Flask实战第62天:帖子详情页布局
Posted sellsa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flask实战第62天:帖子详情页布局相关的知识,希望对你有一定的参考价值。
在templates/front/下创建详情页面front_pdetail.html
编辑front.views.py创建详情页的视图函数
from flask import abort ... @bp.route(‘/p/<post_id>/‘) def post_detail(post_id): post = PostModel.query.get(post_id) if not post: abort(404) return render_template(‘front/front_pdetail.html‘, post=post)
上面写了,如果帖子不存在,则返回404,我们先创建个404页面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BBS论坛404页面</title> </head> <body> 您要找的页面已经到火星去了~~ <div> <a href="/">回到首页</a> </div> </body> </html>
然后我们写个钩子函数,返回404的页面, 编辑front.hooks.py
@bp.errorhandler def page_not_found(): return render_template(‘front/front_404.html‘),404
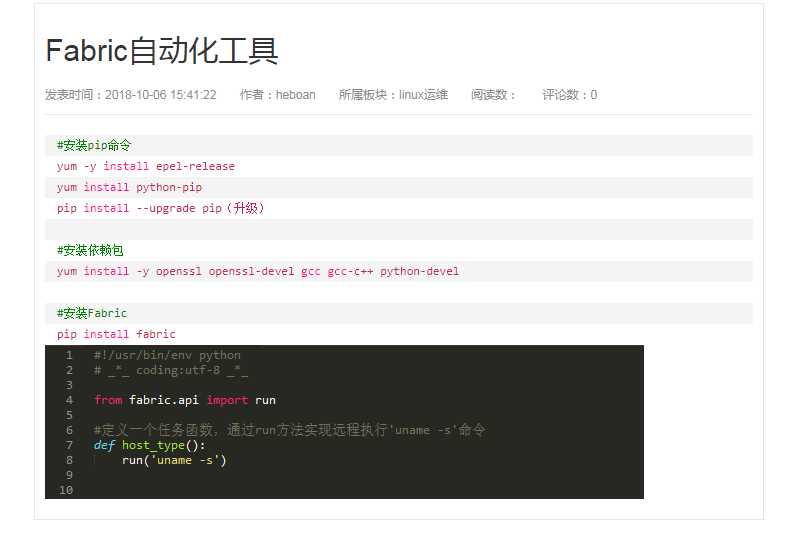
帖子详情页面布局
编辑front_pdetail.html

{% extends ‘front/front_base.html‘ %}
{% block title %}
{{ post.title }}
{% endblock %}
{% block head %}
<link rel="stylesheet" href="{{ url_for(‘static‘, filename=‘front/css/front_pdetail.css‘) }}">
{% endblock %}
{% block body %}
<div class="lg-container">
<div class="post-container">
<h2>{{ post.title }}</h2>
<p class="post-info-group">
<span>发表时间:{{ post.create_time }}</span>
<span>作者:{{ post.author.username }}</span>
<span>所属板块:{{ post.board.name }}</span>
<span>阅读数:{{ post.read_count }}</span>
<span>评论数:0</span>
</p>
<article class="post-content" id="post-content" data-id="{{ post.id }}">
{{ post.content|safe }}
</article>
</div>
</div>
<div class="sm-container"></div>
{% endblock %}

.post-container{ border: 1px solid #e6e6e6; padding: 10px; } .post-info-group{ font-size: 12px; color: #8c8c8c; border-bottom: 1px solid #e6e6e6; margin-top: 20px; padding-bottom: 10px; } .post-info-group span{ margin-right: 20px; } .post-content{ margin-top: 20px; } .post-content img{ max-width: 100%; }
在首页配置帖子的链接


以上是关于Flask实战第62天:帖子详情页布局的主要内容,如果未能解决你的问题,请参考以下文章
