Django基本命令
Posted liangying666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django基本命令相关的知识,希望对你有一定的参考价值。
1、创建一个django project
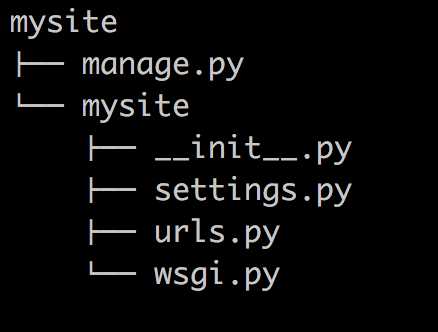
当前目录下会生成mysite的工程,目录结构如下:

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
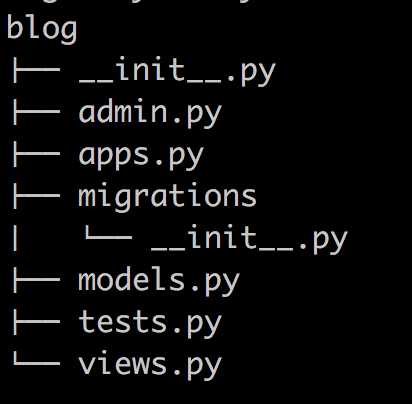
2、在mysite目录下创建应用,比如blog:
python manage.py startapp blog

3、启动django项目
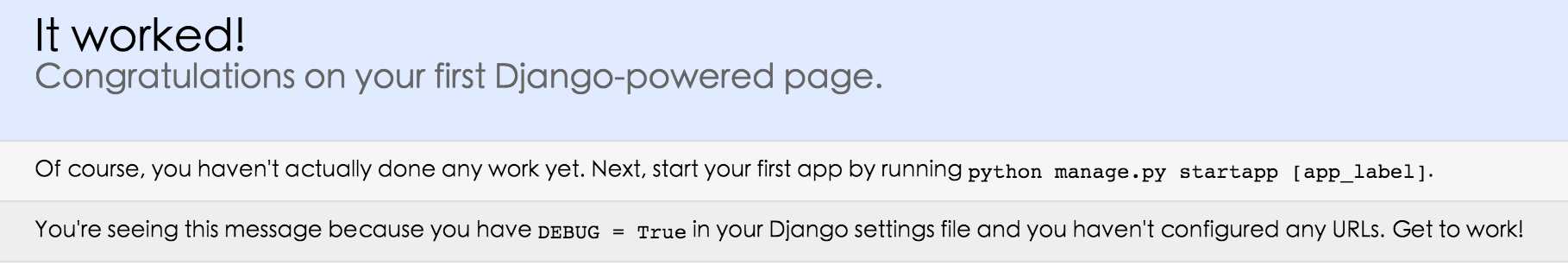
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

4、同步更改数据库表或字段
这种方法可以创建表,当你在models.py中新增了类时,运行它就可以自动在数据库中创建表了,不用手动创建。
5、清空数据库
python manage.py flush
此命令会询问是 yes 还是 no, 选择 yes 会把数据全部清空掉,只留下空表。
6、创建超级管理员
7、Django 项目环境终端
这个命令和 直接运行 python 进入 shell 的区别是:你可以在这个 shell 里面调用当前项目的 models.py 中的 API,对于操作数据的测试非常方便。
8、Django 项目环境终端
Django 会自动进入在settings.py中设置的数据库,如果是 mysql 或 postgreSQL,会要求输入数据库用户密码。
在这个终端可以执行数据库的SQL语句。如果您对SQL比较熟悉,可能喜欢这种方式。
9、更多命令
查看所有的命令,忘记子名称的时候特别有用。
10 static配置

#3、STATIC文件还可以配置STATICFILES_DIRS,指定额外的静态文件存储位置。 # STATIC_URL的含义与MEDIA_URL类似。 # ---------------------------------------------------------------------------- #注意1: #为了后端的更改不会影响前端的引入,避免造成前端大量修改 STATIC_URL = ‘/static/‘ #引用名 STATICFILES_DIRS = ( os.path.join(BASE_DIR,"statics") #实际名 ,即实际文件夹的名字 ) #django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找 #<script src="/statics/jquery-3.1.1.js"></script> #------error-----不能直接用,必须用STATIC_URL = ‘/static/‘: #<script src="/static/jquery-3.1.1.js"></script> #注意2(statics文件夹写在不同的app下,静态文件的调用): STATIC_URL = ‘/static/‘ STATICFILES_DIRS=( (‘hello‘,os.path.join(BASE_DIR,"app01","statics")) , ) #<script src="/static/hello/jquery-1.8.2.min.js"></script> #注意3: STATIC_URL = ‘/static/‘ {% load staticfiles %} # <script src={% static "jquery-1.8.2.min.js" %}></script>
四、pycharm创建Django项目
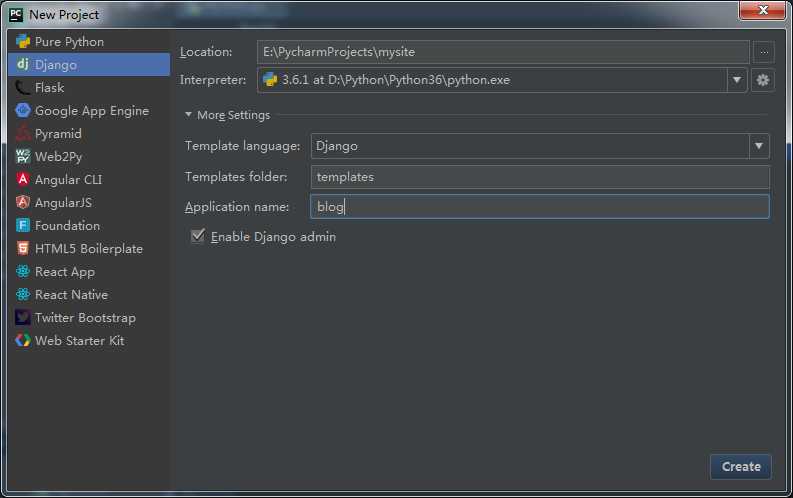
1、菜单栏 File——>New Project...
填写项目保存位置、应用名称。


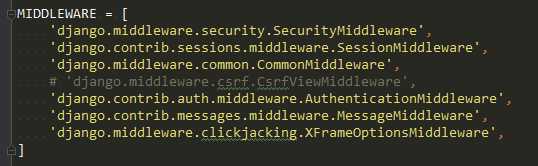
2、更改setting.py
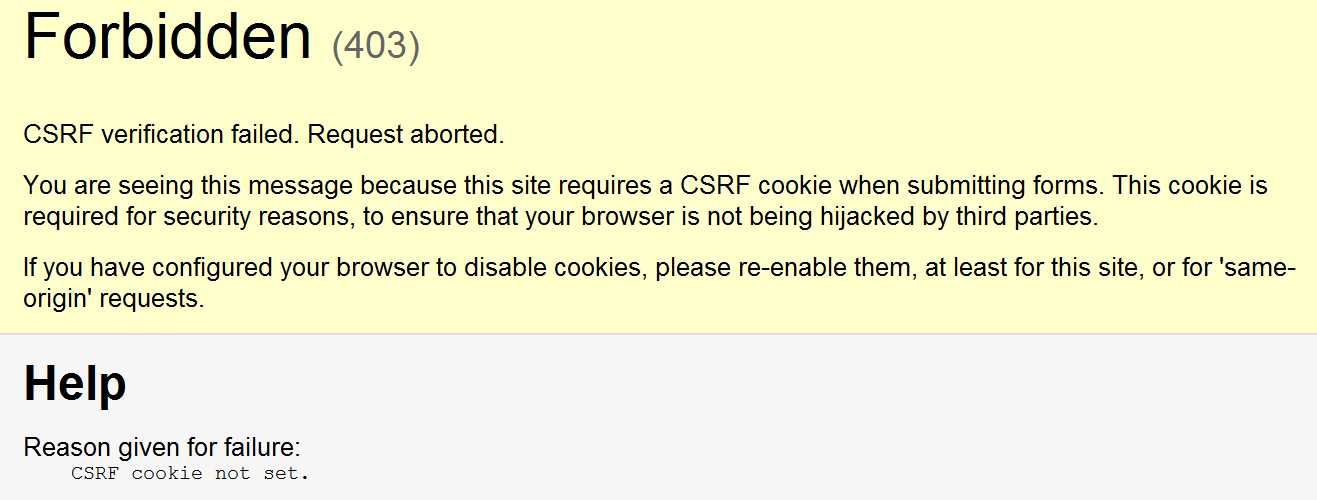
将 ‘django.middleware.csrf.CsrfViewMiddleware‘注释掉,否则会出现下面的情况。


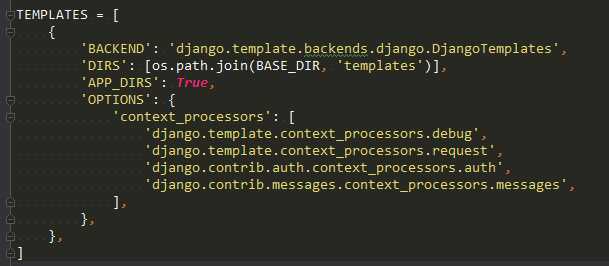
3、settings.py中的templates 中的DIRS需要检查下是否为空,如果为空,添加上os.path.join(BASE_DIR,‘templates‘)。

这是模板中没有设置,设置模板找到如下图的路径,打开settings.py-tpl,相同位置添加上上os.path.join(BASE_DIR,‘templates‘)。下次创建项目就可不再手动添加。

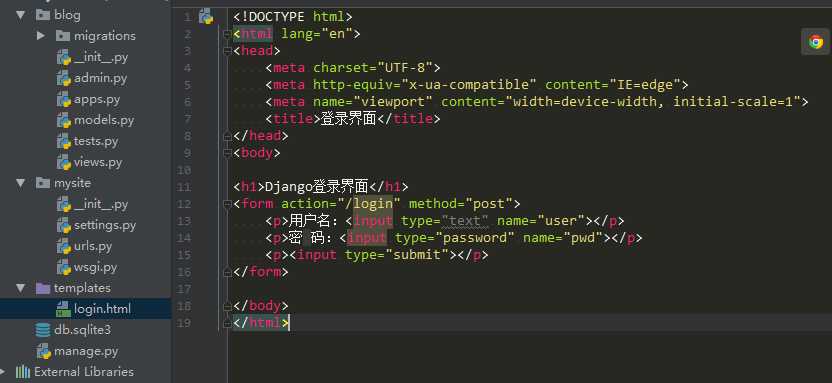
4、templates文件夹下创建html文件。

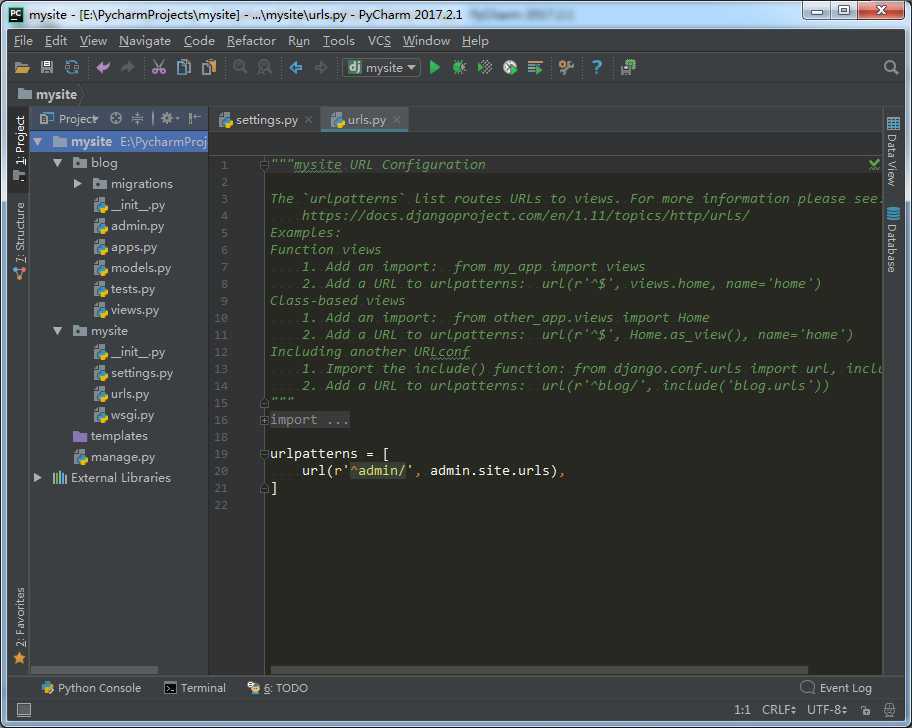
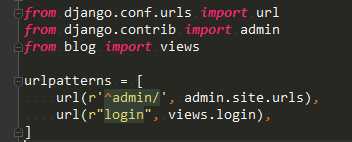
5、编辑urls.py文件,增加映射关系。

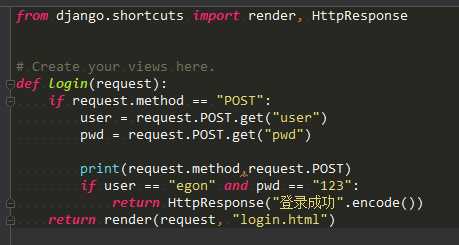
6、编辑views.py,添加视图处理函数。

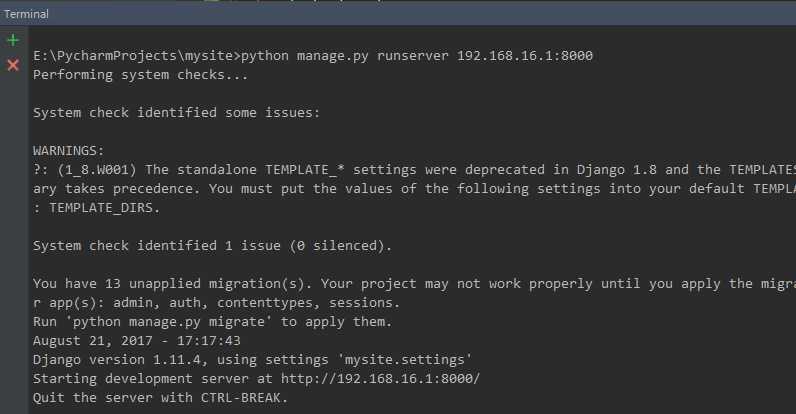
7、terminal中输入 python manage.py runserver IP:PORT 启动服务

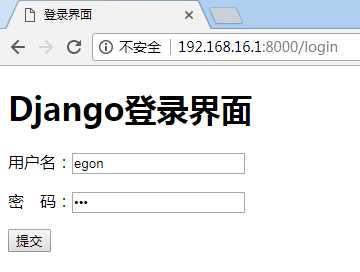
8、局域网中的浏览器输入HTTP://IP:PORT/login 就可访问验证。


以上是关于Django基本命令的主要内容,如果未能解决你的问题,请参考以下文章
