flexbox预习
Posted yitaqiotouto
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flexbox预习相关的知识,希望对你有一定的参考价值。
创建一个flexbox:
.flex-container{
display:flex;
}
- flex-direction: column;//将flex排成一列
- flex-direction: column-reverse;//与上同 按相反的序列排列
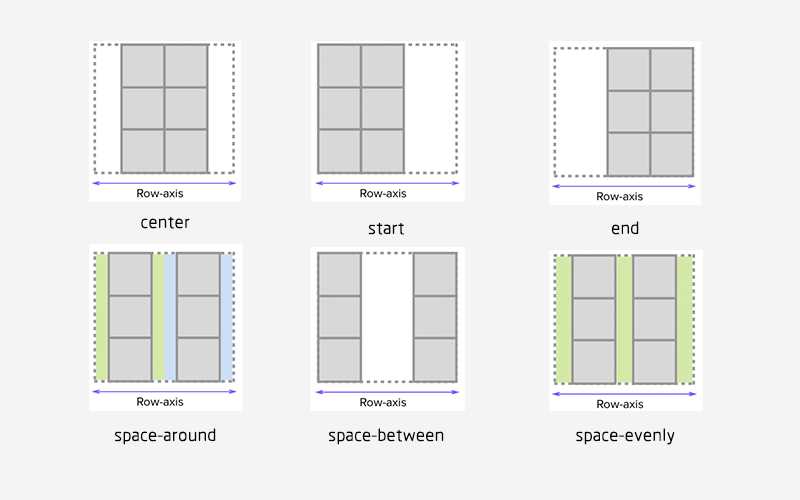
- justify-content:

4 .flex 项在交叉轴上的对齐
- .flex-container {
- display: flex;
- justify-content: center;
- align-items: center;
- }
以上是关于flexbox预习的主要内容,如果未能解决你的问题,请参考以下文章