从无到有开发自己的Wordpress博客主题---代码环境准备
Posted jerryqi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从无到有开发自己的Wordpress博客主题---代码环境准备相关的知识,希望对你有一定的参考价值。
注意这里说的是代码环境准备哦,而不是L(M)AMP运行环境哦,运行环境会在后述文章中在写。
一、在本地初始化git环境并且链接上gitee
1、在gitee上创建一个项目托管你的代码
这个不在赘述,按照提示一步一步操作就好了,个人用户用gitee的好处是,相比于GitHub速度快,而且可以创建免费的私人库。
2、创建公钥以连接gitee
虽然主流git仓库都支持http的方式,但是每次都要输入密码,麻烦。
创建方式参考:https://gitee.com/help/articles/4181
3、在本地初始化git环境并且连接到gitee
//创建项目文件夹 mkdir JerryBlog && cd JerryBlog //初始化git环境 git init //连接远程仓库 git remote add origin [email protected]:jerryqii/JerryBlog.git //拉取远程代码(其实也就只有README.md和.gitignore) git pull origin master
二、下载Wordpress源码到本地
1、下载并解压Wordpress
//下载压缩包 curl -O https://wordpress.org/latest.tar.gz //解压压缩包 tar -xvzf latest.tar.gz //把所有文件移动到根目录 mv wordpress/* . //删除空目录以及压缩包 rmdir wordpress && rm latest.tar.gz
2、把Wordpress添加到gitignore
因为Wordpress经常会版本升级,所以不到万不得已,我们不建议去修改他的源码,所以面对这一坨不动的代码,我们可以把它添加到gitignore。
# General .DS_Store .AppleDouble .LSOverride # Wordpress Source Code /wp-admin /wp-content/plugins/* /wp-content/themes/* !/wp-content/themes/JerryTheme /wp-content/index.php /wp-includes /index.php /license.txt /readme.html /wp-activate.php /wp-blog-header.php /wp-comments-post.php /wp-config-sample.php /wp-cron.php /wp-links-opml.php /wp-load.php /wp-login.php /wp-mail.php /wp-settings.php /wp-signup.php /wp-trackback.php /xmlrpc.php
如此,将只有我的博客主题代码会在git中进行版本管理。
3、进行第一次git内容的提交
为了测试gitignore,我在博客根目录下新建了index.php和style.css两个文件,同时gitignore这个文件也被修改了,下面我们进行第一次内容提交:
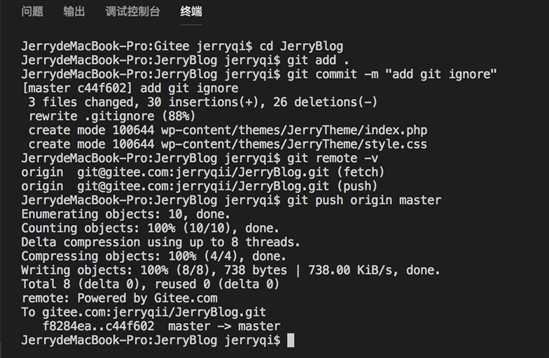
//添加所有为提交的文件 git add . //从暂存区提交到版本库 git commit -m "add git ignore" //推送到远程仓库 git push origin master

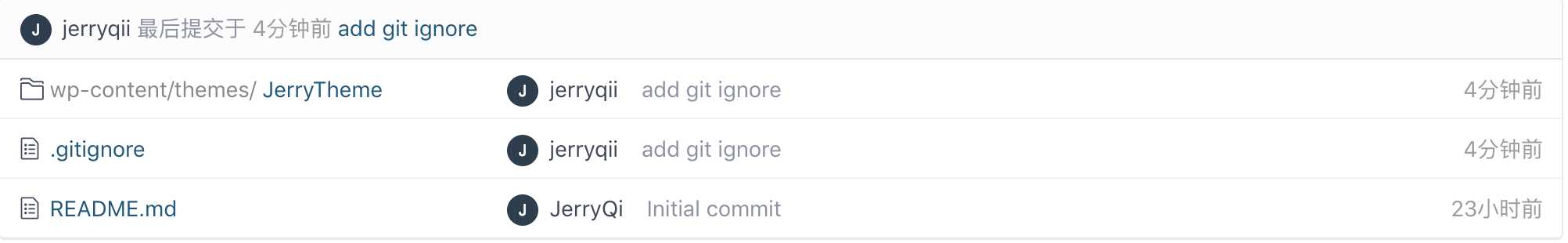
这个时候可以看到gitee上已经有了刚才提交的文件

以上是关于从无到有开发自己的Wordpress博客主题---代码环境准备的主要内容,如果未能解决你的问题,请参考以下文章