下拉框的级联效果的制作。
Posted yxblogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了下拉框的级联效果的制作。相关的知识,希望对你有一定的参考价值。

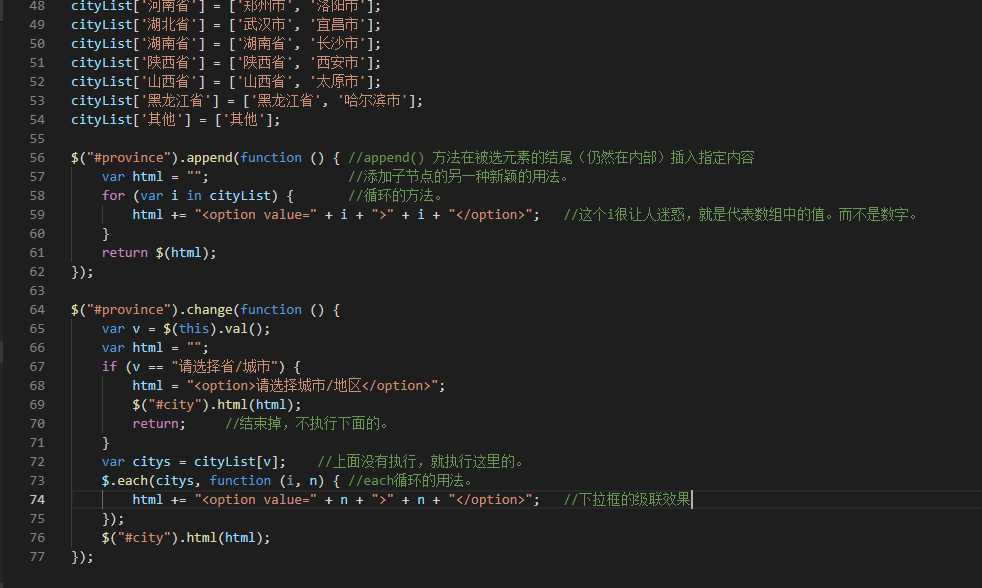
$("#province").append(function () { //append() 方法在被选元素的结尾(仍然在内部)插入指定内容
var html = ""; //添加子节点的另一种新颖的用法。
for (var i in cityList) { //循环的方法。
html += "<option value=" + i + ">" + i + "</option>"; //这个i很让人迷惑,就是代表数组中的值。而不是数字。
}
return $(html);
});
$("#province").change(function () {
var v = $(this).val();
var html = "";
if (v == "请选择省/城市") {
html = "<option>请选择城市/地区</option>";
$("#city").html(html);
return; //结束掉,不执行下面的。
}
var citys = cityList[v]; //上面没有执行,就执行这里的。
$.each(citys, function (i, n) { //each循环的用法。
html += "<option value=" + n + ">" + n + "</option>"; //下拉框的级联效果
});
$("#city").html(html);
});
以上是关于下拉框的级联效果的制作。的主要内容,如果未能解决你的问题,请参考以下文章