clent ;offset ; scroll 系列
Posted lxx7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了clent ;offset ; scroll 系列相关的知识,希望对你有一定的参考价值。
client系列
<script>
// <!--clientTop 内容区域到边框顶部的距离 边框的高度-->
// <!--clientLeft 内容区域到边框左边的距离 边框的宽度-->
// <!--clientWidth 内容区域+左右padding 不包含border 可视宽度 -->
// <!--clientHeight 内容区域左右padding 不包含border 可视高度-->
var odiv=document.getElementsByClassName("box")[0];
console.log(odiv.clientTop); //10
console.log(odiv.clientLeft); //10
console.log(odiv.clientWidth);//260 200+31+31
console.log(odiv.clientHeight);//260 200 +30+30
</script>
</body>
</html>
屏幕的可视区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
// 入口函数
window.onload = function () {
// document.documentElement 获取的html 标签
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
// 窗口大小发生变化时,会调用此方法
window.onresize=function(){
console.log(document.documentElement.clientWidth)
}
}
</script>
</body>
</html>
}
offset系列
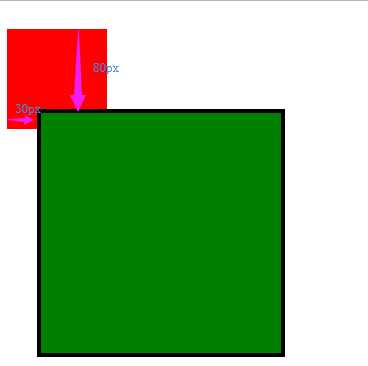
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <div class="wrapper" style="width: 100px;height: 100px;background: red;position: relative;top: 20px;"> <div id="box" style="width: 200px;height: 200px;padding: 20px;border:4px solid black;background-color: green;position: absolute;top: 80px;left: 30px;"></div> </div> </div> <!--offsetTop :如果盒子没有设置定位,就是到body顶部的距离,如果父相子绝,那么以父辈为基准的top值--> <!--offsetLeft :如果盒子没有设置定位,就是到body左部的距离,如果父相子绝,那么以父辈为基准的left值--> <!--offsetWidth :内容区域+padding +border--> <!--offsetHeight :内容区域+padding +border--> <script class="text/javascript"> window.onload=function(){ var box= document.getElementById("box"); console.log(box.offsetTop);//80 console.log(box.offsetLeft);//30 console.log(box.offsetWidth);//248 console.log(box.offsetHeight); //248 } </script> </body> </html>
结果如下

sscroll系列
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ margin: 0; padding:0; } </style> </head> <body style="width: 2000px;height: 2000px;"> <div style="height: 200px;background-color: green;"></div> <div style="height: 200px;background-color: red;"></div> <div style="height: 200px;background-color: yellow;"></div> <div style="height: 200px;background-color: chocolate;"></div> <div id="scroll" style="height: 200px;padding:20px;border:10px solid black;background: chocolate;"> <p>不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输 不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输 不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输 不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输 不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输不服输</p> </div> <script> window.onload=function(){ //实时监听滚动事件` 11 window.onscroll=function(){ //页面卷起的高度 console.log("上"+document.documentElement.scrollTop); //页面左右滚动式,向右边滚动的距离 console.log("左"+document.documentElement.scrollLeft); //页面的总宽度 :内容宽度+padding+border 只要设定好了,值就不会随着滚轮发生变化 console.log("宽"+document.documentElement.scrollWidth); //页面总高度 :内容高度+padding+border 只要设定好了,值就不会随着滚轮发生变化 console.log("高"+document.documentElement.scrollHeight); } var s= document.getElementById("scroll"); s.onscroll=function(){ console.log(s.scrollTop); console.log(s.scrollLeft); console.log(s.scrollWidth); console.log(s.scrollHeight) } } </script> <!--如果不设置盒子宽度就默认浏览器的宽度,如果有父级盒子就继承父级盒子的宽度--> </body> </html>
以上是关于clent ;offset ; scroll 系列的主要内容,如果未能解决你的问题,请参考以下文章