bfc与浮动元素的关系
Posted kungfupan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bfc与浮动元素的关系相关的知识,希望对你有一定的参考价值。
首先说明两个特性:
1,浮动元素兄弟元素的布局规则
当html中存在浮动元素时,其兄弟元素的布局遵循如下规则:
(1)块级元素的渲染无视浮动元素
(2)文本内容或者是行内元素的渲染会考虑到浮动元素的存在
形象一点来讲就是没有浮动的块级元素在浏览器上占位置的时候看不到浮动元素的存在,所以浮动元素所占据的位置对它来讲还是可用的
但是文本内容或行内元素在浏览器上占位置的时候还是会看到浮动元素的存在,所以它是不会跑到浮动元素的位置上去的,所以基于这样的特性,
我们再来看看这样的代码
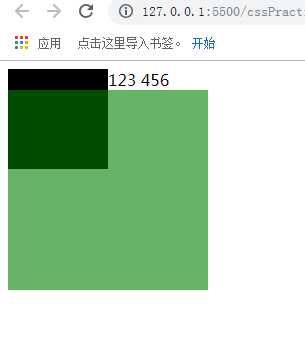
上面代码在浏览器访问的效果是这样的

黑色div浮动了,此时没有浮动的块级div就覆盖到了黑色div上方,不过因为绿色div前面有非浮动元素存在,所以它往下靠了一些,
而再看文本内容123以及包含内容456的span,它们都排在了浮动元素的后面,那下面在讲述最终问题之前还是先看看下一个概念bfc
2,bfc
bfc指的是block format context,意为块级格式上下文,当元素具有某些特定的样式时会触发元素变为bfc元素,而触发bfc的元素将会改变一小部分的渲染规则,可用于解决一些css的疑难bug
那么如何才能触发bfc呢?
一般来讲,如果一个元素具有以下其中一个样式,则这个元素变成了bfc元素,其渲染规则将会发生一些变化,这些样式有:
position:absolute;
display:inline-block;
float:left/right;
overflow:hidden;
现在再回过头来看看第一个特性中提到的例子,先给div2加上一个overflow:hidden的样式,修改后样式如下
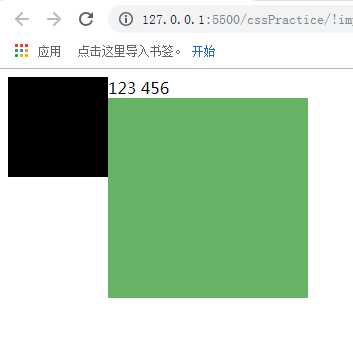
然后再看看页面效果

此时绿色div不再无视黑色div的存在了,而是也排在了黑色div后面,所以本例子所展示的就是触发了bfc的元素改变了原本块级元素的布局无视浮动元素的特性,
而这一特性其实可以运用到解决子元素浮动父元素无法被子元素撑开高度的问题中,不过这个问题其实更好的解决方法是清除浮动,这里只是说明触发bfc能够改变元素的部分渲染规则这一特点,
毕竟实际中硬是要给元素写上特定的样式以触发bfc可能会违背原本的布局要求,反而捡了芝麻丢了西瓜
以上是关于bfc与浮动元素的关系的主要内容,如果未能解决你的问题,请参考以下文章