webpack快速入门——webpack3.X 快速上手一个Demo
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack快速入门——webpack3.X 快速上手一个Demo相关的知识,希望对你有一定的参考价值。
1.进入根目录,建两个文件夹,分别为src和dist
1).src文件夹:用来存放我们编写的javascript代码,可以简单的理解为用JavaScript编写的模块。
2).dist文件夹:用来存放供浏览器读取的文件,这个是webpack打包成的文件。
2.在dist下建立一个index.html文件,写入以下代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>hzh webpack</title> </head> <body> <div id="title"></div> <script src="./bundle.js"></script> </body> </html>
这里引入的bundle.js 可以先不管,这个文件现在还没有,这是用webpack打包后生成的文件
src下建一个entry.js文件 写入代码:
document.getElementById(‘title‘).innerHTML=‘Hello Webpack‘;
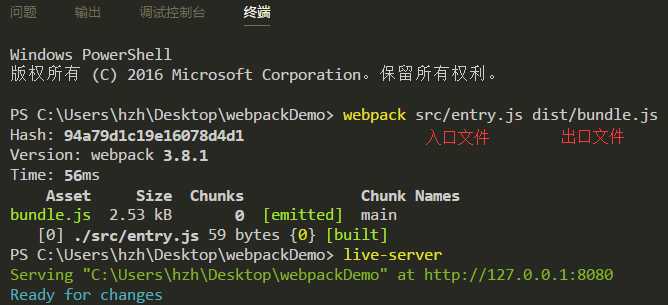
3.在命令行中执行:webpack src/entry.js dist/bundle.js
这样就打包成功了,如果要看效果,可cnpm install -g live-server,执行live-server,浏览器会自动打开一个窗口,点击dist文件夹可查看到Hello webpack 文字

最终效果图:


以上是关于webpack快速入门——webpack3.X 快速上手一个Demo的主要内容,如果未能解决你的问题,请参考以下文章