在Visual Studio 2017中安装bower
Posted yunspider
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Visual Studio 2017中安装bower相关的知识,希望对你有一定的参考价值。
在项目目录下添加一个文件.bowerrc
{ "directory": "wwwroot/lib" }
JS包默认安装到webroot的lib文件夹,可以通过.bowerrc文件更改安装路径。
再添加一个 bower.json(可以选择添加)
{ "name": "asp.net", "private": true, "dependencies": { "bootstrap": "3.3.7", "jquery": "2.2.0", "jquery-validation": "1.14.0", "jquery-validation-unobtrusive": "3.2.6" } }
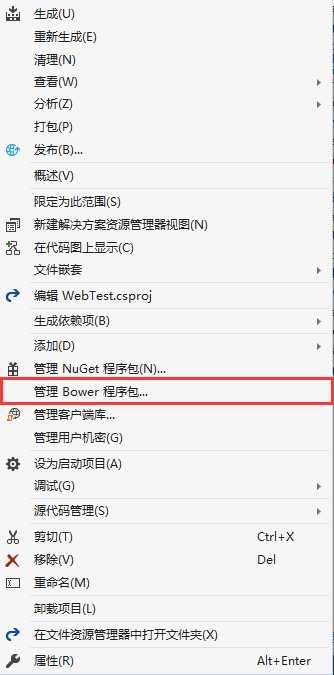
重启Visual Studio【一定要重启VS】,右键点击项目,出现 管理Bower程序包,如图所示

以上是关于在Visual Studio 2017中安装bower的主要内容,如果未能解决你的问题,请参考以下文章
win10 visual studio 2017环境中安装CUDA8
项目默认的 XML 命名空间必须是在 Visual Studio 2017.0 中安装 .Net Core 3 后的 MSBuild XML 命名空间错误
VS 2010 不工作并在 Windows 10 中安装 Visual Studio 2010 SP1 更新