每日质量NPM包模态框_react-modal
Posted soyxiaobi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每日质量NPM包模态框_react-modal相关的知识,希望对你有一定的参考价值。
一、react-modal
官方定义: Accessible modal dialog component for React.JS
理解: 一个容易使用的React模态框组件
二、用法
有时候我们不用一些UI框架的时候(bs3.0、antd),就需要自己封装一些模态框.自己定义各种回调事件...等等
这时候可以考虑用一个npm模态框的包
安装
$ npm install react-modal
import ReactModal from ‘react-modal‘事件
isOpen: 模态框状态控制
onAfterOpen: 模态框打开后的回调事件
onRequestClose: 模态框关闭后的回调事件
style: 模态框样式,默认以content为默认应用名
contentLabel: 内容label
和React结合
import React,{ PureComponent } from ‘react‘
import ReactModal from ‘react-modal‘
const customStyles = {
content: {
width: ‘300px‘,
height: ‘300px‘,
top: ‘50%‘,
left: ‘50%‘,
transform: ‘translate(-50%, -55%)‘
},
btn: {
marginTop: 30,
background: ‘transparent‘,
padding: ‘10px 15px‘
}
};
ReactModal.setAppElement(‘#root‘)
export default class ReactModalComp extends PureComponent{
constructor(arg){
super(arg)
this.state = {
modalOpenState: false,
}
this.openModal = this.openModal.bind(this)
this.closeModal = this.closeModal.bind(this)
}
openModal(){
this.setState({
modalOpenState: true,
})
}
closeModal(){
this.setState({
modalOpenState: false,
})
}
afterOpenModalEv(){
console.log(‘==========> 打开‘)
}
render(){
const { modalOpenState } = this.state;
return(
<div className="reactModal">
<button onClick={this.openModal} style={customStyles.btn}>打开</button>
<ReactModal
isOpen = {modalOpenState}
style={customStyles}
contentLabel="Example Modal"
onAfterOpen={this.afterOpenModalEv}
>
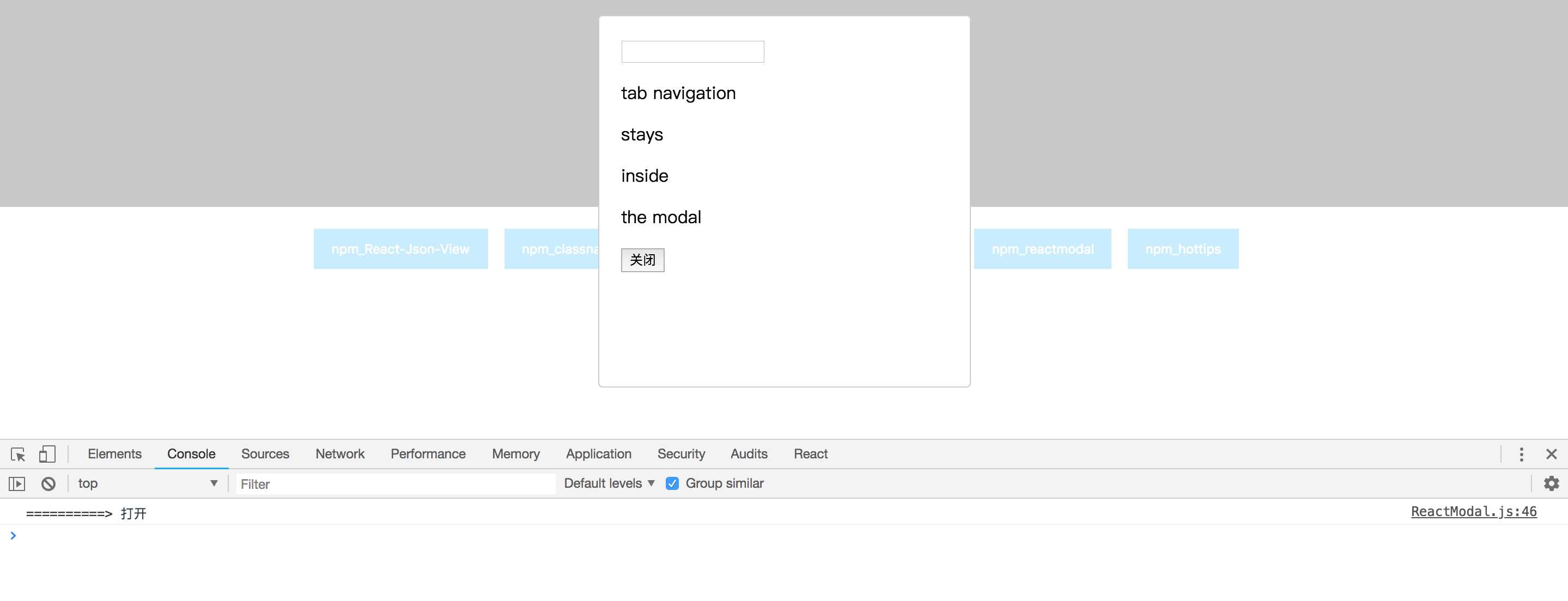
<form>
<input />
<p>tab navigation</p>
<p>stays</p>
<p>inside</p>
<p>the modal</p>
</form>
<button onClick={this.closeModal}>关闭</button>
</ReactModal>
</div>
)
}
} 
更多DEMO
《基础Modal》
《结合onRequestClose》
《使用样式的Modal》
《shouldCloseOnOverlayClick》
以上是关于每日质量NPM包模态框_react-modal的主要内容,如果未能解决你的问题,请参考以下文章