码就好了,邮箱可以空,用户名和密码必填 # 修改 用户名密码可以用: python manage.py changepassword username ‘‘‘
7、Django项目环境终端
python manage.py shell
这个命令和直接运行python进入shell的区别是: 你可以在这个shell里面调用当前项目的models.py中的API,对于操作数据的测试非常方便。
8、Django项目环境终端
python manage.py dbshell
Django会自动进入在settings.py中设置的数据库,如果是mysql或postgreSQL,会要求输入数据库用户密码。
在这个终端可以执行数据库的SQL语句。
9、更多命令
python manage.py
查看所有的命令,忘记子名称的时候特别有用。
10、static配置

#3、STATIC文件还可以配置STATICFILES_DIRS,指定额外的静态文件存储位置。 # STATIC_URL的含义与MEDIA_URL类似。 # ---------------------------------------------------------------------------- #注意1: #为了后端的更改不会影响前端的引入,避免造成前端大量修改 STATIC_URL = ‘/static/‘ #引用名 STATICFILES_DIRS = ( os.path.join(BASE_DIR,"statics") #实际名 ,即实际文件夹的名字 ) #django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找 #<script src="/statics/jquery-3.1.1.js"></script> #------error-----不能直接用,必须用STATIC_URL = ‘/static/‘: #<script src="/static/jquery-3.1.1.js"></script> #注意2(statics文件夹写在不同的app下,静态文件的调用): STATIC_URL = ‘/static/‘ STATICFILES_DIRS=( (‘hello‘,os.path.join(BASE_DIR,"app01","statics")) , ) #<script src="/static/hello/jquery-1.8.2.min.js"></script> #注意3: STATIC_URL = ‘/static/‘ {% load staticfiles %} # <script src={% static "jquery-1.8.2.min.js" %}></script>
以上是关于Django基础的主要内容,如果未能解决你的问题,请参考以下文章
django.core.exceptions.ImproperlyConfigured: Requested setting DEFAULT_INDEX_TABLESPACE的解决办法(转)(代码片段
