移动端布局注意事项与less
Posted fxyg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端布局注意事项与less相关的知识,希望对你有一定的参考价值。
用Koala实现less的实时编译
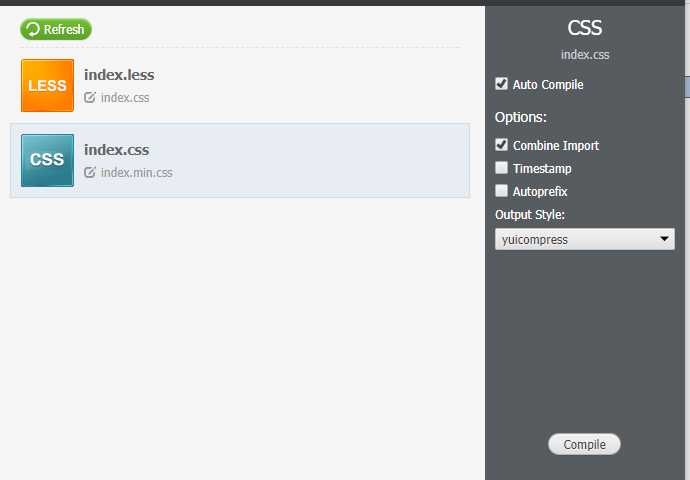
1、下载Koala(Koala可以实现实时编译)
2、把CSS文件夹(如index.css,index.less)拖到Koala中
3、点击到需要编译的index.css,如:

4、点击Compile即可实现实时编译。Koala会在底部最小化运行。
less的语法
1、less可以定义变量,便且可以实现计算
如: 【若是UI给的图是750,则@r=750/script代码适配的时候随意除的数;@r也=根字体大小*2(这个根字体大小是指的设计图的尺寸/2的手机下看的根字体大小)】
【若是UI给的图是750,则@r=750/script代码适配的时候随意除的数;@r也=根字体大小*2(这个根字体大小是指的设计图的尺寸/2的手机下看的根字体大小)】
2、less可以实现区域包含——层次性包含
如:html为:
<div id="wrap">
<ul >
<li></li>
<li></li>
</ul>
</div>
less中则可这样写:
#wrap{
width:200px;
height:400px;
ul{
width:100%;
height:100%;
li{
font:20px "黑体";
border:1px solid #333;
}
}
} //即可以这样嵌套式的书写
在写商城布局的时候遇见的问题
1、看效果要在375宽度的手机下看
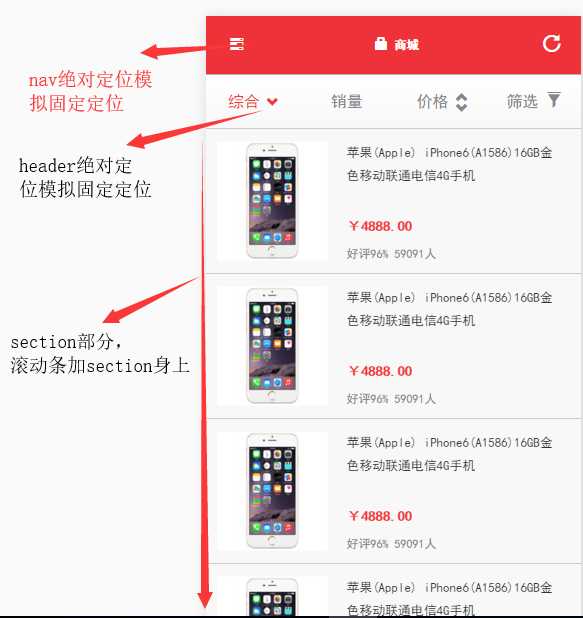
2、nav与header的固定定位需要用position:absolute去模拟。模拟方式如下
html,body{
width:100%;
height:100%;
overflow:hidden;//隐藏自带的滚动条
}
html{
position:relative;
}
nav{
position:absolute;
top:0;
left:0;
} //这样nav就固定定位了
header{
position:absolute;
top:(nav的高度);
left:0;
}
//原来的滚动条没有了如何添加滚动条呢?把它加在section身上
section{
position:absolute;
top:(nav+header的高度);
left:0;
bottom:0 //写bottom:0的目的是让section有一个高度,这样overflow:auto才能有效;
overflow:auto;
}
html结构如下:

效果如下:

3、头部的a标签宽度要设置大一点不然用户很难点 如:

4、所有量出来的效果图的px都要/@r(@r等于多少前面有说) 如:

以上是关于移动端布局注意事项与less的主要内容,如果未能解决你的问题,请参考以下文章