父边框浮动实现完全包围浮动子元素
Posted xiadengqi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了父边框浮动实现完全包围浮动子元素相关的知识,希望对你有一定的参考价值。
.wrapper{
border:3px solid red;
float: left;
}
.content{
width: 100px;
height: 100px;
background: black;
color: #fff;
float: left;
}
</style>
</head>
<body>
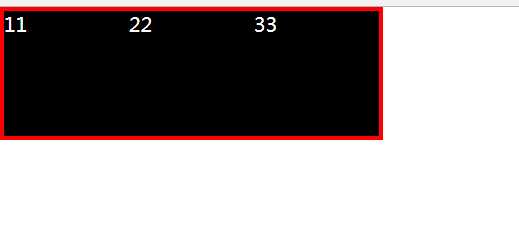
<div class="wrapper">
<div class="content">11</div>
<div class="content">22</div>
<div class="content">33</div>
</div>
</body>

以上是关于父边框浮动实现完全包围浮动子元素的主要内容,如果未能解决你的问题,请参考以下文章