Json Web Token(JWT)详解
Posted lightzone
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Json Web Token(JWT)详解相关的知识,希望对你有一定的参考价值。
什么是Json Web Token
Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519).该token被设计为紧凑且安全的,特别适用于分布式站点的单点登录(SSO)场景。JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源,也可以增加一些额外的其它业务逻辑所必须的声明信息,该token也可直接被用于认证,也可被加密。
为什么要用Json Web Token
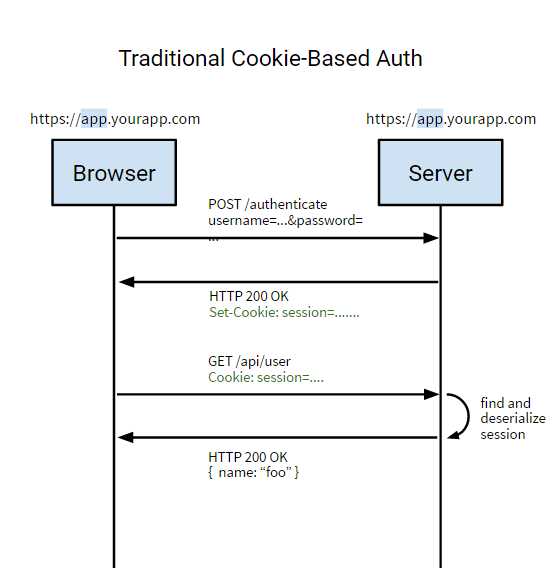
我们知道HTTP通信是无状态的,因此客户端的请求到了服务端处理完之后是无法返回给原来的客户端。因此需要对访问的客户端进行识别,常用的做法是通过session机制:客户端在服务端登陆成功之后,服务端会生成一个sessionID,返回给客户端,客户端将sessionID保存到cookie中,再次发起请求的时候,携带cookie中的sessionID到服务端,服务端会缓存该session(会话),当客户端请求到来的时候,服务端就知道是哪个用户的请求,并将处理的结果返回给客户端,完成通信。流程图如下。

1.服务器开销过大:每次认证用户发起请求时,服务器需要去创建一个Seesion记录来存储信息。当越来越多的用户发请求时,内存的开销也会不断增加。
2.可扩展性:在服务端的内存中使用Seesion存储登录信息,伴随而来的是可扩展性问题。
3.CORS(跨域资源共享):当我们需要让数据跨多台移动设备上使用时,跨域资源的共享会是一个让人头疼的问题。在使用Ajax抓取另一个域的资源,就可以会出现禁止请求的情况。
4.CSRF(跨站请求伪造):用户在访问银行网站时,他们很容易受到跨站请求伪造的攻击,并且能够被利用其访问其他的网站。
5、当服务器应用重启时,用户会被强制登出
6、当站点用负载均衡部署多份时,每个站点实例的session无法共享。当然,我们可以使用单独的session存储服务来解决这些问题,但这样会增加系统不小的复杂性与维护成本。
在这些问题中,可扩展性是最突出的。因此我们有必要去寻求一种更有行之有效的方法。
Json Web Token是怎么做的
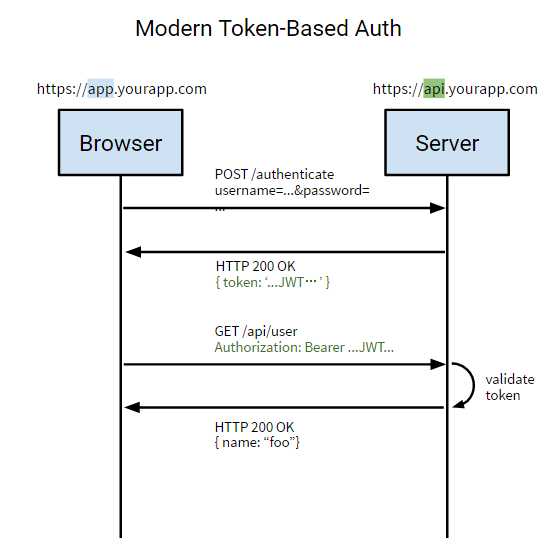
使用基于 Token 的身份验证方法,在服务端不需要存储用户的登录记录。大概的流程是这样的:
1、客户端通过用户名和密码登录服务器;
2、服务端对客户端身份进行验证;
3、服务端对该用户生成Token,返回给客户端;
4、客户端将Token保存到本地浏览器,一般保存到cookie中;
5、客户端发起请求,需要携带该Token;
6、服务端收到请求后,首先验证Token,之后返回数据。

使用token认证有以下优点:
1.无状态、可扩展 :在客户端存储的Token是无状态的,并且能够被扩展。基于这种无状态和不存储Session信息,负载均衡器能够将用户信息从一个服务传到其他服务器上。
2.安全性
请求中发送token而不再是发送cookie能够防止CSRF(跨站请求伪造)。即使在客户端使用cookie存储token,cookie也仅仅是一个存储机制而不是用于认证。不将信息存储在Session中,让我们少了对session操作。token是有时效的,一段时间之后用户需要重新验证。我们也不一定需要等到token自动失效,token有撤回的操作,通过token revocataion可以使一个特定的token或是一组有相同认证的token无效。
3.提供接口给第三方服务
使用tokens时,可以提供可选的权限给第三方应用程序。当用户想让另一个应用程序访问它们的数据,我们可以通过建立自己的API,得出特殊权限的tokens。
4.多平台跨域
对应用程序和服务进行扩展的时候,需要介入各种各种的设备和应用程序。
假如我们的后端api服务器a.com只提供数据,而静态资源则存放在cdn 服务器b.com上。当我们从a.com请求b.com下面的资源时,由于触发浏览器的同源策略限制而被阻止。
我们通过CORS(跨域资源共享)标准和token来解决资源共享和安全问题。
举个例子,我们可以设置b.com的响应首部字段为:
Access-Control-Allow-Origin: http://a.com
Access-Control-Allow-Headers: Authorization, X-Requested-With, Content-Type, Accept
Access-Control-Allow-Methods: GET, POST, PUT,DELETE
第一行指定了允许访问该资源的外域 URI
第二行指明了实际请求中允许携带的首部字段,这里加入了Authorization,用来存放token
第三行用于预检请求的响应。其指明了实际请求所允许使用的 HTTP 方法。
然后用户从a.com携带有一个通过了验证的token访问B域名,数据和资源就能够在任何域上被请求到。
Json Web Token长什么样子呢?
一个JWT实际就是一个字符串,它包含三部分,分别是: 头部(header ),载荷(payload ),签名 (signature)。
他们按照 A.B.C 的格式拼接起来,其中C由A和B生成,他们之间的格式为 Base64(header).Base64(payload).H256(A.B)。需要注意的是header和payload都是使用Base64URL 算法对象序列化之后的字符串.
一个JWT大概长这样:

头部(header)
Header 部分是一个 JSON 对象,描述 JWT 的元数据,一般很少改动直接使用默认的即可
{
‘typ‘: ‘JWT‘,
‘alg‘: ‘HS256‘
}
alg属性表示签名的算法(algorithm),默认是 HMAC SHA256(写成 HS256);typ属性表示这个令牌(token)的类型(type),JWT 令牌统一写为JWT。
载荷(playload)
Payload 部分也是一个 JSON 对象,用来存放实际需要传递的数据。
可自行指定字段很灵活,也有固定字段表示特定含义(但不一定要包含特定字段,只是推荐)。下面是官方推荐的字段:
{
‘iss‘:‘签发者‘,
‘sub‘:‘面向的用户‘,
‘aud‘:‘接收方‘,
‘exp‘: 过期时间,
‘iat‘: 创建时间,
‘nbf‘: 在什么时间之前,该Token不可用,
‘jti‘:‘Token唯一标识‘
}
下面就是一个例子:
{
"sub": "1234567890",
"name": "John Doe",
"admin": true
}
签名(signature)
Signature 部分是对前两部分的签名,防止数据篡改。
首先,需要指定一个密钥(secret)。这个密钥只有服务器才知道,不能泄露给用户。然后,使用 Header 里面指定的签名算法(默认是 HMAC SHA256),按照下面的公式产生签名。
HMACSHA256( base64UrlEncode(header) + "." + base64UrlEncode(payload), secret)
算出签名以后,现在把header和payload用Base64URL 算法对象序列化,然后把这三部分用“.”拼接起来就是生成的token了。
怎样使用token?
可以放到HTTP请求的请求头中,通常是Authorization字段。
也有人说放到cookie。不过移动端app用cookie似乎不方便。
-END-
如果你觉得本文对你有用,请转发支持一下
长按并识别下方二维码,点击关注,即可获取最新走心文章
记得把我设为星标或置顶哦

在公众号后台回复“前端资源”即可获取最新前端开发资源
以上是关于Json Web Token(JWT)详解的主要内容,如果未能解决你的问题,请参考以下文章