bulma中PC端和mobile端导航栏菜单项统一问题
Posted jianguoyanse
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bulma中PC端和mobile端导航栏菜单项统一问题相关的知识,希望对你有一定的参考价值。
- 原本我写的时候在navbar-menu标签内的东西在移动端是看不到的;后参照bulma首页的做法,渐清一二
- 理解navbar-burger这个标签,在PC不显示,在mobile端才显示。
- 利用这个在mobile端才显示的按钮性质的标签来唤起navbar-menu的显示
- navbar-menu修饰的标签需要在mobile端显示需要在该标签class追加is-active这个类
- 其中逻辑,大家可以用js实现一下,【还有navbar-burger指向的按钮性质标签需添加data-target=id(此id为navbar-menu的),好像没什么必要,or另有他用。不清楚】
sss
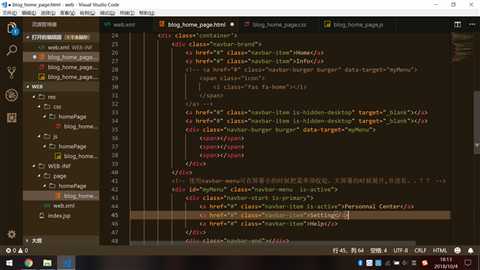
code:

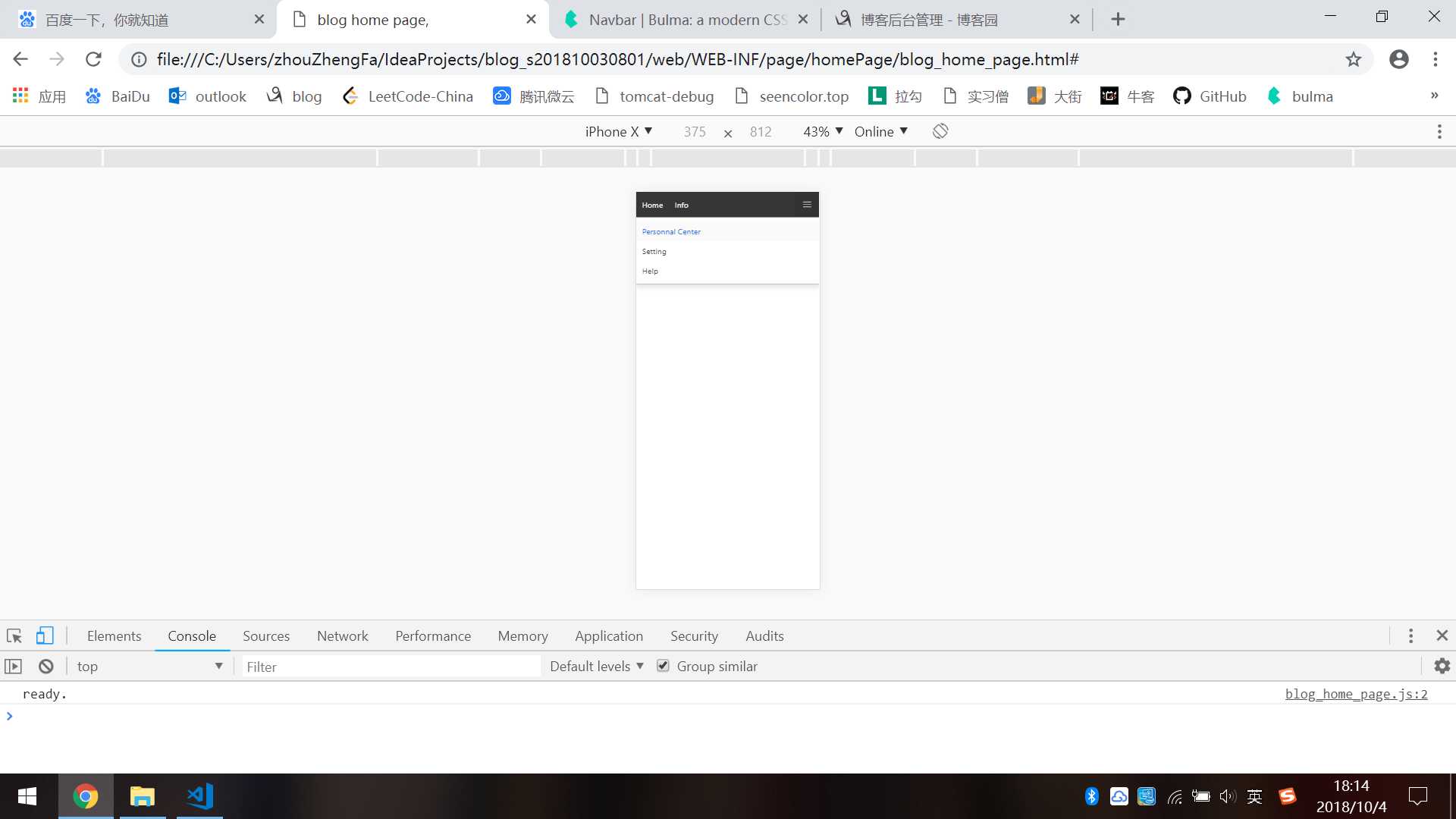
result:

以上是关于bulma中PC端和mobile端导航栏菜单项统一问题的主要内容,如果未能解决你的问题,请参考以下文章
Python爬虫编程思想(116):抓取移动App数据--在PC端和移动端安装证书