(原)Unreal Shader模块: 着色创建
Posted baipao-xd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(原)Unreal Shader模块: 着色创建相关的知识,希望对你有一定的参考价值。
一、着色加载
这里说的Shader是编译后的文件或内存
源码说明
----------------------------------------------------------------------------------------------------------------------
D3D11Shaders.cpp | RHI层级 | 封装DX,调用相关指令创建相关着色器,并且绑定布局(顶点布局) |
|
|
|
|
|
|
|
|
|
|
|
|
下文均用DX说明
源码 | :EngineSourceRuntimeShaderCore :EngineSourceRuntimeWindows :EngineSourceRuntimeRenderer(只是上级) |
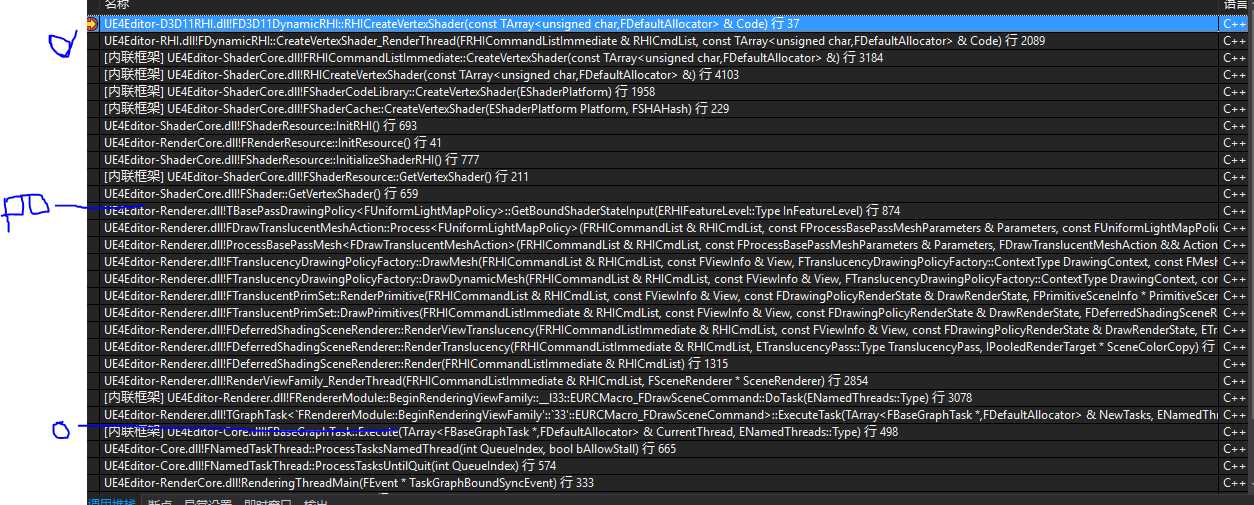
调用堆栈

这里比较重要的是:
RenderModule,,,
DeferredShadingSceneRender,,,
ShaderRources,,,
DrawingPolicy(此设计方法值得学习)
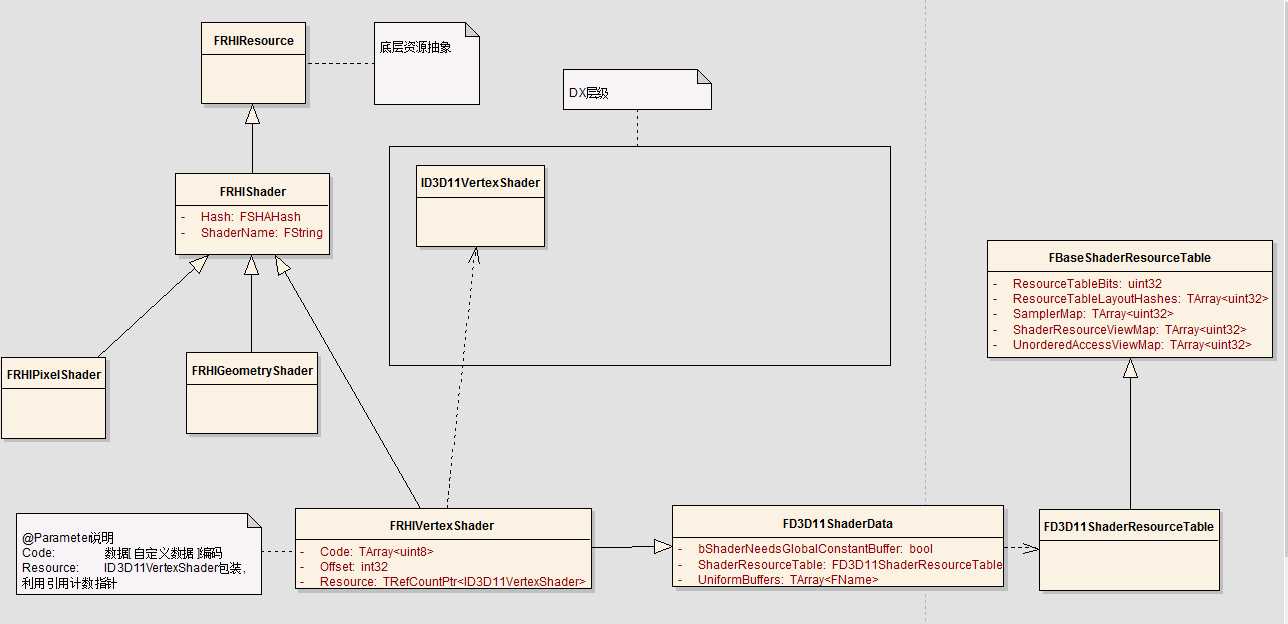
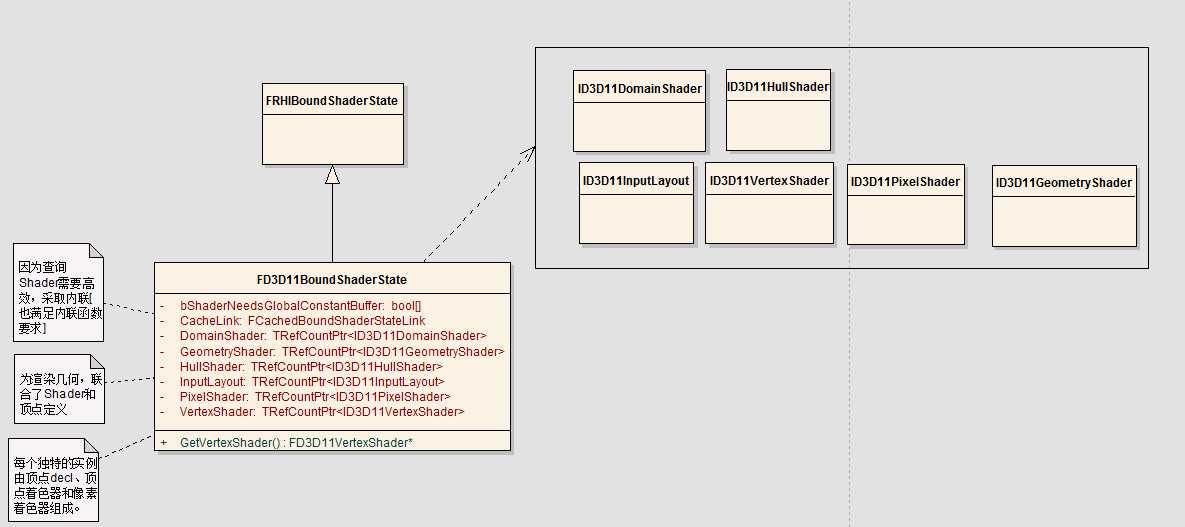
相关类图
1、基础


2、纹理
。。。。(待)
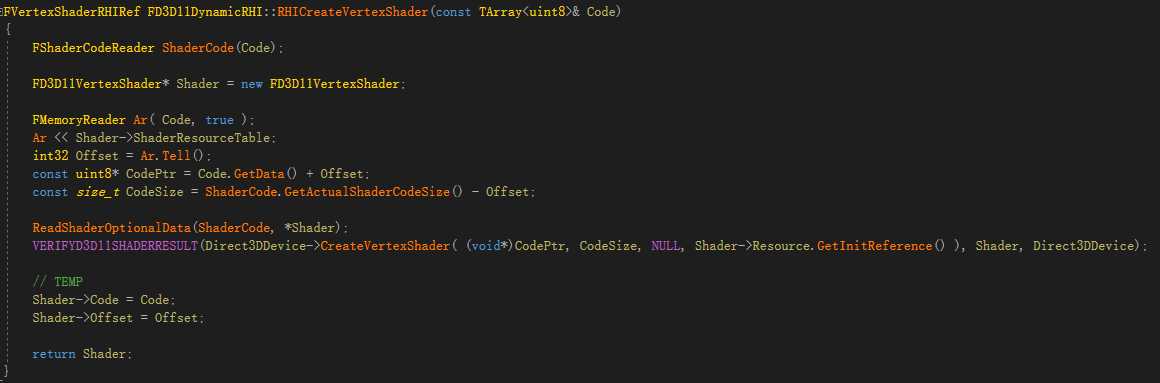
顶点着色器

娓娓道来:
大体上需要三个步骤
1、创建和初始化ShaderReader
2、创建个新的顶点着色,数据格式
3、shader数据选项赋予
ReadShaderOptionalData
----------------------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------
DXAPI 回顾
----------------------------------------------------------------------------------------------------------------------
创建Shader
HRESULT ID3D11Device::CreateVertexShader
(
const void * | pShaderBytecode, | // [In]着色器字节码 |
SIZE_T | BytecodeLength, | // [In]字节码长度 |
ID3D11ClassLinkage * | pClassLinkage, | // [In_Opt]忽略 |
ID3D11VertexShader ** | ppVertexShader | // [Out]获取顶点着色器 |
);
类似的有
方法 | 着色器 | 类型描述 |
ID3D11Device::CreateVertexShader | ID3D11VertexShader | 顶点着色器 |
ID3D11Device::CreateHullShader | ID3D11HullShader | 外壳着色器 |
ID3D11Device::CreateDomainShader | ID3D11DomainShader | 域着色器 |
ID3D11Device::CreateComputeShader | ID3D11ComputeShader | 计算着色器 |
ID3D11Device::CreateGeometryShader | ID3D11GeometryShader | 几何着色器 |
ID3D11Device::CreatePixelShader | ID3D11PixelShader | 像素着色器 |
顶点输入布局:
HRESULT ID3D11Device::CreateInputLayout
(
const D3D11_INPUT_ELEMENT_DESC * | pInputElementDescs | // [In]输入布局描述 |
UINT | NumElements | // [In]上述数组元素个数 |
const void * | pShaderBytecodeWithInputSignature | // [In]顶点着色器字节码 |
SIZE_T | BytecodeLength | // [In]顶点着色器字节码长度 |
ID3D11InputLayout ** | ppInputLayout); | // [Out]获取的输入布局 |
);
typedef struct D3D11_INPUT_ELEMENT_DESC
{
LPCSTR | SemanticName; | // 语义名 |
UINT | SemanticIndex; | // 语义索引 |
DXGI_FORMAT | Format; | // 数据格式 |
UINT | InputSlot; | // 输入槽索引(0-15) |
UINT | AlignedByteOffset; | // 初始位置(字节偏移量) |
D3D11_INPUT_CLASSIFICATION | InputSlotClass; | // 输入类型 |
UINT | InstanceDataStepRate; | // 忽略 |
}
说明:
1、语义名要与HLSL结构体中的语义名相同,若有多个相同的语义名,则语义索引就是另外一种区分
2、DXGI_FORMAT在这里通常描述数据的存储方式、大小
3、初始位置则指的是该成员的位置与起始成员所在的字节偏移量
4、输入类型有两种:D3D11_INPUT_PER_VERTEX_DATA为按每个顶点数据输入,D3D11_INPUT_PER_INSTANCE_DATA则是按每个实例数据输入
HRESULT ID3D11Device::CreateInputLayout(
const D3D11_INPUT_ELEMENT_DESC * | pInputElementDescs, | // [In]输入布局描述 |
UINT | NumElements, | // [In]上述数组元素个数 |
const void * | pShaderBytecodeWithInputSignature, | // [In]顶点着色器字节码 |
SIZE_T | BytecodeLength, | // [In]顶点着色器字节码长度 |
ID3D11InputLayout ** | ppInputLayout | // [Out]获取的输入布局例如 |
);
一个例子
HLSL: struct VertexIn { float3 pos : POSITION; float4 color : COLOR; };
C++结构: struct VertexPosColor { DirectX::XMFLOAT3 pos; DirectX::XMFLOAT4 color; static const D3D11_INPUT_ELEMENT_DESC inputLayout[2]; // Static不占struct };
布局: const D3D11_INPUT_ELEMENT_DESC VertexPosColor::inputLayout[2] = { { "POSITION", 0, DXGI_FORMAT_R32G32B32_FLOAT, 0, 0, D3D11_INPUT_PER_VERTEX_DATA, 0 }, { "COLOR", 0, DXGI_FORMAT_R32G32B32A32_FLOAT, 0, 12, D3D11_INPUT_PER_VERTEX_DATA, 0} }; |
-----------------------------------------------------------------------------------------------------------------------
以上是关于(原)Unreal Shader模块: 着色创建的主要内容,如果未能解决你的问题,请参考以下文章
使用shader着色器程序创建扩散光圈效果(three.js实战10)