HTML相对路径怎么写?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML相对路径怎么写?相关的知识,希望对你有一定的参考价值。
<html>
<body>
<center>
小说
<p><a href=".\jinyong\sd.html">《射雕英雄传》</a>
<a href=".\gulong\scj.html">《长生剑》</a></p>
</p></body>
</html>
帮我看看哪里错了 这个是index里的 而 jinyong 和 gulong都在领一个文件里
你用法没有错误,你错就错在斜杠上你应该用正斜杠(/)而不是用反斜杠(\\).
在html里面引用外部image,或者html都是./这样写的。例如A,B是2个页面并且在同一个目录下。你要在B中点击时候跳转到A页面你就要这样写<a href="A.html" />
如果A在B的上级目录下你要在B中点击跳转到A你就要这样写了<a href="../A.html"/>,此时2个点就定位到了B的上级目录,也就是和A同一个目录了,这就是相对定位。
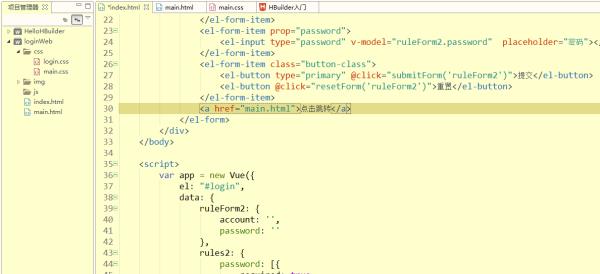
具体代码看下图

扩展资料:
比如html中想使用<img>标签来引入一个图片,那图片的引用src属性就涉及到一个路径问题。
相对路径指的是什么呢?指的就是相对于当前资源(当前资源现在指的就是html文件的位置)所在目录的位置。
1.比如一个文件夹叫hello
里面的文件一个叫demo.html
另一个叫2.jpg
则在demo.html中引用2.jpg文件时就可以直接写<img src="2.jpg" alt="这是一只大松树">,因为2.jpg现在相对于demo.html(当前资源)所在的目录hello,是直接在文件夹中的,所以正确。
2、当不在一个目录下时,怎么办?比如此时有了另一个文件夹world与hello文件夹并列,2.jpg此时位于world文件夹中,此时该如何引用呢?
答案: ../可以返回上一级目录,需要返回几级目录就写几个../
此时可以写作<img src="../world/2.jpg">即可。
参考技术AHTML写相对路径的代码:
<html>
<body>
<center>
小说
<p><a href="/jinyong/sd.html">《射雕英雄传》</a>
<a href="/gulong/scj.html">《长生剑》</a></p>
</p></body>
</html>
相对index.html所有的目录而言:
“../”表示上一级目录开始
“./”表示当前同级目录开始
“/”表示根目录开始。

扩展资料
建一个源文件info.html,在info.html里要引用index.html文件作为超链接。
表示源文件所在目录的上一级目录,
假设info.html路径是:c:\\Inetpub\\ww wroot\\sites\\blabla\\info.htm l
假设index.html路径是:c:\\Inetpub\\wwwroot\\sites\\blabla\\index.html
html文件作为超链接。c:\\Inetpub\\wwwroot.
在info.html加入ind ex.html超链接的代码应该这样写:index.html
参考资料:百度百科 相对路径
html中的相对路径:
../表示目录的上一级
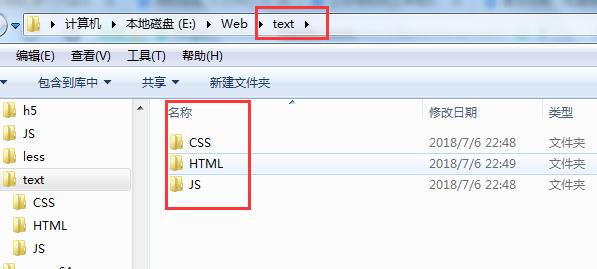
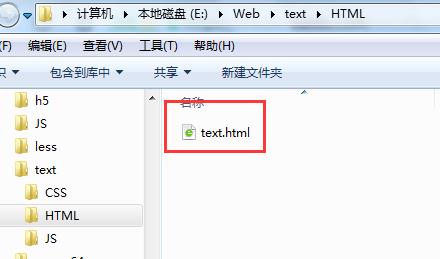
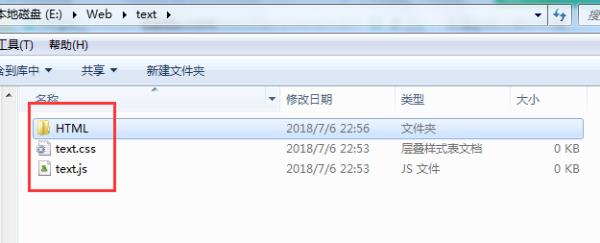
例如:一个网站文件夹text里有HTML、JS、CSS....文件夹,HTML文件夹有个text.html, JS文件夹有个text.js, CSS文件夹中有个text.css。

则在text.html中引用text.js和text.css则可用这段代码:
<link rel="stylesheet" href="../CSS/text.css">
<script type="text/javascript" src="../JS/text.js"></script>

./表示同级目录
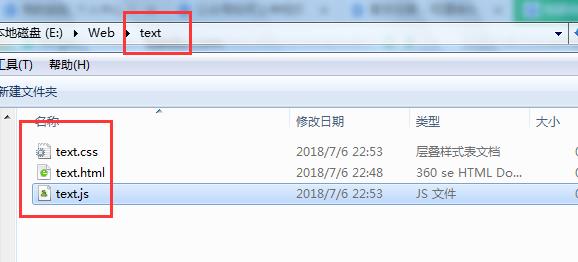
如:一个网站文件夹text里有HTML文件夹,text.js,text.css,HTML文件夹有个text.html,

则在text.html中引用text.js和text.css则可用这段代码:
<link rel="stylesheet" href="./text.css">
<script type="text/javascript" src="./text.js"></script>
同级目录直接写文件名称
如:一个文件夹中有text.html,text.js,text.css,则引用为:
<link rel="stylesheet" href="text.css">‘’
<script type="text/javascript" src="text.js"></script>

<body>
<center>
小说
<p><a href="/jinyong/sd.html">《射雕英雄传》</a>
<a href="/gulong/scj.html">《长生剑》</a></p>
</p></body>
</html>
相对index.html所有的目录而言:
“../”表示上一级目录开始
“./”表示当前同级目录开始
“/”表示根目录开始。本回答被提问者采纳 参考技术D 1、<a href="jinyong/sd.html">《射雕英雄传》</a>
表示当前同目录下,有jinyong目录
2、<a href="../gulong/scj.html">《长生剑》</a>
表示上一级目录中,有gulong目录
../../ 这个可以表示上两级目录
3、通过上面的写法,你应该知道怎么操作了
以上是关于HTML相对路径怎么写?的主要内容,如果未能解决你的问题,请参考以下文章