四则运算实验 验证码生成实验
Posted 990906lhc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了四则运算实验 验证码生成实验相关的知识,希望对你有一定的参考价值。
程序设计要求:
编写一个程序,写一个能自动生成30道小学四则运算题目的 “软件”。
实验要求:
1) 按照题目内容要求编写程序实现功能。
2) 实验报告中要求包括程序设计思想、程序流程图、源程序、实现结果截图、实验总结(包括调试过程中出现的错误等)。
程序设计思想:
1. 首先我们调用java.util包里获取随机数的函数import java.util.Radom;然后定义加减乘除,获取随机数的取值范围,我把取值范围设为1-999。接下来我们要设置题的生成量,根据题意要求,我把它设置为30。
源码:
package sizeMATH;
import java.util.Random;
public class sizeMATHt {
public static void main(String[] args) {
String[] operate=new String[] {"+","-","*","/"};
int[] numbers=new int[1000];
for(int i = 1;i<1000;i++)
{
numbers[i-1]=i;
}
Random r=new Random();
for(int i=0;i<30;i++)
{
System.out.println(numbers[r.nextInt(1000)]+
operate[r.nextInt(4)]+
numbers[r.nextInt(1000)]+"=");
}
}
}
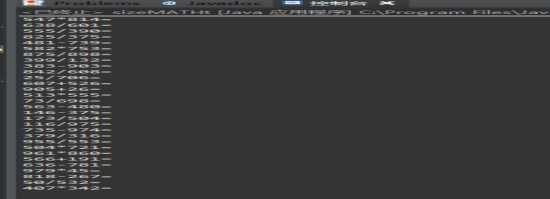
实现结果截图:

实验总结:
这次的实验是个有些实际的事情做得实验,因为它来源于生活,给小孩子出题这个作业我们肯定知道,但是把它用一个程序来完成就很有意思了。这个实验让我接触到java之中有些功能是可以调用已有类的。像这次我就调用了util.Random包。这次实验又让我得到了历练。
程序设计思想:
该程序我们首先设置验证码的长宽高,在开始生成随机数以及数的形状,接下来要画干扰线。我们将随机函数运用到单个字符的形状以及干扰线的形状上。
源程序:
package yanzhengma;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.util.Random;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
/**
* 绘制验证码图像
*
* @author
*
*/
public class yanzhengma {
public static class Captcha {
// 图像宽度
private int width = 100;
// 图像高度
private int height = 30;
// 验证码字符长度
private int length = 6;
// 随机生成验证码基础字符串
private final String baseCharacters = "abcdefghijkmnpqrstuvwxyABCDEFGHIJKLMNPQRSTUVWXYZ123456789";
/**
* 获取验证码图像
*
* @return 验证码图像
*/
public BufferedImage getCaptchaImage() {
// 创建图像缓冲区
BufferedImage img = new BufferedImage(width, height,
BufferedImage.TYPE_INT_RGB);
// 获取图像上下文(画笔)
Graphics g = img.getGraphics();
// 设定图像背景色,填充背景矩形
g.setColor(getRandomColor(200, 255));
g.fillRect(0, 0, width, height);
// 画边框
g.setColor(Color.BLACK);
g.drawRect(0, 0, width - 1, height - 1);
/* 生成随机验证码 */
int len = baseCharacters.length(); // 基础字符串长度
g.setFont(new Font("楷体", Font.HANGING_BASELINE, 24)); // 设置验证码字体
// 循环生成验证码各字符
Random rand = new Random();
for (int i = 0; i < length; i++) {
// 随机生成验证码中单个字符
String randStr = String.valueOf(baseCharacters.charAt(rand
.nextInt(len)));
// 单个字符绘制宽度
int width = this.width / this.length;
// 当前字符绘制原点
int x = width * i;
int y = this.height / 2 + rand.nextInt(this.height / 3);
/* 将该字符画到图像中 */
drawString(g, x, y, randStr);
}
// 画干扰线
drawLine(g, 10);
// 释放图像上下文(画笔)
g.dispose();
return img;
}
/**
* 画验证码字符串中单个字符
*
* @param g
* 图像上下文
* @param width
* 字符所占宽度
* @param height
* 字符所占高度
* @param str
* 待绘制字符串
*/
private void drawString(Graphics g, int width, int height, String str) {
Random rand = new Random();
// 随机生成字符旋转角度(-30~30度)
int degree = rand.nextInt(60);
if (degree > 30)
degree = 30 - degree;
// 设置字体颜色
g.setColor(getRandomColor(0, 80));
// 转换 Graphics2D
Graphics2D g2 = (Graphics2D) g.create();
// 平移原点到图形环境的中心 ,这个方法的作用实际上就是将字符串移动到某一个位置
g2.translate(width + rand.nextInt(5), height + rand.nextInt(5));
// 旋转文本
g2.rotate(degree * Math.PI / 180);
// 画文本,特别需要注意的是,这里的画笔已经具有了上次指定的一个位置,所以这里指定的其实是一个相对位置
g2.drawString(str, 0, 0);
}
/**
* 画随机干扰线
*
* @param g
* 画笔(图像上下文)
* @param count
* 干扰线条数
*/
private void drawLine(Graphics g, int count) {
Random rand = new Random();
// 循环绘制每条干扰线
for (int i = 0; i < count; i++) {
// 设置线条随机颜色
g.setColor(getRandomColor(180, 200));
// 生成随机线条起点终点坐标点
int x1 = rand.nextInt(this.width);
int y1 = rand.nextInt(this.height);
int x2 = rand.nextInt(this.width);
int y2 = rand.nextInt(this.height);
// 画线条
g.drawLine(x1, y1, x2, y2);
}
}
/**
* 获取随机颜色
*
* @param minimum
* 颜色下限值
* @param maximum
* 颜色上限值
* @return 随机颜色对象
*/
private Color getRandomColor(int minimum, int maximum) {
if (minimum > maximum) {
int tmp = minimum;
minimum = maximum;
maximum = tmp;
}
if (maximum > 255)
maximum = 255;
if (minimum < 0)
minimum = 0;
int r = minimum + (int) (Math.random() * (maximum - minimum));
int g = minimum + (int) (Math.random() * (maximum - minimum));
int b = minimum + (int) (Math.random() * (maximum - minimum));
return new Color(r, g, b);
}
public static void main(String[] args) {
Captcha captcha = new Captcha();
JFrame frame = new JFrame("验证码");
frame.setSize(300, 200);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JLabel lbl = new JLabel(new ImageIcon(captcha.getCaptchaImage()));
frame.add(lbl);
frame.setVisible(true);
}
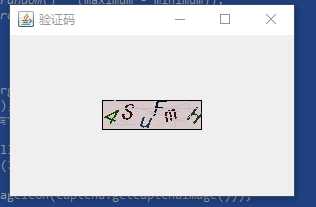
实验截图:

}
}
实验总结:
这次的实验挺难的,毕竟以前我以为我们现在做的程序输出的结果只不过是在弹出来的黑框框里出现一堆我们想要的结果罢了,但是我没想到我们现在这个水平还可以做验证码。这让我感觉很新鲜。通过实践我运行出来了我想要的东西。
以上是关于四则运算实验 验证码生成实验的主要内容,如果未能解决你的问题,请参考以下文章