网格布局
Posted djosimon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网格布局相关的知识,希望对你有一定的参考价值。
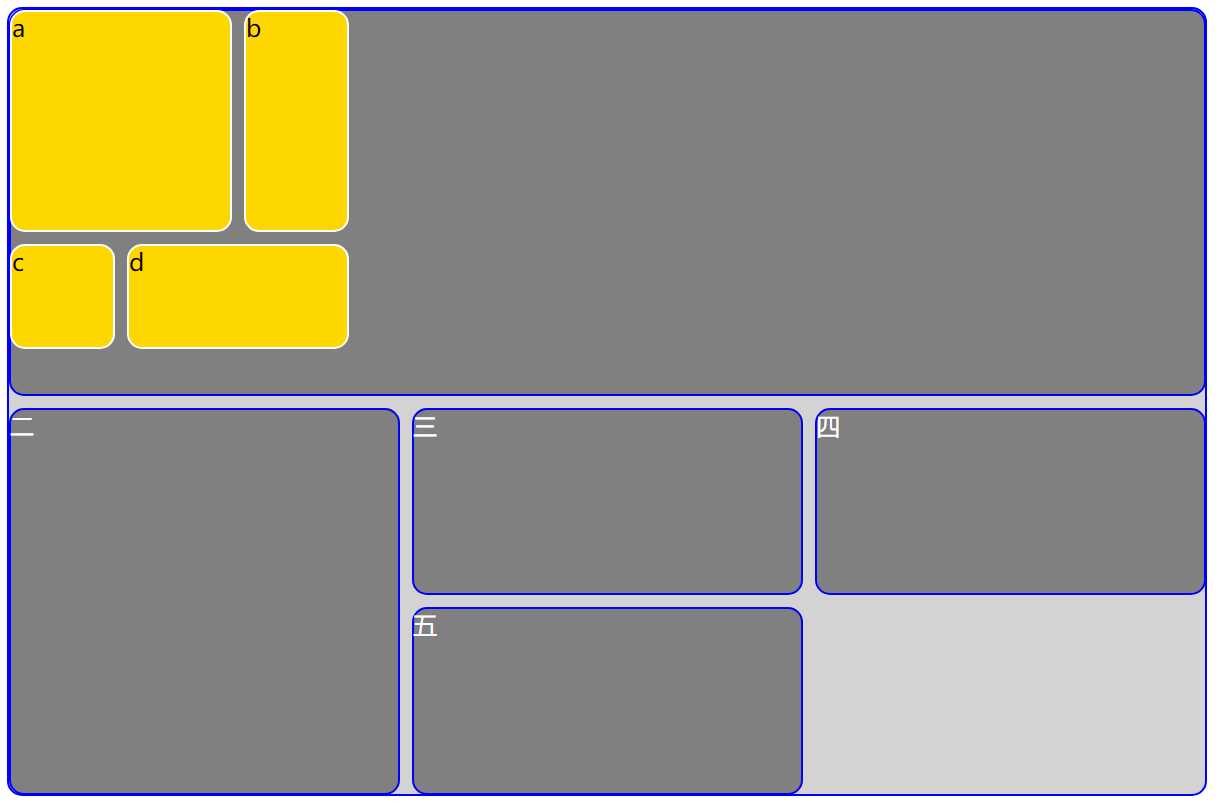
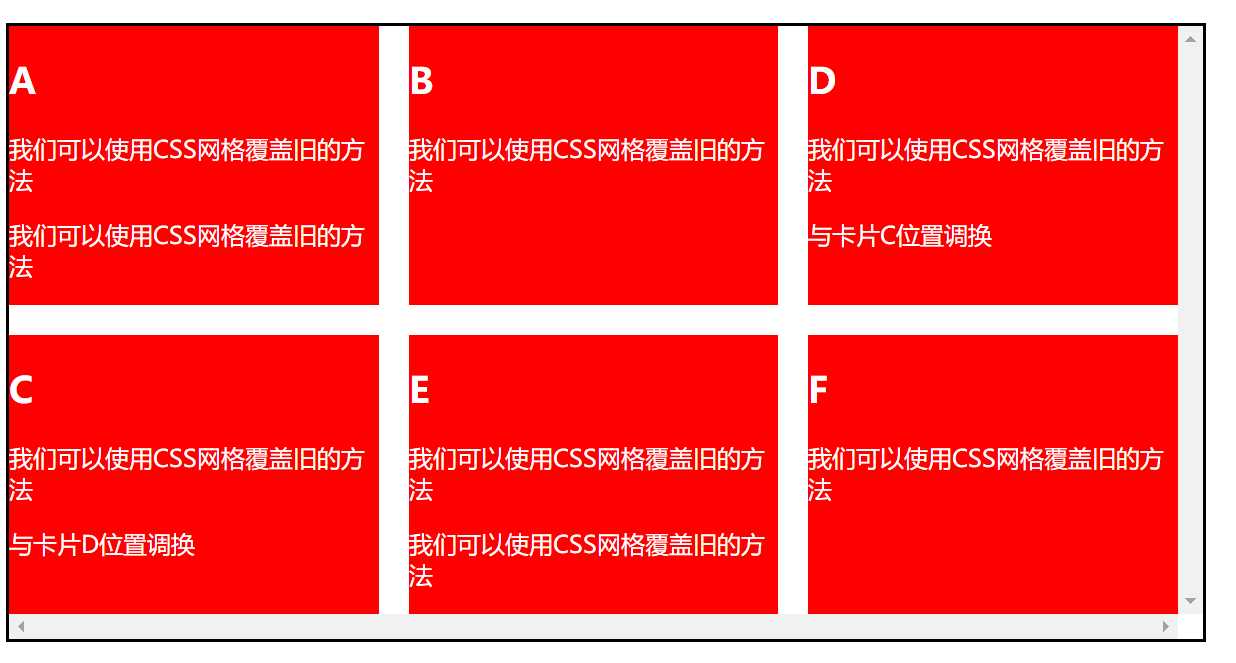
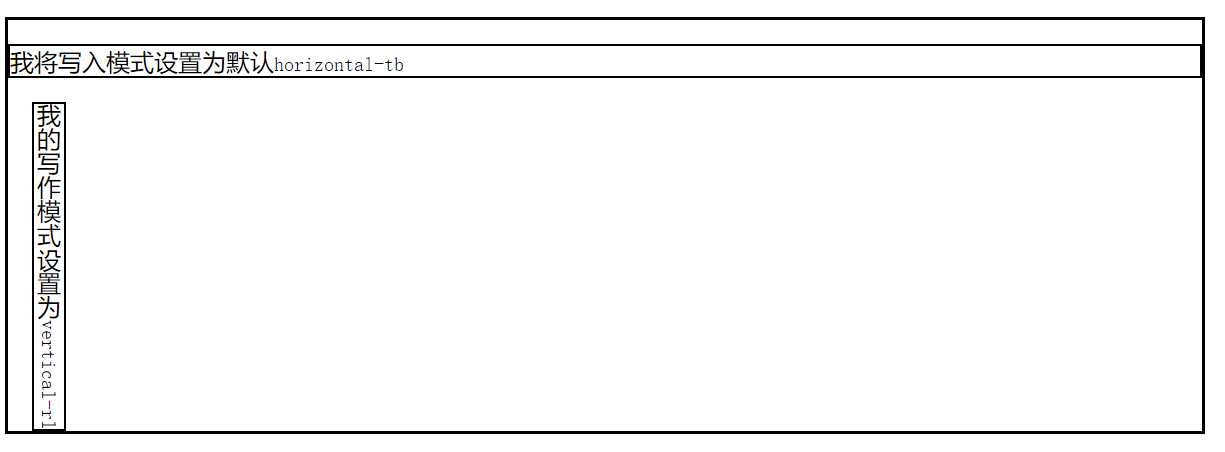
<!DOCTYPE html> <html> <style type="text/css"> body { box-sizing: border-box; } .包装{ display: grid; grid-template-columns: repeat(3,1fr); width: 800px; grid-auto-rows: 125px; border: 1px solid blue; border-radius: 10px; background-color: lightgray; grid-gap: 0.5em; } .box{ border: 1px solid blue; border-radius: 10px; color: white; background-color: gray; } .box1{ grid-template-columns: repeat(3, 70px); grid-template-rows: repeat(3,70px); display: grid; border: 1px solid blue; border-radius: 10px; grid-column-start: 1; grid-column-end: 4; grid-row-start: 1; grid-row-end: 3; grid-gap: 0.5em; background-color: gray; grid-template-areas: "a a b" "a a b" "c d d"; } .item1{ grid-area: a; background: gold; border: 1px solid white; border-radius: 10px; } .item2{ grid-area: b; background: gold; border: 1px solid white; border-radius: 10px; } .item3{ grid-area: c; background: gold; border: 1px solid white; border-radius: 10px; } .item4{ grid-area: d; background: gold; border: 1px solid white; border-radius: 10px; } .box2{ border: 1px solid blue; border-radius: 10px; grid-column-start: 1; grid-row-start: 3; grid-row-end: 5; background-color: gray; color: white; } * {box-sizing: border-box;} .包装2{ width: 800px; grid-auto-rows: 110px; grid-template-columns: repeat(3,1fr); border: 2px solid black; } .包装2 ul{ overflow: scroll; margin: 0 -10px; padding: 0; list-style: none; } .包装2 li{ float: left; display: inline-block; vertical-align: top; width: calc(33.333333% - 20px); margin: 0px 10px 20px 10px; background: red; color: white; } .卡片3{ grid-column: 1; grid-row: 2; } @supports (display: grid) { .包装2 ul { display: grid; grid-template-columns: repeat(3, 1fr); grid-gap: 20px; margin: 0; } .包装2 li { width: auto; min-height: auto; margin: 0; } } .包装3{ width: 800px; border: 2px solid black; } .默认{ border: 1px solid black; } .垂直{ border: 1px solid black; } </style> <head> <meta charset="utf-8"> <title>网格布局1</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="包装"> <div class="box1"> <div class="item1">a</div> <div class="item2">b</div> <div class="item3">c</div> <div class="item4">d</div> </div> <div class="box2">二</div> <div class="box">三</div> <div class="box">四</div> <div class="box">五</div> </div><br><br> <div class="包装2"> <ul> <li class="卡片1"><h2>A</h2> <p>我们可以使用CSS网格覆盖旧的方法</p> <p>我们可以使用CSS网格覆盖旧的方法</p> </li> <li class="卡片2"><h2>B</h2> <p>我们可以使用CSS网格覆盖旧的方法</p> </li> <li class="卡片3"><h2>C</h2> <p>我们可以使用CSS网格覆盖旧的方法</p> <p>与卡片D位置调换</p> </li> <li class="卡片4"><h2>D</h2> <p>我们可以使用CSS网格覆盖旧的方法</p> <p>与卡片C位置调换</p> </li> <li class="卡片5"><h2>E</h2> <p>我们可以使用CSS网格覆盖旧的方法</p> <p>我们可以使用CSS网格覆盖旧的方法</p> </li> <li class="卡片6"><h2>F</h2> <p>我们可以使用CSS网格覆盖旧的方法</p> </li> </ul> </div><br><br> <div class="包装3"> <p style="writing-mode: horizontal-tb" class="默认">我将写入模式设置为默认<code>horizontal-tb</code></p> <p style="writing-mode: vertical-rl" class="垂直">我的写作模式设置为<code>vertical-rl</code></p> </div><br><br> </body> </html>
网页效果图:
page1:

page2:

page3:

以上是关于网格布局的主要内容,如果未能解决你的问题,请参考以下文章