JavaScript 函数进阶丨 函数的定义和调用
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 函数进阶丨 函数的定义和调用相关的知识,希望对你有一定的参考价值。
1. 函数的定义和调用
1. 函数声明方式 function 关键字 (命名函数)
2. 函数表达式 (匿名函数)
3. new Function()

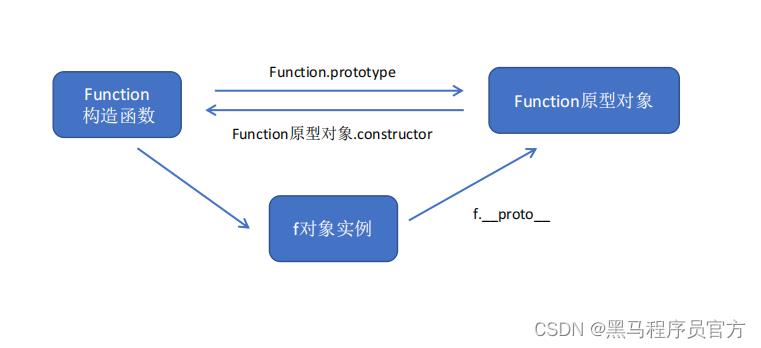
Function 里面参数都必须是字符串格式 第三种方式执行效率低,也不方便书写,因此较少使用 所有函数都是 Function 的实例(对象) 函数也属于对象
- Function 里面参数都必须是字符串格式
- 第三种方式执行效率低,也不方便书写,因此较少使用
- 所有函数都是 Function 的实例(对象)
- 函数也属于对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 函数的定义方式
// 1. 自定义函数(命名函数)
function fn() ;
// 2. 函数表达式 (匿名函数)
var fun = function() ;
// 3. 利用 new Function('参数1','参数2', '函数体');
var f = new Function('a', 'b', 'console.log(a + b)');
f(1, 2);
// 4. 所有函数都是 Function 的实例(对象)
console.dir(f);
// 5. 函数也属于对象
console.log(f instanceof Object);
</script>
</body>
</html>1.1 函数的定义方式

1.2 函数的调用方式
1. 普通函数
2. 对象的方法
3. 构造函数
4. 绑定事件函数
5. 定时器函数
6. 立即执行函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 函数的调用方式
// 1. 普通函数
function fn()
console.log('人生的巅峰');
// fn(); fn.call()
// 2. 对象的方法
var o =
sayHi: function()
console.log('人生的巅峰');
o.sayHi();
// 3. 构造函数
function Star() ;
new Star();
// 4. 绑定事件函数
// btn.onclick = function() ; // 点击了按钮就可以调用这个函数
// 5. 定时器函数
// setInterval(function() , 1000); 这个函数是定时器自动1秒钟调用一次
// 6. 立即执行函数
(function()
console.log('人生的巅峰');
)();
// 立即执行函数是自动调用
</script>
</body>
</html>更多javascript内容:
| 黑马程序员JavaScript全套教程,Web前端必学的JS入门教程,零基础JavaScript入门 |
黑马前端专栏干货多多,关注再学,好方便~
2023年前端学习路线图:课程、源码、笔记,技术栈另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我喔~

以上是关于JavaScript 函数进阶丨 函数的定义和调用的主要内容,如果未能解决你的问题,请参考以下文章