position 知识回顾
Posted nice2018
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了position 知识回顾相关的知识,希望对你有一定的参考价值。
基础:在网页做什么事 要想清楚 事针对谁做,这个谁就是“对象“,当对象不存在 ,就会乱套。
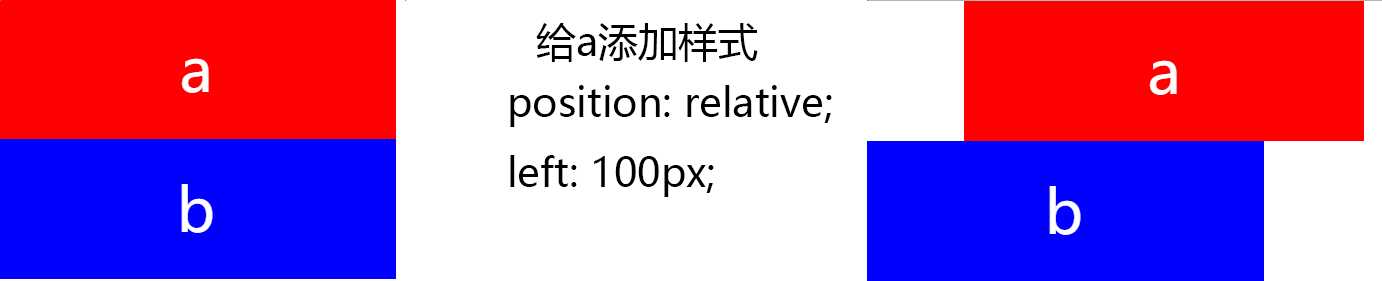
A.relative:只针对自己定位,比如说你设置left top ,只对自己有效果,不脱离文档流 :

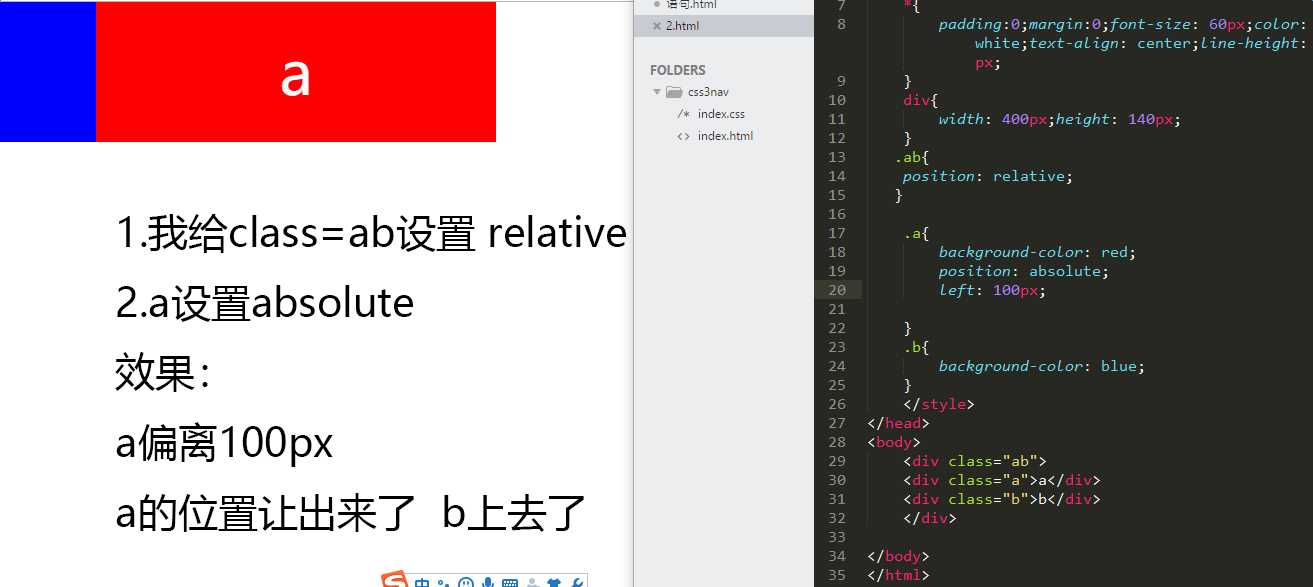
B.absolute:针对有relative的父级,定位,如果父级 没有再往上找 一直找,都没有的话就以body为基础 定位。这个脱离文档流。

3.position: fixed; 针对浏览器的窗口定位。是一个特殊的 relative 。用于制作固定的左右广告
以上是关于position 知识回顾的主要内容,如果未能解决你的问题,请参考以下文章