第二个算法包含真分数
Posted chenchen21
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第二个算法包含真分数相关的知识,希望对你有一定的参考价值。
<html>
<head>
<title>生成四则运算 样例</title>
<style type="text/css">
input { width: 72px }
</style>
</head>
<body>
<div align="center">
<table>
<tr><td>
<label>试题数量:</label>
<input type="text" id="tNum"/>
</td>
<td>
<div align="left">
<label >真分数个数:</label>
<input type="text" id="tNum2"/>
</td>
</tr>
<tr><td colspan="2" align="center">
<input type="button" id="ok" value="开始生成" onclick="createMethod()">
</td></tr>
</table>
</br></br></br>
<div align="center" >
<label>试题生成区域:</label></br>
<div align="center" id="tableCreate">
</div>
</div>
</div>
<script>
var fhArr = ["+","-","*","/","+","-","*","/","+","-"];
var content = [];
function createMethod(){
content = [];
//获取div
var div = document.getElementById("tableCreate");
// div.removeChild(); div.removeChild("input");
// div.parentNode.removeChild("label");
// div.parentNode.removeChild("input");
div.innerHTML = "";
var num = document.getElementById("tNum").value === ‘‘ ? 5 : document.getElementById("tNum").value;
var num2 = document.getElementById("tNum2").value === ‘‘ ? 0 : document.getElementById("tNum2").value;
if(num2 > num){
alert("真分数数量 不能 大于 总数个数");
}else{
zfs(num2);
}
for(var i = 0; i < num - num2; i++){
var tt1 = Math.floor(Math.random()*100); // 第一个数
var fh = " " + fhArr[Math.floor(Math.random()*10)] + " "; // 符号
var tt2 = Math.floor(Math.random()*100); // 第一个数
var str = tt1 + fh + tt2 + " = ";
// content += str;
var resultR = 0;
var str2 = "<input id=result" + i + ">";
switch(fh.trim()){
case "+" : resultR = tt1 + tt2; break;
case "-" : resultR = tt1 - tt2; break;
case "*" : resultR = tt1 * tt2; break;
case "/" : resultR = tt1 / tt2; break;
}
content.push(resultR);
//换行
var br = document.createElement("br");
div.appendChild(br);
//添加label ,存放指标名称
var div2 = document.createElement("label");
div2.innerText = str;
div.appendChild(div2);
var div3 = document.createElement("input");
// div3.value = resultR;
div3.setAttribute(‘id‘, ‘result‘ + (i + num2));
div3.name = resultR;
div.appendChild(div3);
document.getElementById(‘result‘ + (i + num2)).onblur = function(){
// var cc = document.getElementById("result" + j).name;
// var n =
// var rr = document.getElementById("result0").value;
// alert(this.name + "==" + this.value);
// rightOrNot(cc, rr);
if(this.name != this.value){
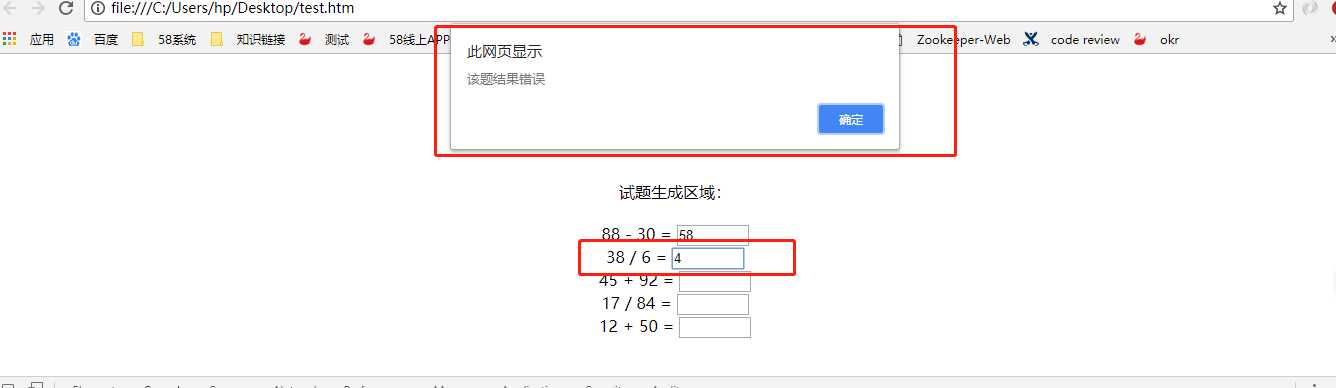
alert("该题结果错误");
}else{
}
}
}
}
// 真分数
function zfs(num){
var div = document.getElementById("tableCreate");
for(var j = 0; j < num; j++){
var tt1 = Math.floor(Math.random()*100); // 第一个数
// var fh = fhArr[Math.floor(Math.random()*10)]; // 符号
var tt2 = Math.floor(Math.random()*100);
var fh = " " + fhArr[Math.floor(Math.random()*10)] + " "; // 符号
var tt3 = Math.floor(Math.random()*100); // 第一个数
// var fh = fhArr[Math.floor(Math.random()*10)]; // 符号
var tt4 = Math.floor(Math.random()*100);
if(tt1 < tt2 && tt3 < tt4){
var str = tt1 + "/" + tt2 + fh + tt3 + "/" + tt4 + " = ";
var resultR = 0;
// var str2 = "<input id=result" + i + ">";
switch(fh.trim()){
case "+" : resultR = tt1 / tt2 + tt3 / tt4; break;
case "-" : resultR = tt1 / tt2 - tt3 / tt4; break;
case "*" : resultR = tt1 / tt2 * tt3 / tt4; break;
case "/" : resultR = tt1 / tt2 / tt3 / tt4; break;
}
content.push(resultR);
//换行
var br = document.createElement("br");
div.appendChild(br);
//添加label ,存放指标名称
var div2 = document.createElement("label");
div2.innerText = str;
// div2.setAttribute(‘id‘, ‘lable‘ + j);
div.appendChild(div2);
var div3 = document.createElement("input");
div3.setAttribute(‘hide‘, ‘true‘);
div3.setAttribute(‘id‘, ‘result‘ + j);
div3.name = resultR;
div.appendChild(div3);
document.getElementById("result" + j).onblur = function(){
// var cc = document.getElementById("result" + j).name;
// var n =
// var rr = document.getElementById("result0").value;
// alert(this.name + "==" + this.value);
// rightOrNot(cc, rr);
if(this.name != this.value){
alert(该题结果错误);
}
}
}else{
j--;
}
}
}
// 校验
function rightOrNot(cc, rr){
}
</script>
</body>
</html>

以上是关于第二个算法包含真分数的主要内容,如果未能解决你的问题,请参考以下文章