BOM的介绍
Posted lxx7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BOM的介绍相关的知识,希望对你有一定的参考价值。
BOM
BOM的介绍
javasctipt基础分为三个部分:
- ECMAScript : javascript的语法标准 . 包括变量 表达式 运算符 函数 if语句 for语句
- DOM : 文档对象模型 ,操作网页上的元素的API . 比如让盒子移动 ,变色 轮播图
- BOM : 浏览器对象模型,操作浏览器部分功能的API . 比如让浏览器自动滚动
什么是BOM
BOM : Browser Object Model,浏览器对象模型.
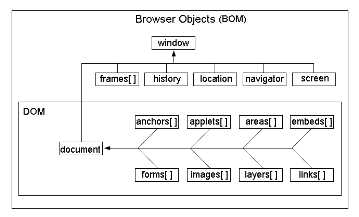
BOM结构图:

从上得知:
- window 对象时BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以成为window的子对象
- DOM是BOM的一部分
window对象:
- window对象时javascript中的顶级对象 .
- 全局变量 . 自定义函数也是window对象的属性和方法.
- window 对象下的属性和方法调用时,可以省略window
弹出系统对话框
比如说,alert(1)是window.alert(1)的简写,因为window的子方法 .
系统对话框有三种:
alert( ) ;// 不同浏览器中的外观是不一样的
confirm( );//兼容不好
prompt( ); //不推荐使用
打开窗口/ 关闭窗口
1 . 打开窗口:
window.open(url , target)
// url :要打开的地址
// target: 新窗口的位置 .可以是 _blank _self _parent
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--行间的js中的open() window不能省略--> <button onclick="window.open(‘https://www.luffycity.com/‘)">路飞学城</button> <button>打开百度</button> <button onclick="window.close()">关闭</button> <button>关闭</button> </body> <script type="text/javascript"> var oBtn = document.getElementsByTagName(‘button‘)[1]; var closeBtn = document.getElementsByTagName(‘button‘)[3]; oBtn.onclick = function(){
//打开百度 //open(‘https://www.baidu.com‘) //打开空白页面 固定写法 open(‘about:blank‘,"_self") } closeBtn.onclick = function(){ if(confirm("是否关闭?")){ close(); } } </script> </html>
location对象
window.location 可以简写为 location .location相当于浏览器的地址栏.可以将url 解析成 独立的片段
location对象的属性:
- href : 跳转
- hash : 返回url 中 # 后面的内容,包含 #
- host : 主机名 包括端口
- hostname : 主机名
- pathname : url 中的路径部分
- protocol 协议:一般是 http/https
- search : 查询字符串
location.href 举例
demo1:点击盒子是,进行跳转
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div>smyhvae</div> <script> var div = document.getElementsByTagName("div")[0]; div.onclick = function () {
//在同一个窗口 location.href = "http://www.baidu.com"; //点击div时,跳转到指定链接
// window.open("http://www.baidu.com","_blank"); //方式二 } </script> </body> </html>
demo2 : 5秒后自动跳转到百度
有时候,当我们访问一个不存在的网页时,会提示5秒后自动跳转到指定页面,此时就可以用到location。举例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div>smyhvae</div> <script> var div = document.getElementsByTagName("div")[0]; div.onclick = function () { setTimeout(function() { // //点击div时,跳转到指定链接 location.href = "http://www.baidu.com"; // window.open("http://www.baidu.com","_blank"); //方式二} },5000 )} </script> </body> </html>
demo 3 路由的跳转
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <a href="#/home">首页</a> <a href="#/course">课程</a> <div id="app"></div> <script> window.onhashchange = function(){ console.log(location.hash); switch (location.hash) { case ‘#/home‘: document.getElementById(‘app‘).innerHTML = ‘<h2>我是首页</h2>‘ break; case ‘#/course‘: document.getElementById(‘app‘).innerHTML = ‘<h2>我是课程</h2>‘ break; default: // statements_def break; } } </script> </body> </html>
location对象的方法
location.reloaad( ) 重新加载
setTimeout(function(){
//3秒之后让网页整个刷新
window.location.reload();},3000)
history对象
1、后退:
-
history.back()
-
history.go(-1):0是刷新
2、前进:
-
history.forward()
-
history.go(1)
用的不多。因为浏览器中已经自带了这些功能的按钮:
以上是关于BOM的介绍的主要内容,如果未能解决你的问题,请参考以下文章