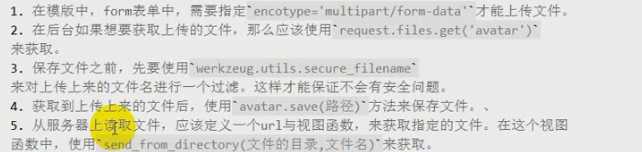
文件上传
Posted wuheng-123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了文件上传相关的知识,希望对你有一定的参考价值。
from flask import Flask,request,render_template #验证文件安全 from werkzeug.utils import secure_filename #获取服务器的图片 from flask import send_from_directory import os app = Flask(__name__) UPLOAD_PATH = os.path.join(os.path.dirname(__file__),‘image‘) @app.route(‘/‘) def hello_world(): return ‘hello world‘ #上传文件api @app.route(‘/upload/‘,methods=[‘GET‘,"POST"]) def upload(): if request.method == "GET": return render_template(‘upload.html‘) else: desc = request.form.get(‘desc‘) avater = request.files.get(‘avater‘) import uuid filename_split = avater.filename.split(‘.‘) filename_uuid = ‘{0}{1}{2}‘.format(uuid.uuid1(),".",filename_split[1]) filename = secure_filename(filename_uuid) avater.save(os.path.join(UPLOAD_PATH,filename)) print(desc) return ‘上传成功‘ #获取图片api @app.route(‘/image/<uuid:filename>‘) def get_image(filename): return send_from_directory(UPLOAD_PATH,filename) if __name__ == ‘__main__‘: app.run(debug=True)

以上是关于文件上传的主要内容,如果未能解决你的问题,请参考以下文章