jQuery;事件绑定
Posted dotnet261010
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery;事件绑定相关的知识,希望对你有一定的参考价值。
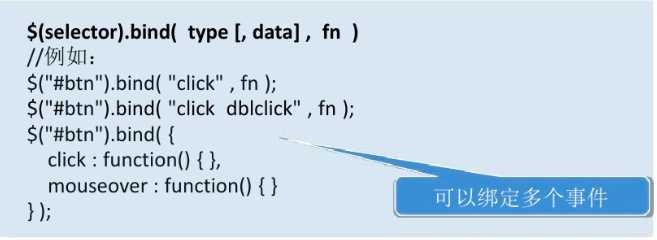
一、bind()
bing()用来绑定事件,例如:

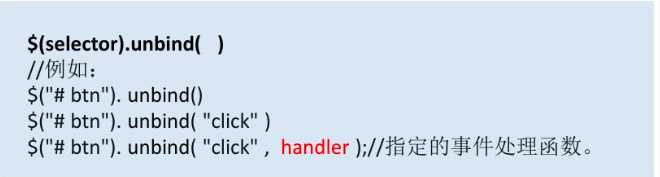
二、unbind()
unbind()用来解除事件的绑定。例如:

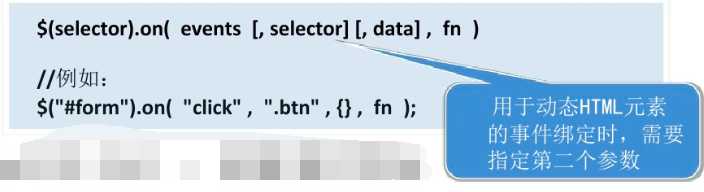
三、on()
on()方法用来绑定事件,例如:

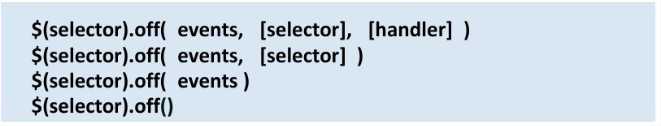
四、off()
off()方法用来解除事件的绑定,例如:

注意:
建议用on()方法绑定事件,效率更高。
五、示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>事件绑定</title> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ // 正常情况下的鼠标移入背景色变为灰色,移出时变为白色 // 鼠标移入 /* $("#menu li").mouseover(function(){ $(this).css("background-color","gray"); }); // 鼠标移出 $("#menu li").mouseout(function(){ $(this).css("background-color","white"); }); */ //bind()绑定事件 $("#menu li").bind("mouseover",function(){ $(this).css("background-color","gray"); }); $("#menu li").bind("mouseout",function(){ $(this).css("background-color","white"); }); // bind()绑定多个事件 /* $("#menu li").bind("click mouseover",function(){ $(this).css("background-color","gray"); }); */ // bind()绑定多个事件 /* $("#menu li").bind({ click:function(){$(this).css("background-color","#ccc");}, mouseover:function(){$(this).css("background-color","yellow");} }); */ // 解除绑定事件 //$("#menu li").unbind(); // 解除所有的事件 //$("#menu li").unbind("click");// 只解除click事件,保留鼠标移入事件 // on()绑定事件 // 处理添加背景色效果 $("#menu").on("mouseover","li",{},function(){ $(this).css("background-color","#ccc"); }); $("#menu").on("mouseout","li",{},function(){ $(this).css("background-color","yellow"); }); // off()解除绑定 $("#menu").off("mouseout","li"); // 只移除moustout事件 }); </script> </head> <body> <input type="button" value="添加" /> <ul id="menu"> <li>HTML</li> <li>XHTML</li> <li>CSS</li> </ul> </body> </html>
以上是关于jQuery;事件绑定的主要内容,如果未能解决你的问题,请参考以下文章