关于jquery轮播的问题,如何通过1234标号来控制轮播?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于jquery轮播的问题,如何通过1234标号来控制轮播?相关的知识,希望对你有一定的参考价值。
请教大家个问题,关于jq轮播的是这样的,现在是根据要求做成了那种无缝循环轮播了,原理就是每播放一次,就将第一张置于最后,这样效果就可以实现,但是问题来了,当用1234这样的标号来控制轮播的时候,获取到的index(this)的值和实际的1234不一样了,轮播对应不上,这种情况应该怎么解决,代码在下边
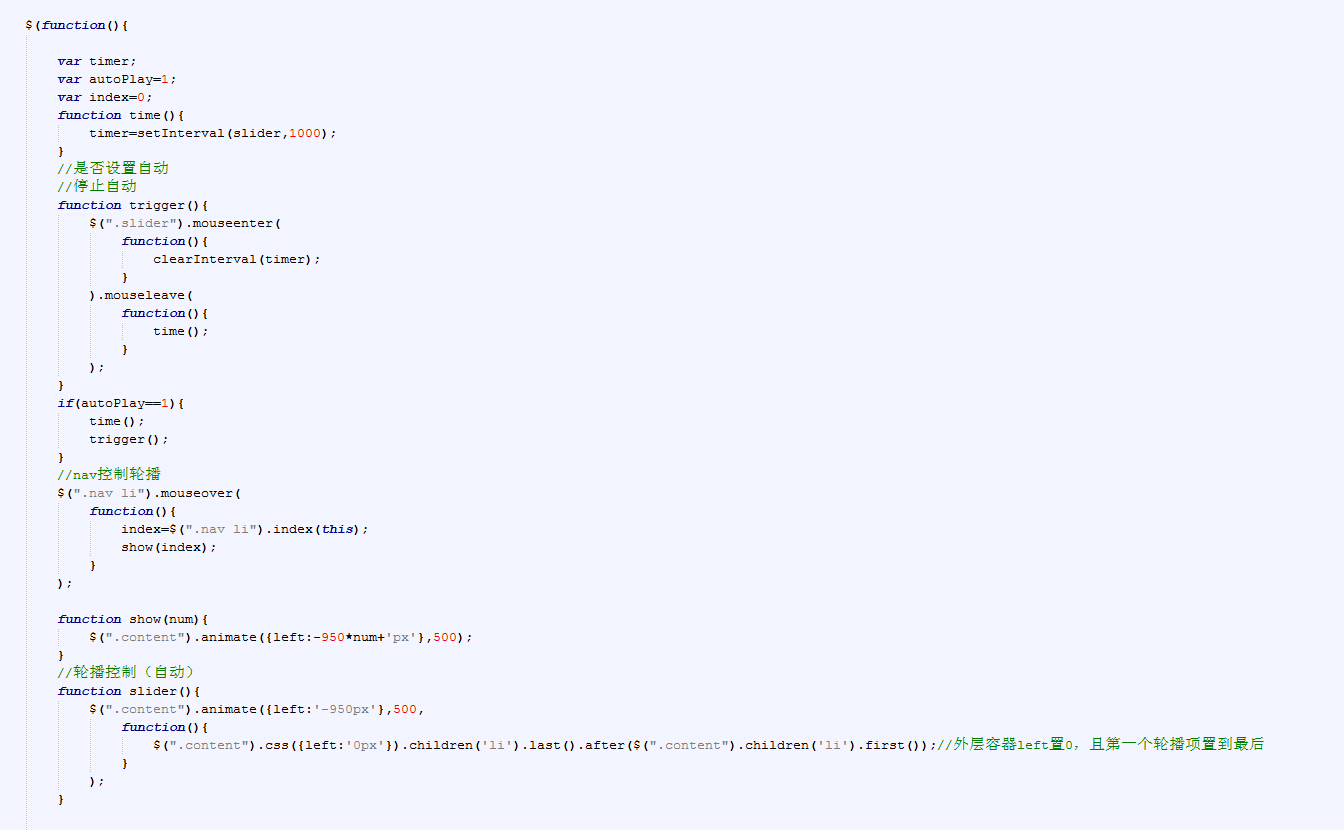
$(function()
var timer;
var autoPlay=1;
var index=0;
function time()
timer=setInterval(slider,1000);
//是否设置自动
//停止自动
function trigger()
$(".slider").mouseenter(
function()
clearInterval(timer);
).mouseleave(
function()
time();
);
if(autoPlay==1)
time();
trigger();
//nav控制轮播
$(".nav li").mouseover(
function()
index=$(".nav li").index(this);
show(index);
);
function show(num)
$(".content").animate(left:-950*num+'px',500);
//轮播控制(自动)
function slider()
$(".content").animate(left:'-950px',500,
function()
$(".content").css(left:'0px').children('li').last().after($(".content").children('li').first());//外层容器left置0,且第一个轮播项置到最后
);
);
-------------------------html----------------------
<div class="slider" style="width:950px;height:400px;overflow:hidden;margin:0 auto;position:relative;">
<ul class="content" style="position:absolute;left:0px;top:0px;width:2850px;height:400px;">
<li style="width:950px;height:400px;background-color:red;float:left;">111</li>
<li style="width:950px;height:400px;background-color:green;float:left;">222</li>
<li style="width:950px;height:400px;background-color:gray;float:left;">333</li>
</ul>
<ul class="nav" style="position:absolute;left:400px;top:360px;z-index:3;">
<li class="act">1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
----------------------------------代码贴图------------------------------------
不要发代码了,,,说明思路原理即可!!!!!!!!!!!

你好,在nav控制轮播处,获取的index应该是不对的
//nav控制轮播$(".nav li").mouseover(
function()
show($(this).index());
);
希望可以帮助到你
是啊,问题就是在这里啊,关键是怎么解决这个问题?
追答直接可以使用$(this).index(),就是当前li的index值
追问问题不是出在这里,这个index值获取是正确的,但是每次轮播index会重置,所以序号是错乱的,现在要怎么才能解决这个问题
追答你这个index处理的不对吧,index在自动轮播的时候没赋值吗?
另外在鼠标悬浮到li的时候可以清楚轮播,离开的时候在启动轮播
补充
轮播中index未处理,导致每次离开1234,index从0开始,
修改轮播中的代码,加入index控制
你这样写不太好
1234这样对应的下表,应该是自动产生的,因为你也知道这种效果的图片基本上都是后台传的,难道人家后台增一张图片,还要把对应的数字改一下吗?个人感觉不太合理。
刚没事弄了个例子,里面的箭头切换,还有文字效果也做了下,有对应的注释,你可以看下,以后说不定能用到!
一切尽在附件中,采纳即可。
能说下大致原理吗,代码太多了,看不懂~!
追答初始化的时候,绑定数据index在各自的li上,然后点击左边或右边,分别在原先的index上进行整体的排序即可。
追问不是左右箭头那种控制的,,是1234标号控制的
追答嗯,这个功能也有的,道理就是类似,就是因为点击其中一个,所以才要整体的排序。
附件里面就有啊,点击其中某个小图片,调到那个,
以上是关于关于jquery轮播的问题,如何通过1234标号来控制轮播?的主要内容,如果未能解决你的问题,请参考以下文章