编写灵活稳定高质量的前端代码的规范一(推荐收藏)
Posted soyxiaobi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编写灵活稳定高质量的前端代码的规范一(推荐收藏)相关的知识,希望对你有一定的参考价值。
编写灵活、稳定、高质量的html代码的规范
虽然现在前端很多都已经成为SPA(单页面应用)开发,或许连渲染的html都是自动生成的.但是归根结底,还是html和css,必要时候我们还是需要好好了解这些基础的开发规范
当然这都是基础性的规范,和公司规范的并不冲突.你也可以当作课外知识阅读~
一、唯一定律
无论有多少人共同参与同一项目,一定要确保每一行代码都像是唯一个人编写的。
二、HTML
2.1 语法
用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环境下获得一致展现的方法。
嵌套元素应当缩进一次(即两个空格)。
对于属性的定义,确保全部使用双引号,绝不要使用单引号。
不要在自闭合(self-closing)元素的尾部添加斜线 -- HTML5 规范中明确说明这是可选的。
不要省略可选的结束标签(closing tag)(例如,
</li>或</body>)。
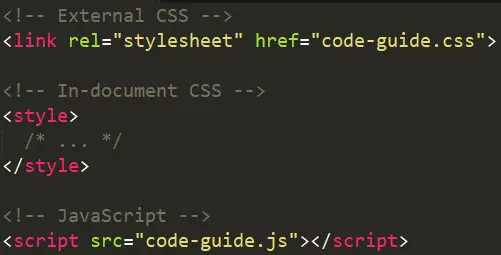
2.2 Example

三、HTML5 doctype
为每个 HTML 页面的第一行添加标准模式(standard mode)的声明,这样能够确保在每个浏览器中拥有一致的展现。

四、语言属性
根据 HTML5 规范:
强烈建议为 html 根元素指定 lang 属性,从而为文档设置正确的语言。这将有助于语音合成工具确定其所应该采用的发音,有助于翻译工具确定其翻译时所应遵守的规则等等。

五、IE 兼容模式
IE 支持通过特定的 <meta>标签来确定绘制当前页面所应该采用的 IE 版本。除非有强烈的特殊需求,否则最好是设置为 edge mode,从而通知 IE 采用其所支持的最新的模式。

六、字符编码
通过明确声明字符编码,能够确保浏览器快速并容易的判断页面内容的渲染方式。这样做的好处是,可以避免在 HTML 中使用字符实体标记(character entity),从而全部与文档编码一致(一般采用 UTF-8 编码)。

七、引入 CSS 和 javascript 文件
根据 HTML5 规范,在引入 CSS 和 JavaScript 文件时一般不需要指定 type 属性,因为 text/css 和 text/javascript 分别是它们的默认值。

八、实用为王
尽量遵循 HTML 标准和语义,但是不要以牺牲实用性为代价。任何时候都要尽量使用最少的标签并保持最小的复杂度。
九、属性顺序
9.1 从大到小
HTML 属性应当按照以下给出的顺序依次排列,确保代码的易读性。
(1)class
(2)id, name
(3)data-*
(4)src, for, type, href, value
(5)title, alt
(6)role, aria-*
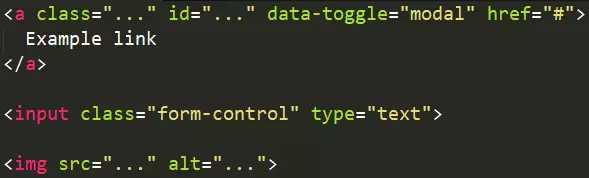
9.2 Example

9.3 说明
class 用于标识高度可复用组件,因此应该排在首位。id 用于标识具体组件,应当谨慎使用(例如,页面内的书签),因此排在第二位。
十、布尔(boolean)型属性
10.1 注意
(1)布尔型属性可以在声明时不赋值。XHTML 规范要求为其赋值,但是 HTML5 规范不需要。
(2)元素的布尔型属性如果有值,就是 true,如果没有值,就是 false。
(3)如果属性存在,其值必须是空字符串或 [...] 属性的规范名称,并且不要在首尾添加空白符。
简单来说,就是不用赋值。
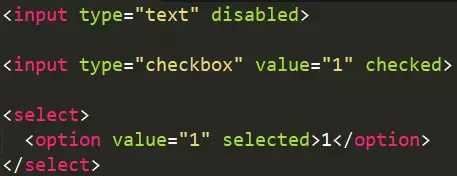
10.2 Example

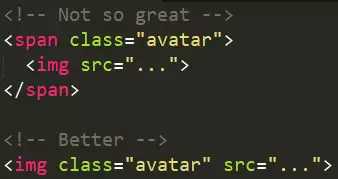
十一、减少标签的数量
编写 HTML 代码时,尽量避免多余的父元素。很多时候,这需要迭代和重构来实现。

有一篇蛮有意思的文章推荐给大家: 《纯CSS实现一个微信logo,需要几个标签?》
十二、减少 JavaScript 生成的标签
通过 JavaScript 生成的标签让内容变得不易查找、编辑,并且降低性能。能避免时尽量避免。
十三、语法
1.1 注意
(1)用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环境下获得一致展现的方法。
(2)为选择器分组时,将单独的选择器单独放在一行。
(3)为了代码的易读性,在每个声明块的左花括号前添加一个空格。
(4)声明块的右花括号应当单独成行。
(5)每条声明语句之后应该插入一个空格。
(6)为了获得更准确的错误报告,每条声明都应该独占一行。
(7)所有声明语句都应当以分号结尾。最后一条声明语句后面的分号是可选的,但是,如果省略这个分号,你的代码可能更易出错。
(8)对于以逗号分隔的属性值,每个逗号后面都应该插入一个空格(例如 ,box-shadow)。
(9)不要在 rgb()、rgba()、hsl()、hsla() 或 rect() 值的内部的逗号后面插入空格。这样利于从多个属性值(既加逗号也加空格)中区分多个颜色值(只加逗号,不加空格)。
(10)对于属性值或颜色参数,省略小于 1 的小数前面的 0 (例如,.5 代替 0.5;-.5px 代替 -0.5px)。
(11)十六进制值应该全部小写,例如,#fff。在扫描文档时,小写字符易于分辨,因为他们的形式更易于区分。
(12)尽量使用简写形式的十六进制值,例如,用 #fff 代替 #ffffff。
(13)为选择器中的属性添加双引号,例如,input[type="text"]。只有在某些情况下是可选的,但是,为了代码的一致性,建议都加上双引号。
(14)避免为 0 值指定单位,例如,用 margin: 0; 代替 margin: 0px;。
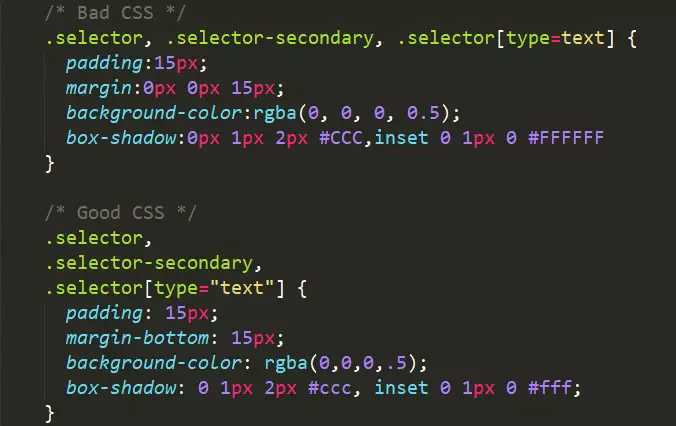
1.2 Example

以上内容来源于:《公众号-web前端学习圈》
以上是关于编写灵活稳定高质量的前端代码的规范一(推荐收藏)的主要内容,如果未能解决你的问题,请参考以下文章