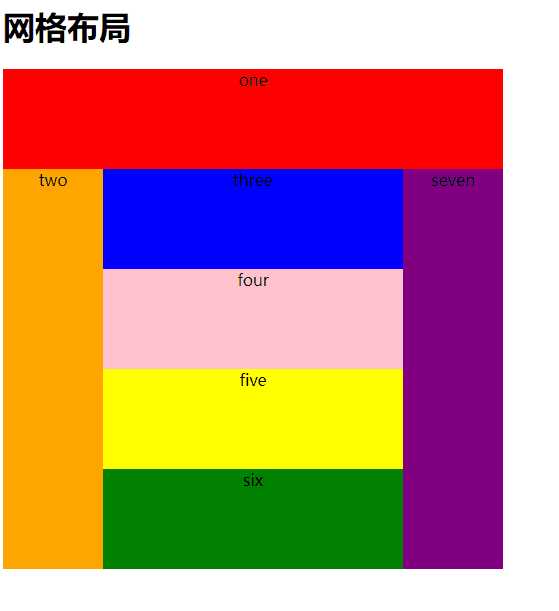
网格布局
Posted 0sakura0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网格布局相关的知识,希望对你有一定的参考价值。
<style>
.box{
display: grid;
grid-template-columns:100px 100px 100px 100px 100px;
grid-template-rows: 100px 100px 100px 100px 100px;
}
}
.num{
font-size: 150%;
padding: 20px;
margin: 10px;
}
.one{
background: red;
grid-area: 1/1/2/6;
}
grid-area: 1/1/2/6;
}
.two{
background: orange;
grid-area: 2/1/6/2;
}
grid-area: 2/1/6/2;
}
.three{
background: blue;
grid-area: 2/2/3/5;
}
grid-area: 2/2/3/5;
}
.four{
background: pink;
grid-area: 3/2/4/5;
}
grid-area: 3/2/4/5;
}
.five{
background: yellow;
grid-area: 4/2/5/5;
}
grid-area: 4/2/5/5;
}
.six{
background: green;
grid-area: 5/2/6/5;
}
.seven{
grid-area: 5/2/6/5;
}
.seven{
background: purple;
grid-area: 2/5/6/6;
}
grid-area: 2/5/6/6;
}
</style>
</head>
</head>
<body>
<h1>网格布局</h1>
<h1>网格布局</h1>
<div class="box">
<div class="num one">one</div>
<div class="num two">two</div>
<div class="num three">three</div>
<div class="num four">four</div>
<div class="num five">five</div>
<div class="num six">six</div>
<div class="num seven">seven</div>
</div>
<div class="num seven">seven</div>
</div>
</body>
<html>
<html>

以上是关于网格布局的主要内容,如果未能解决你的问题,请参考以下文章