vue之v-bind
Posted yuyujuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue之v-bind相关的知识,希望对你有一定的参考价值。
接触Vue已经有很长一段时间了,后来因为工作的原因,已经有差不多一年的时间没有碰过它了,害怕时间久,自己就完全忘记了,所以还是想抽出一点时间将以前的知识整理一下。
刚接触vue的时候,觉着最神奇的地方莫过于vue的数据绑定了,今天要总结的就是vue中常用的属性绑定v-bind。
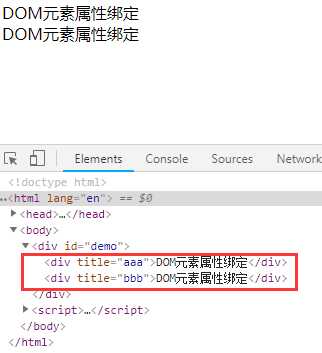
<div id="demo"> <!--将这个元素节点的 title 属性和 Vue 实例的message 属性绑定到一起。--> <div v-bind:title="message">DOM元素属性绑定</div> <div :title="msg">DOM元素属性绑定</div> </div> <script> var demo1 = new Vue({ el:‘#demo‘, data:{ message:‘aaa‘, msg:‘bbb‘, } }) </script>

上面展示的是v-bind的最基本的使用,第一种是完整语法,第二种是缩写方式,除了将元素的title属性和vue实例的相关字段进行绑定外,还能将其他的属性字段进行绑定,最常见的是对于样式的绑定,即class和style属性。
对象语法
我们可以给v-bind:class 一个对象,也可以直接绑定数据里的一个对象,以动态地切换class。当然,v-bind:class指令也可以与普通的class特性共存。
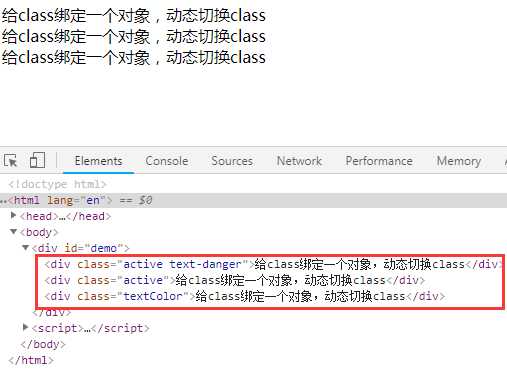
<div id="demo"> <div :class="{active:isActive,‘text-danger‘:hasError}">给class绑定一个对象,动态切换class</div> <div :class="{active:isActive,‘textDanger‘:!isActive}">给class绑定一个对象,动态切换class</div> <div :class="classObj">给class绑定一个对象,动态切换class</div> </div> <script> var demo1 = new Vue({ el:‘#demo‘, data:{ isActive:true, hasError:true, classObj:{ ‘textColor‘:true, ‘textSize‘:false } } }) </script>

数组语法
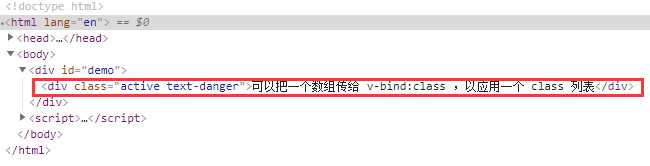
我们可以把一个数组传给v-bind:class,以应用一个class列表。
<div id="demo"> <div :class="[activeClass,errorClass]">可以把一个数组传给 v-bind:class ,以应用一个 class 列表</div> </div> <script> var demo1 = new Vue({ el:‘#demo‘, data:{ activeClass:‘active‘, errorClass:‘text-danger‘, } }) </script>


三目运算
可以运用三目运算,根据条件列表中的class。
<div id="demo"> <div class="box" :class="[isA?classA:‘‘, classB]">三目运算</div> </div> <script> var demo1 = new Vue({ el:‘#demo‘, data:{ classA:‘textColor‘, classB:‘textSize‘, isA:false } }) </script>


内联样式
<div id="demo" v-bind:style="styleObject"> <p :style="{color:rcolor,fontSize:fsize + ‘px‘ }">采用驼峰式命名</p> <p :style="[styleObject,A]">数组绑定</p> </div> <script> var demo = new Vue({ el: ‘#demo‘, data: { styleObject: { color: ‘red‘, fontSize: ‘24px‘ }, A:{ display:‘block‘, }, rcolor:‘red‘, fsize:24, }, }) </script>

其他运用
<div id="demo"> <div :disabled="isDisabled">对布尔值的属性也有效——如果条件被求值为false,该属性会被移除</div> <div :disabled="Disabled">对布尔值的属性也有效——如果条件被求值为false,该属性会被移除</div> <img :src="url" > </div> <script> var demo1 = new Vue({ el:‘#demo‘, data:{ ‘isDisabled‘:true, ‘Disabled‘:false, url:"https://www.baidu.com/img/bd_logo1.png?where=super" } }) </script>

以上是关于vue之v-bind的主要内容,如果未能解决你的问题,请参考以下文章