浮动元素遇到标准流元素 会发生转角遇到爱
Posted liveoutfun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浮动元素遇到标准流元素 会发生转角遇到爱相关的知识,希望对你有一定的参考价值。
你遇到过这种问题吗?
比如一共有几个div是浮动的 但是它遇到了标准流的一个div 然后就发生问题了
可是并不知道问题是怎么产生的
eg:html
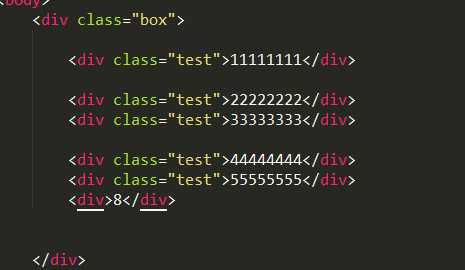
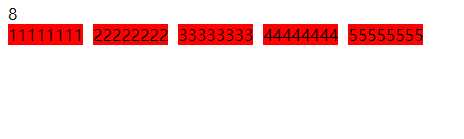
<div class="box">
<div class="test">11111111</div>
<div class="test">22222222</div>
<div class="test">33333333</div>
<div>8</div>
<div class="test">44444444</div>
<div class="test">55555555</div>
</div>
css:
.test{
float:left;
background: red;
margin-right:10px;
}

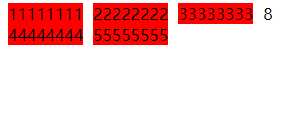
what? 不是说好的浮动的元素找浮动的元素吗?
它怎么换行了?
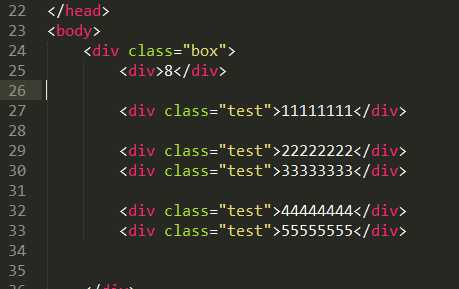
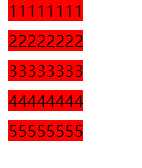
于是我又测试了几回




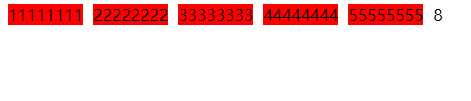
这个现象我就问你熟不熟悉??
这不相当于是clear:both 的作用吗
紧挨着标准流的那个元素 通过改变自己的位置而拒绝跟标准流的元素站一排
你用这句话 去看看上面的现象 就知道了
所以既然知道了这个现象
那么就可以达到浮动元素换行的作用啦
.test{
float:left;
background: red;
margin-right:10px;
}
.wall{
width: 30px;
height: 30px;
}
<div class="box">
<div class="test">11111111</div>
<div class="wall"></div>
<div class="test">22222222</div>
<div class="wall"></div>
<div class="test">33333333</div>
<div class="wall"></div>
<div class="test">44444444</div>
<div class="wall"></div>
<div class="test">55555555</div>
</div>

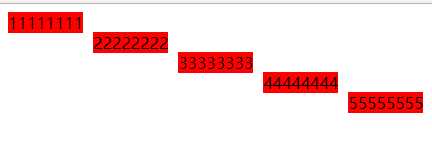
通过改变wall的高度 会发生很有意思的事情 想不想知道?
把height改成20px;
你如果用其他方法写这个 肯定麻烦的多吧??
由此可知道 以前学的什么内墙法 外墙法
清除浮动
就是这个意思呗
clearfix 单伪类 和双伪元素 也是这么个意思
你想想?
以上是关于浮动元素遇到标准流元素 会发生转角遇到爱的主要内容,如果未能解决你的问题,请参考以下文章