element 时间选择器——年
Posted baby-zuji
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element 时间选择器——年相关的知识,希望对你有一定的参考价值。
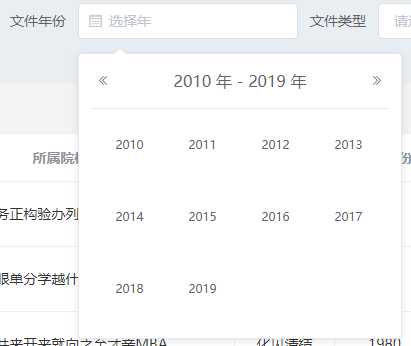
<el-date-picker v-model="fileYear" type="year" placeholder="选择年"> </el-date-picker>

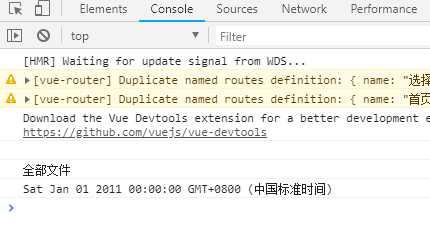
最近用了element插件中的日期选择器——年,但是在后台却不能获得xxxx(eg. 2018)格式的年份,打印了 v-model="fileYear" 中的 fileYear,不知道是个什么鬼……

官方文档上也没有关于这方面的说明,后来发现加个属性就行了
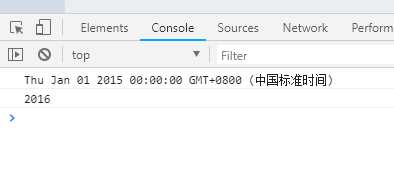
<el-date-picker v-model="fileYear" type="year" placeholder="选择年" value-format="yyyy"> </el-date-picker>

这样就可以了,在后台也能获取 xxxx 格式的年份了~
以上是关于element 时间选择器——年的主要内容,如果未能解决你的问题,请参考以下文章
element日期选择器根据不同状态展示对应时间范围的搜索条件
vue+element DatePicker日期选择器封装(可自定义快捷选择时间)