如何建立和运行vue项目
Posted wanqingcui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何建立和运行vue项目相关的知识,希望对你有一定的参考价值。
第一步,肯定是安装node.js。根据需要下载安装,安装后如图,然后进行下一步
打开命令提示符(win+r),然后进行下一步;
node -v 检查node是否安装成功
npm -v 检查npm是否安装成功
cnpm -v 是否安装成功
安装cnpm,由于npm有些资源被屏蔽,儿有些是国外资源的原因, 会导致安装依赖的时候失败,这里安装cnpm国内镜像。输入如下命令:
npm install -g cnpm --registry=http://registry.npm.taobao.org。然后等待,进行下一步
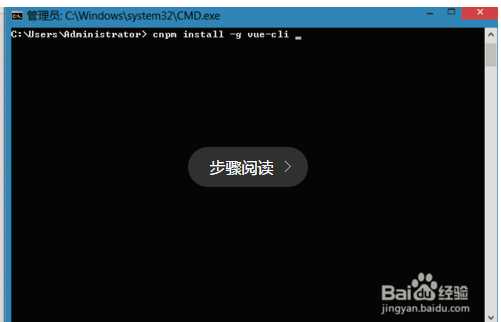
安装vue-cli,如图,输入 cnpm install -g vue-cli ,等待完成。然后进行下一步

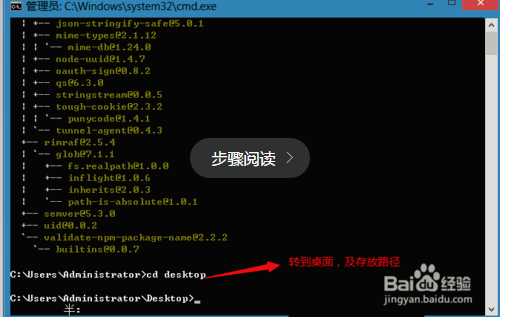
把当前路径改到你要存放项目的路径,此处,如图,为演示方便,我们放在桌面上:然后进行下一步:

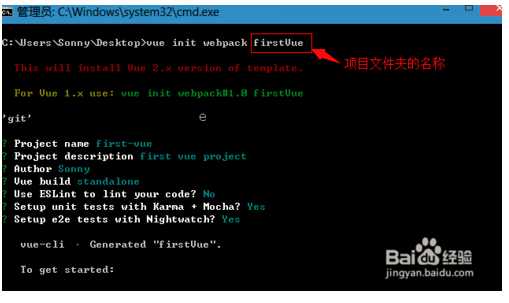
在当前文件下用vue init webpack firstVue 初始化一个项目:然后进行下一步:

在桌面有如下文件夹,表示建立成功:然后进行下一步:

注意:我在这里遇到一个问题
在安装完node.js后,也用cnpm代替了npm,然后使用cnpm在node.js的安装路径下安装了vue-cli:cnpm install --global vue-cli。然后使用vue init webpack my-project建立一个项目
之前安装时在最后一个选项上选择了 npm install ,结果后面卡住了(当时没有去截图),强制退出后,执行npm run dev就报错了。
最终解决办法就是在最后一个选项上选择No,I can handle it myselft,然后cd my-project,然后cnpm install,这样就成功了,然后执行npm run dev就出现:
以上是关于如何建立和运行vue项目的主要内容,如果未能解决你的问题,请参考以下文章